Hacía un montón de tiempo que no publicaba un tutorial blogger, y hoy os traigo uno que me parece la mar de interesante. Hay veces que escribimos algo muy importante, y no nos vale simplemente con resaltarlo con la negrita y el subrayado, queremos más :)
Por eso, hoy os voy a enseñar a poner una cajita como esta para resaltar contenido:
Además, lo interesante de estas cajas contenedoras, es que podemos tener tantas como queramos, una con los colores de mi blog (como la mía), otra con los colores que hayamos usada en la entrada, otra sin borde... vamos hay mil opciones :D
Os voy a enseñar dos formas de hacerlo, y ahora os explico el por qué.
♥ Opción 1: Si sólo vais a usar uno, dos o tres tipos de cajita, es mejor usar un poco de CSS y tener guardados los estilos de cajita con un nombre. Y luego ya lo aplicaremos al código HTML de la entrada. Mucho más cómodo y rápido.
♥ Opción 2: Si vais a usar mil tipos de cajas, es mejor que hagáis todo el proceso directamente en el código HTML de la entrada; ya que sino el código fuente de nuestro blog va a estar sobrecargado y es mejor optimizar.
OPCIÓN 1: Usar CSS para definir el estilo de la cajaLo primero de todo es acudir al escritorio de nuestro blog Plantilla → Personalizar → Añadir CSS y pegamos el siguiente código:
.caja-contenedora-ML {background-color: #ffd0c2;border: 2px solid #a991af;}
• En este color está escrito el nombre del estilo de la cajita. Yo lo he llamado caja-contenedora-ML pero podéis llamarla de la manera en que queráis. Muy importante no utilizar espacios, para separar palabras siempre usar guión!.
Podéis poner nombres como caja-1, caja-colores-blog... vamos como os dé la gana.
• La siguiente línea, hace referencia al color de fondo de la caja, en mi caso es del color rosita de mi blog, pero podéis poner el que más os guste, reemplazando el código hexadecimal del color que está en este color. Y si no queréis que tenga color de fondo, o bien borráis la línea, o bien la dejáis de color blanco (#ffffff) por si lo queréis cambiar después.
• Y la última hace referencia al borde:
○ Cambiáis su tamaño, como máximo os recomiendo poner 3px sino quedará muy basto.
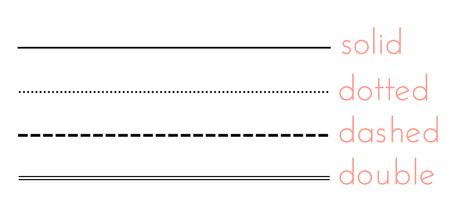
○ El estilo de la línea también se puede cambiar; os recuerdo el nombre de estos:
 ○ Y por último el color, yo lo tengo puesto con el morado de mi blog.
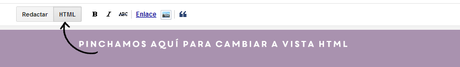
○ Y por último el color, yo lo tengo puesto con el morado de mi blog.Una vez tenemos definida nuestra caja contenedora, vamos a nuestra entrada y cambiamos la vista a HTML:

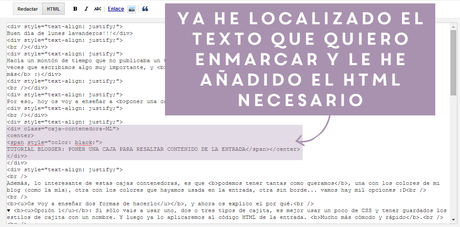
Ya dentro, localizamos el texto que queremos enmarcar y añadimos lo siguiente:
<div class="caja-contenedora-ML">Este es el texto que queremos meter en la cajita</div>
• Donde debemos cambiar el nombre por el que hemos puesto nosotros en la definición de CSS.• Y si además queremos que el texto quede centrado, pues necesitamos poner esto:<div class="caja-contenedora-ML"><center>Este es el texto que queremos meter en la cajita</center></div>
MUY importante, no os dejéis el </div> del final. Sirve para cerrar la etiqueta y que no nos dé ningún error!!
Por cierto, si el texto que vais a meter contiene retornos de línea (son varias líneas y habéis utilizado el enter para ello) también se puede hacer, y entre estas encontraréis la etiqueta <br /> que significa retorno de línea en HTML. Así que nos os preocupéis por eso.
NOTA: cuando cambiéis a la vista normal, no vais a ver la cajita, pero cuando hagáis vista previa sí.
Os quedará así:

Y este proceso, lo podemos repetir con las cajas que queramos hacer, y en la entrada vamos poniendo dentro de la etiqueta div class el nombre de cada caja que hemos definido.
OPCIÓN 2: Hacer la caja directamente en el código HTML de la entradaPues en este caso, en la entrada, volvemos a cambiar a vista HTML, localizamos el texto que queremos meter en la cajita y hacemos lo siguiente:
<div style="background-color: #ffd0c2; text-align: center;"><div style="border: 2px solid #a991af;">
Este es el texto que queremos meter en la cajita</div></div>
Como veis, la semántica es muy similar (el primer div style se refiere al color de fondo y el siguiente al borde) y los cambios que debéis hacer son los mismos que en el caso anterior, aunque aquí hay algo más:
• Podemos cambiar la alineación del texto, en este caso está centrado (center), pero lo podéis dejar a la izquierda poniendo left, o a la derecha poniendo right.
Como veis esta opción es un poco más lenta, ya que tenemos que andar buscando los códigos de los colores, buscando el código que debemos pegar... De la otra forma es más rápido y como el código es muy cortito pues es fácil aprenderlo :)
NOTA: en este caso, sí lo vais a ver en la redacción del post.

Como veis es muy fácil de hacer :D Así que ahora os toca trastear y hacer las cajas contenedoras que mejor le queden a vuestro blog :)
¿Qué os ha parecido el tutorial de hoy?
¿Os ha resultado útil?
Bueno espero que sí :) Yo a partir de ahora creo que las voy a usar un montón :) Que a veces la negrita se me queda pequeña ;)
Si os ha gustado, me encantaría que lo compartierais por ahí :D
Besotes muy fuertes! Pasad un lunes genial! Laura


