
¡Saludos de nuevo por segunda vez en lo que va de día! En la entrada anterior, os hablaba del ZTE Open, un smartphone con Firefox OS para todo el mundo. En esta ocasión, considero que el artículo que estoy escribiendo no tiene tanta sustancia como el anterior, pero tiene una finalidad ligeramente didáctica que creo que no viene mal de vez en cuando para ver cosas sobre las que muchas veces mencionamos sin explicar. Me refiero a que, los que estamos más puestos en conocimientos tecnológicos, muchas veces pecamos de mencionar nombres y siglas dando por hecho que cualquiera nos entiende, y realmente no siempre ocurre así. Por eso, he creído conveniente dar un poco de variedad y romper con esa mala rutina. Espero que disfrutéis de mi segundo post de hoy, que tiene más pretensiones visuales que de aburrir a nadie con teoría. En concreto, por ser más exactos, he de decir que este artículo va orientado a mostrar visualmente una de las últimas novedades relativas al diseño web. Además, y enseguida entenderéis por qué, un artículo con un ejemplo con el de hoy, va como anillo al dedo en verano, donde el agua es de lo mejor que hay.

Como adelantaba en el título, el protagonismo de mi segundo artículo se lo lleva WebGL. Por resumir de manera breve sin profundizar en ello, WebGL es un estándar para mostrar gráficos en 3D en páginas web desarrollado por Mozilla. Posiblemente, el estándar WebGL va asociado a las últimas versiones de algunos de los navegadores más populares, como el propio Firefox o el Google Chrome. Ésto es así porque en las últimas versiones ambos han apostado por WebGL para mostrar contenido renderizado en 3D y así lo han hecho saber en la lista de novedades incorporadas. Sin embargo, escrito sobre papel, todo suena estupendo, pero siempre pueden quedar dudas de lo que realmente es o hasta qué punto es algo tan bueno como dicen. Pues bien, precisamente eso es lo que pretendo con mi segundo artículo, dejaros con una muestra del potencial real que tiene WebGL para que salgáis de dudas y podáis juzgar por vosotros mismos. Un ejemplo como es el caso al que me voy a referir, es algo que, en el mundo de la tecnología, se suele denominar demo técnica. Si os ha gustado la breve explicación y tenéis curiosidad por verlo en funcionamiento, no tenéis más que seguir leyendo.

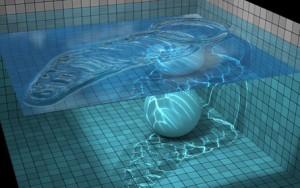
En concreto, la demo técnica de WebGL ha de la que hoy hablo, ha sido bautizada con el nombre de WebGL Water. El nombre no podría ser más acertado, y es que, al fin y al cabo, lo que veremos es una especie de piscina / estanque lleno de agua, y una pelota, todo ello en 3D. La gracia del asunto es interactuar con ambas cosas. Se puede mover la pelota dentro del agua, provocar hondas expansivas en el agua, jugar con la iluminación y con la gravedad. No hay mucho más que decir, ya que se trata de una simple demo en la que el concepto del agua es el centro de atención. Simplemente, queda advertir de que para verlo correctamente hay que tener un navegador web con soporte para WebGL y una buena tarjeta gráfica. Para no haceros esperar más, si queréis ver en funcionamiento WebGL Water, no tenéis más que acceder a su página web. ¡Nos vemos mañana de nuevo!

