 Sois muchos los que me habéis pedido un tutorial sobre stencil, sobre todo de como hacer stencil con varias capas, puesto que por la red hay muchos tutoriales de stencil, pero que yo sepa todos se limitan a un color, este tutorial voy a intentar que sea el más claro y elaborado de toda la red en Castellano, para eso, estoy abierto a correcciones, sugerencias y preguntas que os vayan surgiendo, así prodremos perfeccionar el tutorial entre todos. Antes de nada, quiero decir que este no es un tutorial sobre LA FORMA DE HACER LIENZOS A STENCIL, si no que es un tutorial sobre MI FORMA DE HACER LIENZOS A STENCIL, la técnica que yo utilizo para hacer stencils de varias capas o stencils de varios colores.
Sois muchos los que me habéis pedido un tutorial sobre stencil, sobre todo de como hacer stencil con varias capas, puesto que por la red hay muchos tutoriales de stencil, pero que yo sepa todos se limitan a un color, este tutorial voy a intentar que sea el más claro y elaborado de toda la red en Castellano, para eso, estoy abierto a correcciones, sugerencias y preguntas que os vayan surgiendo, así prodremos perfeccionar el tutorial entre todos. Antes de nada, quiero decir que este no es un tutorial sobre LA FORMA DE HACER LIENZOS A STENCIL, si no que es un tutorial sobre MI FORMA DE HACER LIENZOS A STENCIL, la técnica que yo utilizo para hacer stencils de varias capas o stencils de varios colores.
Puesto que el tutorial se puede hacer largo y pueden surgir dudas diferentes según que parte toquemos, voy a publicarlo en trozos según vaya avanzando.
La primera parte del proceso es la digital, lo primero es preparar la imagen que queremos pintar para no tener sorpresas una vez que la hayamos recortado. Hay mucha gente que hace los stencils en Photoshop, pero creo que es erróneo utilizar el Photoshop para hacer los stencils ya que limita mucho la cantidad de colores a utilizar y además no nos permite editar las plantillas por separado para evitar que al pintar haya desencuadre y los colores queden desplazados. Yo prefiero utilizar un programa vectorial, lo que permitirá preparar los stencils con mucha mayor precisión. Para este tutorial voy a utilizar el Adobe Illustrator para preparar las capas de stencil.
Antes de nada hay que tener claro el tamaño del lienzo que vamos a utilizar, para este tutorial utilizaré un lienzo de 73x92 cm de bastidor ancho (quedan mucho mejor), se pueden conseguir en tiendas de arte y decoración, o en bazares (aunque de menor calidad) si no dais con ellos y estáis en España, yo los compro en www.artevertice.com.
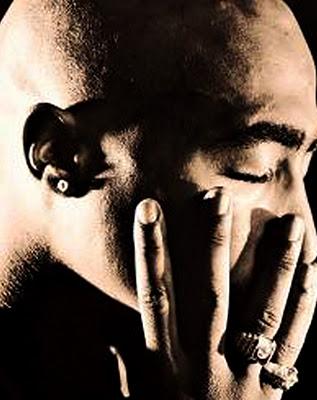
Lo primero es elegir la imagen, si queremos hacer un stencil de una persona, los primeros planos y las imágenes de cuerpo entero son las más utilizadas, evita utilizar más de una persona en un cuadro, busca imágenes impactantes, sobre todo que tengan claroscuros, facilitarán el proceso y quedará mucho mejor. Para este tutorial he elegido una imagen muy famosa del rapero Tupac que tiene las sombras y las luces muy definidas. Una vez elegida la imagen os recomiendo que le deis las mismas proporciones que el lienzo que vayáis a utilizar, por ejemplo, como yo voy a utilizar un lienzo de 73 x 92 cm me voy a asegurar que mi imagen tenga las mismas proporciones, la he recortado en Photoshop y le he dado unas medidas de 7,3 x 9,2 cm (ya la haré más grande en su momento).
1. Desglosar la imagen en colores planos (plantillas)
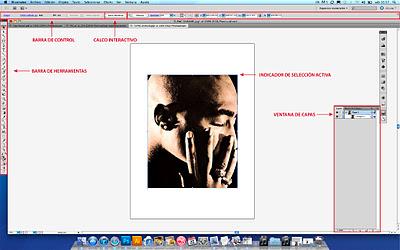
Como ya he dicho, vamos a utilizar Adobe Illustrator para pasar la imagen a vectores y separarla en tantos colores como deseemos, da igual la versión que tengáis mientras sea una de las tres últimas (CS3, CS4 o CS5), las fotos de este tutorial son en la versión CS5. Lo primero que vamos a hacer es un repaso rápido de lo que debéis conocer del interfaz del programa.

Pincha en la foto para verla a mayor resolución.
De la barra de herramientas utilizaremos únicamente la flecha de selección (flecha negra), los cuadritos azules alrededor de la foto son los indicadores de selección, lo que aparece cuando seleccionamos algo con la flecha y que nos va a permitir escalar la imagen y cambiar su tamaño. La barra de control nos mostrará diferentes opciones según lo que tengamos seleccionado, en este caso, como hemos seleccionado una imagen, nos aparece el botón de calco interactivo que te permite descomponer una foto en vectores, a la derecha nos aparece el botón que desglosa la ventana de capas, que nos indica los distintos niveles de capas que estamos utilizando, si no os aparece ese botón podéis conseguirlo en la barra superior pulsando ventana - capas.
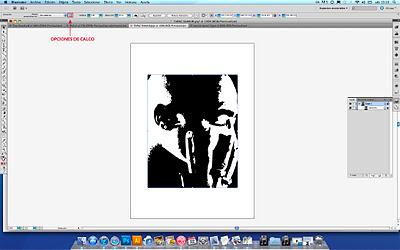
Lo primero que vamos a hacer es desglosar la imagen en vectores y así separarla por colores, para eso, con la imagen seleccionada, pulsamos el botón de calco interactivo y la imagen aparecerá en blanco y negro, y veremos que la barra de control ha cambiado y que entre otras cosas nos muestra el botón de opciones de calco que es el que vamos a pulsar.
Al pulsar el botón de opciones de calco nos aparece una ventana con las distintas opciones disponibles para componer nuestra imagen a vectores, en este caso, nuestro stencil. En ajustes, tenemos el modo en el que queremos la imagen, blanco y negro, escala de grises y color, pulsamos en color y nos aparece la opción de colores máximos a utilizar, indica la cantidad de colores y por lo tanto la cantidad de capas que vamos a utilizar, vamos a hacer algo de nivel medio, por lo que seleccionamos 6 colores. Si miramos a la derecha de la ventana de opciones de calco, debajo del botón de guardar ajuste preestablecido, tenemos la opción de marcar la casilla previsualizar, esto nos permitirá ir viendo cada cambio que realicemos en el panel reflejado en nuestra imagen.
El botón de remuestrear no lo vamos a utilizar en este tutorial, pero os diré que sirve para dar más o menos resolución al stencil. En ajustes de calco tenemos tres valores con los que jugar, ajuste de trazado, área mínima y ángulo de vértice, básicamente indican la precisión del trazo y su complejidad, mientras más bajos sean los valores más difícil será el stencil de preparar y de recortar, pero será más fiel a la imagen, nosotros vamos a utilizar unos valores medios para que el stencil sea elaborado pero no demasiado difícil.

vamos a utilizar los valores de la imagen.
El resultado será una imagen separada por 6 colores planos y que nos va a dar una idea muy aproximada de como nos quedará el stencil una vez terminado.
Hasta aquí la primera parte del tutorial, no dudéis en preguntar o corregir todo lo que creáis, os lo agradeceré y así podremos perfeccionarlo entre todos, mañana la segunda parte: 2. Separando, definiendo y ordenando las plantillas.

