 La pagina de error 404 se manifiesta cada vez que el usuario ingresa a un enlace que haz cambiado o eliminado ya sea por el contenido considerado obsoleto, por lo que dirige automáticamente a la pagina de error 404, mostrando un texto similar a "Lo sentimos, la página que estabas buscando en este blog no existe.".
Y porsupuesto esto no va le va a dar una buena impresión al usuario que llegó ahí. Antes de que el usuario haga clic en el botón "Atrás", cerrar la pestaña o ventana del navegador este será redirigido a la pagina principal y así habrá más posibilidades de que siga leyendo el contenido que tengamos en nuestro blog.
La pagina de error 404 se manifiesta cada vez que el usuario ingresa a un enlace que haz cambiado o eliminado ya sea por el contenido considerado obsoleto, por lo que dirige automáticamente a la pagina de error 404, mostrando un texto similar a "Lo sentimos, la página que estabas buscando en este blog no existe.".
Y porsupuesto esto no va le va a dar una buena impresión al usuario que llegó ahí. Antes de que el usuario haga clic en el botón "Atrás", cerrar la pestaña o ventana del navegador este será redirigido a la pagina principal y así habrá más posibilidades de que siga leyendo el contenido que tengamos en nuestro blog.
Mediante el uso del siguiente javascript podrás lograr ese objetivo.
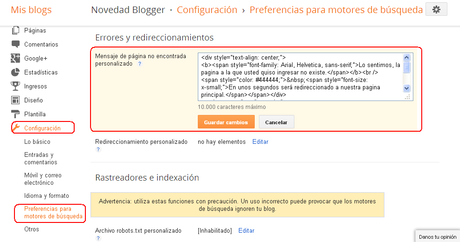
Nos dirigimos a Configuración > Preferencias para motores de búsqueda, editas la opción "Mensaje de página no encontrada personalizado".
 En la caja que se mostrará, pega el siguiente código.
En la caja que se mostrará, pega el siguiente código. <div style="text-align: center;">Podrás modificar el texto que se mostrará cambiando lo que está en negrita por el texto deseado. Si lo que prefieres es redirigir al usuario de error 404 a otra pagina contraria a la pagina de inicio, sustituye el " / " por la dirección url que deseas. El tiempo que tardará en redirigir de error 404 a la pagina deseada es de 5 segundos, si quisieras cambiar por un valor mayor o menor, modifica lo coloreado en azul por la cantidad de segundos que desea que tarde el rediriccionamiento.
<b><span style="font-family: Arial, Helvetica, sans-serif;">Lo sentimos, la pagina a la que usted quiso ingresar no existe.</span></b><br />
<span style="color: #444444;"> <span style="font-size: x-small;">En unos segundos será redireccionado a nuestra pagina principal.</span></span></div>
<script type = "text/javascript">
BSPNF_redirect = setTimeout(function() {
location.pathname= "/"
}, 5000);
</script>

