VISTO HASTA AHORA:
- Presentación.
- Tu Idea.
- Glosario Básico.
- Header y Fondo.
Has llegado hasta aquí, despacio y con buena letra. Parece que tus ideas empiezan a aclararse un poco y entiendes mejor de qué va todo esto. Aun así, sigues pensando que todo es mucho más complicado de lo que te parecía al principio. Tu blog sigue teniendo un aspecto horrible, naranja chillón. Es verlo... ¡y te dan ganas de llorar!
Pero tranquila, vamos a ir paso a paso. No vamos a empezar a poner colores diferentes en tu blog sin antes elegir la parte fundamental de tu nuevo diseño: el header (o cabecera). La parte de arriba dónde irá el nombre de tu blog, será lo primero que vean tus lectores al aterrizar en él y, por lo tanto, será el elemento gráfico alrededor del cual girará el resto del diseño.
Investigando sobre cómo diseñar un header profesional para tu blog te topas por la red con un montón de tutoriales qué te indican las claves para que sea perfecto:
- No demasiado alto, tus lectores deben ver al menos un fragmento de la primera entrada. Piensas que 250px de alto estará bien.
- Bonito pero que no desvíe la atención de lo realmente importante: tu contenido. Osea, que tiene que notarse que te has tomado tu tiempo en diseñarlo pero sin que reste importancia a tus entradas. Vamos, en resumen, que tú quieres que te lean, no que estén tres horas mirando tu cabecero.
- Que la decoración que escojas transmita el tema o idea principal de tu blog. Vamos, que si hablas de cocina no plantes un gato. Eso te ha quedado claro, tú quieres algo bonito pero sencillo, que no sea demasiado ostentoso.
- Con la gama de colores y tipografías corporativas.
¿Ein? Ya estamos otra vez... ¿qué demonios es eso?
No te preocupes, que es muy sencillo. Antes de empezar a diseñar o cambiar nada, tienes que elegir los colores y tipos de letra que vas a utilizar para tu blog. Esos serán tu paleta de colores y tipografías corporativas. Y una vez las hayas escogido, guárdalas bien.
Es muy importante ser coherente siempre, si lo que quieres es tener un blog profesional tienes que reforzar tu imagen de marca usando los mismos colores y tipos de letra en cada una de tus campañas, publicaciones, entradas del blog,...
Como siempre, vamos a hacerlo paso a paso, para que no te pierdas y, lo más importante, aprendas a hacerlo tú sola. Daremos forma a tu moodboard corporativo, verás que sencillo es.
RECOPILANDO IMÁGENES INSPIRADORAS

Nadie va a verlas así que no te preocupes por los derechos de autor o el copyright ahora. Navega por internet usando tus palabras clave (aquellas que definen tu idea o el tema de tu blog) y guarda todas las fotos que te resulten inspiradoras.
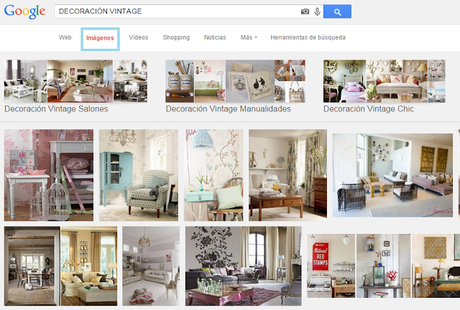
Por ejemplo, imagina que quieres hacer un blog de decoración, lo tienes muy sencillo. Solo tienes que buscar en google frases como decoración vintage y te aparecen millones de opciones.
Pincha en Imágenes para que te sea más sencillo:

Y empieza a hacer tu colección de imágenes inspiradoras en una carpeta nueva de tu ordenador, para tenerlas todas localizadas.
Yo he escogido éstas:
 Imagen 1 // Imagen 2 // Imagen 3
Imagen 1 // Imagen 2 // Imagen 3¿Y ahora cómo se supone que tengo que pasar eso colores a mi blog? ¿Por transferencia? Porque vamos... ya me dirás tú...
Tranquila, no te aceleres. Vamos a usar un programa para extraer de tres a cuatro colores que te gusten y te hagan sentir identificada y los usaremos para tu diseño.
Sí, claro, que yo no sé usar Potoshop, Corel ni nada de eso...
No te hacen falta. Si puedes acceder a ellos ¡genial! Los resultados serán más profesionales con diferencia, pero si no te los puedes permitir tampoco te desanimes. Crearemos nuestra paleta de colores con Pixlr ¡que es gratis y online!
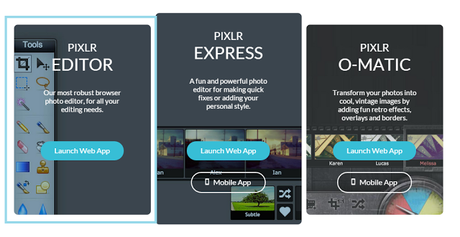
Entrar a Pixlr
Selecciona PIXLR EDITOR.

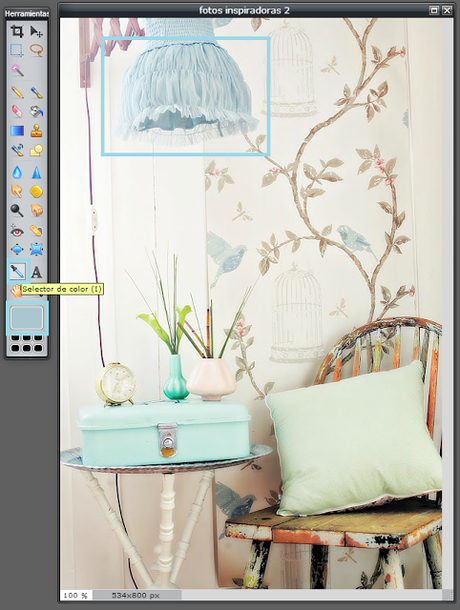
Y abre tu primera imagen.
Pincha en el cuentagotas de la barra de herramientas de la izquierda y haz click sobre uno de los colores de la fotografía que te gusten.

¿Ves el cuadrado azul de la parte de abajo de tu barra de herramientas? Esa es la tonalidad de azul que has escogido. Si te gusta, perfecto, sino, puedes seguir probando hasta encontrar el color que estés buscando.
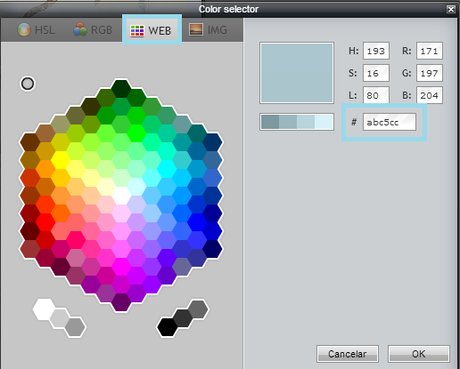
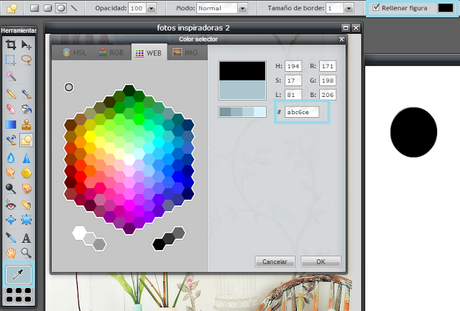
Una vez lo hayas encontrado, haz click encima del cuadrado azul. Verás ésto:

Asegúrate de marcar la opción WEB de las pestañas superiores y copia el código alfanumérico de la derecha. Ese código es el que hará que ese azul aparezca en tu web, es un código HEX que se usa en las páginas webs para representar los diferentes colores.
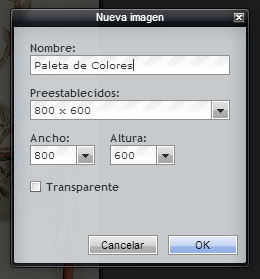
Con tu código copiado ve a Archivo -> Nueva imagen y selecciona un nombre para tu archivo, por ejemplo: Paleta de Colores.

Las medidas ahora no importan, puedes dejar las predeterminadas. Vamos a usar esta nueva imagen para crear nuestra paleta de colores corporativa extrayendo los colores elegidos de las diferentes fotografías que hemos encontrado en internet.
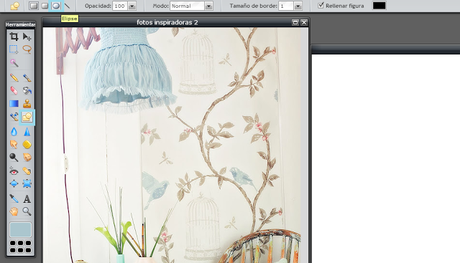
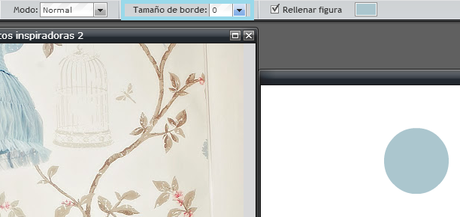
La arrastramos dónde no moleste y seleccionamos la herramienta Forma:

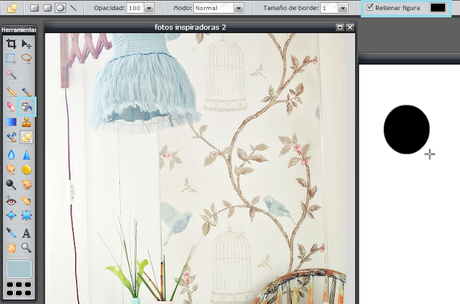
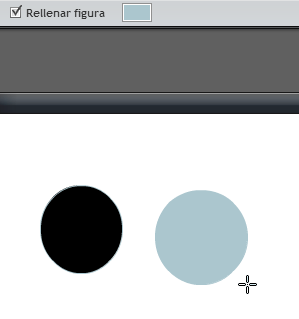
Escogemos ELIPSE de la barra de herramientas superior que aparecerá al hacer click sobre la herramienta forma y trazamos un circulo en nuestra página en blanco. Si te fijas el elipse aparece en negro, es el color predeterminado de relleno que teníamos marcado.

Tenemos dos opciones para cambiarlo:
- Antes de trazar el elipse: haciendo click en el color de Rellenar Figura (barra de herramientas superior) y pegando nuestro código de color azul escogido o haciendo click directamente en el cuadro de color de la barra lateral izquierda si lo tenemos seleccionado en ese momento.

Pincha en OK y la próxima elipse que dibujes será de tu azul.

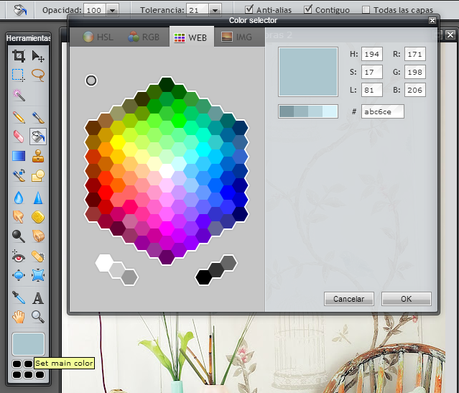
- Después de trazar el elipse: Con la herramienta Bote de Pintura de la barra de herramientas lateral izquierda.

Haces click en la caja de color inferior, añades tu código de color y pinchas encima de la elipse que quieras colorear:

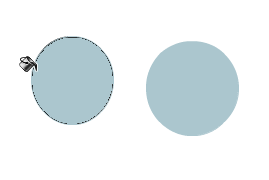
Haciéndolo de esta segunda forma nos aparece una línea negra alrededor de nuestro círculo de color ¿la ves?
 Eso es porque, por defecto, las formas se dibujan con un trazado exterior (un borde) del color predeterminado. Pero eliminarlo es muy sencillo. Solo tienes que modificar el valor del borde antes de trazar tu elipse y ponerlo a cero.
Eso es porque, por defecto, las formas se dibujan con un trazado exterior (un borde) del color predeterminado. Pero eliminarlo es muy sencillo. Solo tienes que modificar el valor del borde antes de trazar tu elipse y ponerlo a cero.
Repetimos los mismos pasos hasta conseguir de tres a cuatro colores que nos identifiquen y, sobre todo, que sean compatibles. Puedes echar un vistazo a estas entradas:
Cómo elegir la paleta de colores de tu blog
Combinaciones de colores para tu blog
Psicología del Color
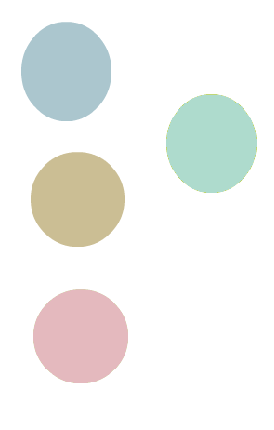
Yo he escogido dos fríos y dos cálidos para crear contrastes.

¡Ya tienes tus cuatro colores! Estupendo. Recuerda apuntar y guardar bien los códigos que has escogido.
¿Y ahora qué?
ESCOGER LA TIPOGRAFÍA ADECUADA PARA TU BLOG

Vamos a necesitar un tipo de letra que pueda usarse en todos tus diseños para el blog y que, a la vez, esté disponible para que puedas usarla directamente en tu blog. Es muy importante tener este detalle en cuenta antes de elegir la letra que te identifique.
Como con los colores, seleccionaremos tres o cuatro tipografías que serán las que usarás para todo. Así seguirás reforzando coherentemente tu imagen de marca ¿te parece? ¡Perfecto! Allá vamos.
Llegados a este punto te recomiendo echar un vistazo a mi ebook gratuito Diseñar la entrada perfecta, te será de gran ayuda para entender la importancia que tienen las tipografías en tu web.
Ver Ebooks Gratuitos
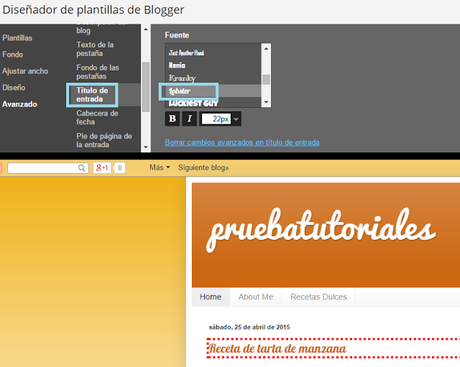
Primero vamos a mirar los tipos de letra disponibles en Blogger:
Plantilla -> Personalizar -> Avanzado

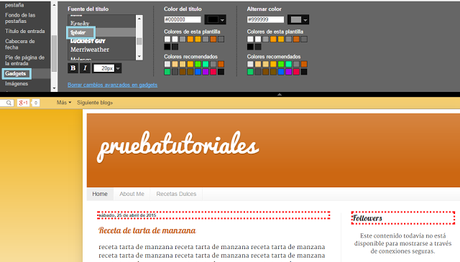
Si seleccionas Título del Blog puedes ver a la derecha todas las fuentes predeterminadas de Blogger que puedes usar y cómo quedaría la vista previa de tu header usando cada una de ellas.
De momento solo vamos a escoger de tres a cuatro tipos de letra que nos gusten, más adelante volveremos al diseñador de plantillas para configurar nuestro blog por completo. Vamos paso a paso ¿recuerdas? Y ahora estamos con la cabecera y el fondo.
Necesitamos diferentes tipos de letra para:
TÍTULO del blog: el nombre de nuestro blog. Esta puede ser una letra más decorativa. Yo he seleccionado la Pacífico.
TÍTULO de las entradas: Tiene que leerse claramente, es lo que hará que tus visitas lean la entrada o no. Si es bonita pero no se lee bien... no es un buen reclamo. Yo he seleccionado la Lobster.

TÍTULO de los gadgets: te recomiendo usar la misma que para el título de tus entradas, así mantienes cierto equilibrio en tu diseño. De nuevo la escogida es la Lobster.

TEXTO de tus entradas: La más importante en tu blog. Tiene que ser un tipo de letra clara y legible, olvídate de los tipos de letra escritos a mano...
¡¿Por qué?! Sí son con los que más me identifico...
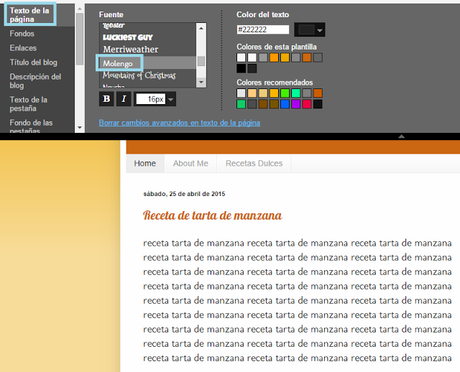
Pues porque lo más importante de tu blog es tu contenido, quieres que te lean y si escoges la fuente Homemade Apple, por ejemplo, lo tienes complicado. Mira:

Texto de la página: Homemade Apple

Texto de la página: Molengo
¿Cuál lees mejor y te cuesta menos trabajo seguir el hilo?
Ya, pero... la otra es más bonita...
Pues puedes usarla para los títulos. Pero recuerda siempre que tú escribes para que te lean y recuerden lo que has escrito, no para que piensen: ¡vaya! que letra más bonita... pero no entiendo ni jota de lo que me cuenta esta tía.
Cuando tengas tus tipos de letra definidas, puedes pinchar en el botón naranja de arriba a la derecha para guardar los cambios en tu plantilla. Así no tendrás que volver a repetirlo luego.
Ya que estamos en el Diseñador de Plantillas, puedes escoger también el tipo de letra para tus pestañas / páginas. Las que aparecerán en el menú superior y guiarán a tus visitas por los temas principales de tu blog.
TEXTO de la pestaña: Como ya tenemos nuestros tres tipos de letra, tenemos que usar una de las ya seleccionadas. Puedes utilizar la misma que usarás en el header, así se diferencia de los títulos de tus entradas y de los gadgets de la barra lateral. La mía era Pacífico.

Guarda de nuevo los cambios ¡y listo! Ya tienes tus colores y tipografías corporativas. Ahora solo tienes que descargarlas en tu ordenador y usarlas para diseñar tu cabecero.
Puedes buscarlas en esta web:
Fontsquirrel
DISEÑAR EL HEADER Y FONDO PARA TU BLOG

Puedes diseñar tu cabecero en Pixlr, el programa que hemos usado para extraer los colores de nuestras fotogafías, o en Photoscape, que es un programa gratis y tienes un tutorial muy sencillo en el siguiente enlace:
Diseñar la cabecera de tu blog con photoscape
MUY IMPORTANTE: utiliza tus colores corporativos y la tipografía que has escogido. Que para algo nos hemos pegado este trabajazo tú y yo ¿eh?
TIPS PARA ESCOGER TU TIPO DE FONDO:
- Color blanco o lisos y claros: ¿Qué por qué? Volvemos a lo mismo. Quieres que te lean. Si le pones un fondo estridente de mil colores... desvías la atención sin necesidad. El blanco y los colores lisos nunca pasan de moda y facilitan la lectura. Por algo los libros son de papel blanco con letra negra ¿no crees?
- Si prefieres usar un fondo decorativo, puedes encontrar un montón listos para usar en mi sección de descargas gratis:
Muy importante: asegúrate que es tipo patrón (seamless), es decir, sin cortes. Que se continúa si pones uno al lado del otro por los cuatro lados del diseño. Hay fondos muy monos pero no son tipo patrón y aparecen cortados al subirlos a blogger.
- Y si quieres diseñarlo tú misma, puedes hacerlo en Pixlr o Photoscape teniendo muy en cuenta que debe poder repetirse. En el Curso Diseña el Blog de tus Sueños (aquí) vemos cómo hacerlo y en el Manual Diseño Gráfico para Bloggers (aquí) también, por si quieres aprender a hacerlo tú sola.
Con un poco de práctica, creatividad y paciencia puedes hacer tú sola diseños muy chulos y completamente personalizados. Así puedes aplicarle tus colores corporativos sin problema y no tener que meter un fondo con un color que no aparece en tu paleta.
Yo he escogido un fondo liso y blanco, vamos a ver cómo instalarlo.
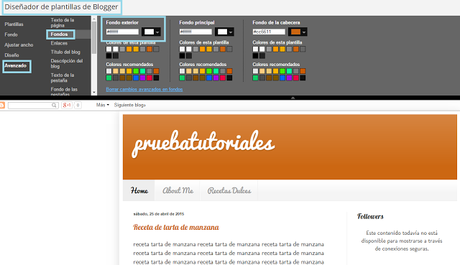
Volvemos al Diseñador de Plantillas y entramos en: Avanzado -> Fondos

Y en fondo exterior seleccionamos el color blanco (#ffffff). Si quieres usar uno de tus colores corporativos solo tienes que meter el código en la cajita, dar a Intro y se cambiará automáticamente.
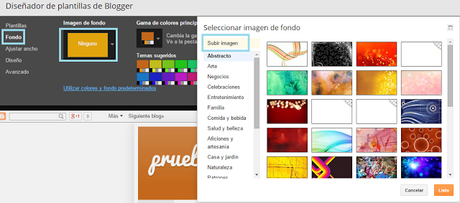
Para usar un fondo tipo patrón se hace en otro sitio pero también dentro del Diseñador de Plantillas:
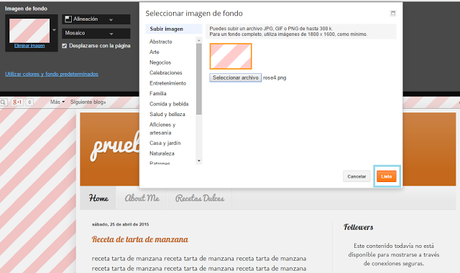
Fondo -> Imagen de Fondo -> Subir Imagen

Buscas la imagen de fondo que has descargado o diseñado tu misma y si te gusta el resultado, solo tienes que hacer click en Listo.

Y recuerda pinchar en Aplicar al Blog (botón naranja de arriba a la derecha) antes de salir del Diseñador.
DETALLES DE INSTALACIÓN
A veces al instalar la cabecera te puede pasar algo así:

¿Ves la línea naranja que aparece enmarcándola? Si te sucede esto es porque sobra espacio y tu header no está bien adaptado a las medidas.
¿Otra vez a diseñarlo? Ay no... ¡que locura!
Que no, mujer, hay otra forma más sencilla de hacerlo. Desde el Diseñador de Plantillas:
Avanzado -> Fondos -> Fondo de la cabecera.
Ponlo del mismo color que el fondo de tu header, en mi caso blanco. Y problema solucionado.

¿Ves que fácil ha sido, agonías? Si en realidad cuando te acostumbras no es para tanto, mujer.
¡Tu blog ya va cogiendo forma!

Pero todavía quedan detalles por pulir. Aunque sea tu primer blog, queremos que quede bien bonito ¿verdad?
Pues en la SIGUIENTE MISIÓN de Tutoriales Blogger para Dummies veremos:
- Configuración Básica del Blog: tipos de letra y colores.
La publicaré el domingo 31 de mayo.
Y te prometo que será sencillo ¿vale? Que no quiero que te vuelvas loca y tires la toalla antes de empezar.
¿Y tú? ¿Tienes ya tu propio blog? Puedes compartir con nosotras cómo diseñaste tu cabecero y escogiste tu fondo ¡aprender juntas es mucho más divertido!
* Puedes enlazar tu entrada en los comentarios del blog *

¡EMPEZAMOS EN JULIO!
APRENDE A PROGRAMAR Y DISEÑAR BLOGS BONITOS, ORIGINALES Y OPTIMIZADOS PARA TI Y TUS AMIGAS
QUIERO SABER MÁS SOBRE ESTE CURSO TAN CHULO
Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥