Muy pero que muy buenos días!!
Hace ya tiempo, aprendimos a poner un botón de leer más usando una imagen. Usar muchas imágenes en el blog, no es bueno por varias razones, entre ellas reduce el tiempo de carga del blog. Yo, que bastantes imágenes uso ya en las entradas más las que tengo en el sidebar, intento siempre personalizar todo aquello que no necesite una imagen.
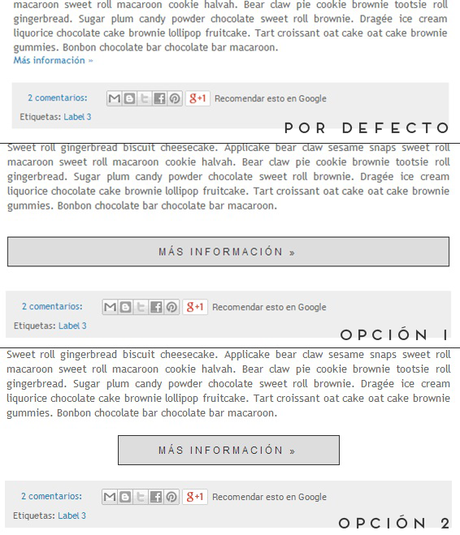
Ejemplo de esto, es el enlace de leer más. Hoy vamos a aprender cómo personalizarlo y hacer que cobre un mayor protagonismo, ya que por defecto, viene bastante feo.

Este tutorial, es muy fácil de hacer, sólo necesita un poco de CSS y lo tenemos listo ;) Os voy a enseñar dos formas de hacerlo, la primera para que ocupe todo el ancho de la entrada, y la segunda para que ocupe lo que a nosotros nos apetezca.

Así es como lo tengo yo en mi blog, como siempre vamos a Plantilla → Personalizar → Avanzado → Añadir CSS y pegamos esto (como siempre, de color todo aquello que podéis cambiar):
font: normal normal 12px Arial; /*Tipografía y tamaño del texto*/
letter-spacing: 3 px; /*Espaciado entre caracteres, si no lo queréis, borradlo*/
text-align: center ; /*Para que el texto quede centrado, sino left para que quede a la izquierda y right para que quede a la derecha*/
text-transform:uppercase; /*Para que esté en mayúsculas, sino borradlo*/
margin-top: 30 px; /*Distancia entre leer más y el texto de la entrada*/
margin-bottom: 30 px; /*Distancia entre leer más y el pie de la entrada*/
color:# 333333 ; /*Color del texto*/
background:# dddddd ; /*Color de fondo*/
border:1px solid # 333333 ; /*Estilo del borde*/
padding: 10 px; /*Para cambiar el alto*/
color: # 333333 ; /*Color del texto al pasar el ratón por encima*/
background:# cccccc ; /*Color de fondo al pasar el ratón por encima*/
El código CSS cambia ligeramente, y es este:
font: normal normal 12px Arial; /*Tipografía y tamaño del texto*/
letter-spacing: 3 px; /*Espaciado entre caracteres, si no lo queréis, borradlo*/
text-align: center ; /*Para que quede centrado, sino left para que quede a la izquierda y right para que quede a la derecha*/
text-transform:uppercase; /*Para que esté en mayúsculas, sino borradlo*/
margin-top: 30 px; /*Distancia entre leer más y el texto de la entrada*/
margin-bottom: 30 px; /*Distancia entre leer más y el pie de la entrada*/
color:# 333333 ; /*Color del texto*/
background:# dddddd ; /*Color de fondo*/
border:1px solid # 333333 ; /*Estilo del borde*/
color: # 333333 ; /*Color del texto al pasar el ratón por encima*/
background:# cccccc ; /*Color de fondo al pasar el ratón por encima*/
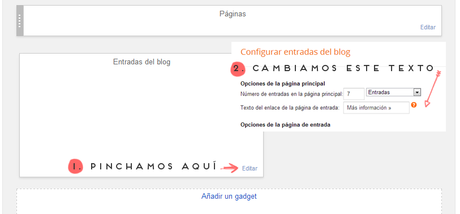
*NOTA: si queréis cambiar el texto del enlace de leer más, es muy fácil. Vais a Diseño y:

*NOTA 2: como siempreel borde se puede desglosar, por si sólo queréis el de arriba, o abajo, combinaciones.... Sólo tenéis que reemplazar la línea border:1px solid #; /*Estilo del borde*/ por:
border-top: 1px solid #333333; /*Borde superior*/
border-bottom: 1px solid #333333; /*Borde inferior*/
border-left: 1px solid #333333; /*Borde izquierdo*/
border-bottom: 1px solid #333333; /*Borde derecho*/
Y escoger el/los que queráis :D
*NOTA 3: como siempre podéis ver el demo → pinchando aquí. En este caso, es para la opción 1 ;)
Y listo ya tenemos el leer más personalizado! :D ¿Os ha gustado el tutorial? ¿Soléis usar el enlace de leer más?
Pasad un día chachi! besotes fuertes!! Laura

