Muchas veces has visto en diferentes proyectos webs los atributos data-toggle, data-set, data-color, data-speed y muchos otros más, esto parece para los que no conocen mucho sobre el tema, que en HTML5 aún quedan muchas cosas que aprender.
Primero que nada No debes asustarte ni preocuparte, los 'data-atributo' son atributos personalizados los cuales pueden ser creados por un desarrollador web para aplicarle una funcionalidad o interacción con Javascript o un estilo mediante CSS. El nombre que le asignemos puede ser el que deseemos, es por eso que vemos diferentes nombres personalizados que nos hace pensar que HTML5 cuenta con mas atributos.
Vamos a ver como funciona un atributo personalizado y haremos que interactue con Javascript y con CSS. A continuación crearé un botón y le asignaremos un atributo personalizado junto con un id para ver como trabajan:
Pueden ver que le he agregado el atributo data-gastronomia="Mexicana" y un id= "gastronomia" .
Además pueden ver que Bootstrap usa 2 atributos personalizados que son data-toggle="modal" y data-target="#myModal" para mostrar una ventana modal, ellos lo han personalizado para que funcione sin problemas en el Framework.
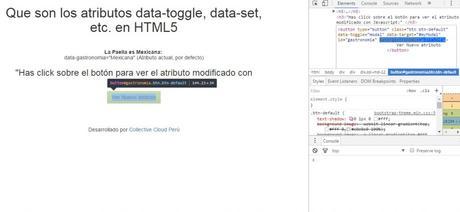
Manipulando nuestro atributo personalizado con Javascript
Ahora usaremos la propiedad dataset de Javascript para modificar el contenido de nuestro atribulo creado "Mexicana" y haremos que diga ahora data-gastronomia=data-gastronomia= "Española"
Si inspeccionamos el elemento, en este caso el botón que hemos creado, podemos ver que el atributo esta modificado con Javascript, nos muestra ahora data-gastronomia= "Española" en la parte derecha podemos apreciar:

Manipulando nuestro atributo personalizado con CSS
Ahora usaremos CSS, voy a crear una lista indefinida <ul></ul> y le agregare el atributo data-postre=" " a sus elementos <li></li> y pintare de color #FFC425 el elemento con el atributo data-postre= "Arroz con Leche"
Ahora en mi hoja de estilos manipulo el atributo data-postre= "Arroz con Leche" de la siguiente manera:
Tambien puedes manipular tu atributo personalizado con jQuery:
Con esto ocultamos el elemento con el atributo "Arroz con Leche", con la función data-postre=.hide() , podemos aprovechar la potencia de la librería javascript mas famosa del mundo jQuery.
Espero que te aclare muchas dudas que tenías con estos atributos personalizados de HTML5.
Síguenos en nuestras Redes sociales y Suscríbete a nuestro canal de Youtube, eso nos motiva a seguir adelante.
Nos vemos hasta un próximo artículo.

