
Hola chic@s hace tiempo que no hago un tutorial ¿verdad? Bien como muchas personas me están preguntando como hice para poner la cabecera de One moment In time en todo el ancho del blog, hoy os voy a enseñar como se hace.. En realidad es muy facil, sólo tenéis que seguir el tutorial ok.
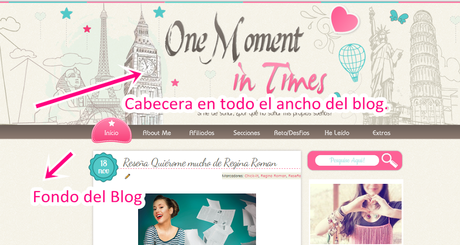
Ejemplo de Cabecera en todo el ancho del blog.

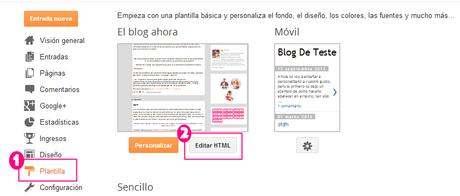
Lo primero entra en Plantilla | Edición de HTML

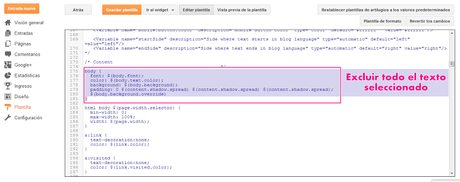
Para ello entra en Edición de HTML y busca este código:
body { font: $(body.font); color: $(body.text.color); background: $(body.background);}

Es posible que tu código no sea exactamente como este, ya que varía según cada plantilla, Pero lo importante es encontrar el body { ....... } y cambiar todo el codigo que está marcado por el código de abajo:
body, html { height: 500px ! important; margin: 0; padding: 0; }
body { margin-top:-150px; background-image: url('URL de imagen de la cabecera');
background-repeat: no-repeat; background-position: center center; }
html { background: url("URL de la imagen del fondo del blog") repeat; }
Ahora cambia donde dice URL de la imagen por la dirección donde tienes alojada la imagen de la cabecera y del fondo que vas a usar en su blog.
Observación: Para que la La cabecera quede en todo el ancho del blog la imagen tiene que tener un tamaño de 2000x500
Click aqui para ver otro ejemplo de Cabecera en todo el ancho de blog
Y eso ha sido todo por hoy espero que os haya gustado. Cualquier duda no dudes en preguntarme.
Xoxo

