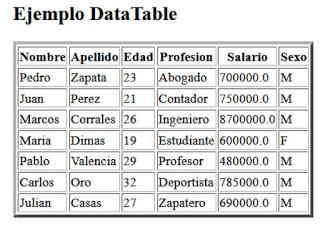
En este laboratorio veremos un ejemplo simple donde se muestra como usar el componente DataTable, este elemento nos permite vincular una tabla de datos a nuestra página así:
 Para este primer ejemplo tan solo se vinculará el componente previamente llenado desde nuestra clase bean, más adelante se mostrará como manipular su información de forma dinámica.
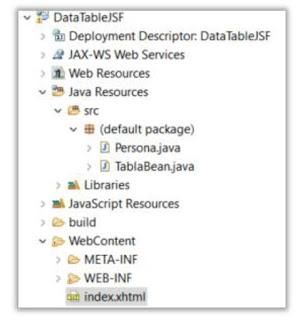
Para este primer ejemplo tan solo se vinculará el componente previamente llenado desde nuestra clase bean, más adelante se mostrará como manipular su información de forma dinámica.Inicialmente crearemos un proyecto JSF con la siguiente estructura:
 Como vemos se crean 2 clases java, una corresponde a la clase persona que nos permite procesar a las personas que vamos a mostrar en nuestra tabla y la otra al bean que permitirá gestionar nuestra tabla con sus respectivas columnas y registros.
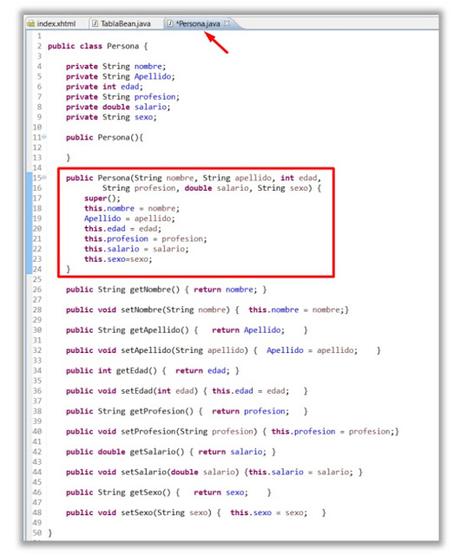
Como vemos se crean 2 clases java, una corresponde a la clase persona que nos permite procesar a las personas que vamos a mostrar en nuestra tabla y la otra al bean que permitirá gestionar nuestra tabla con sus respectivas columnas y registros.La clase Persona.java nos provee los datos básicos de la persona que vamos a mostrar en la tabla, aquí agregamos los correspondientes métodos set y get así como un constructor con parámetros para realizar el llenado de personas de forma directa.

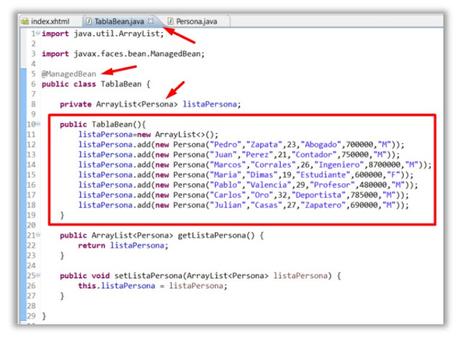
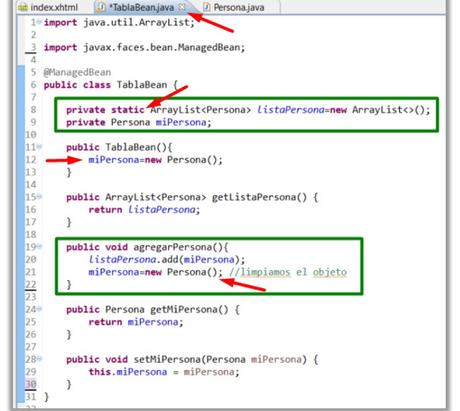
La clase TablaBean.java hace referencia a la tabla y la gestión de personas en la misma, los registros que se muestran son almacenados en el ArrayList de tipo persona que para efectos de esta guía es llenado en el constructor.

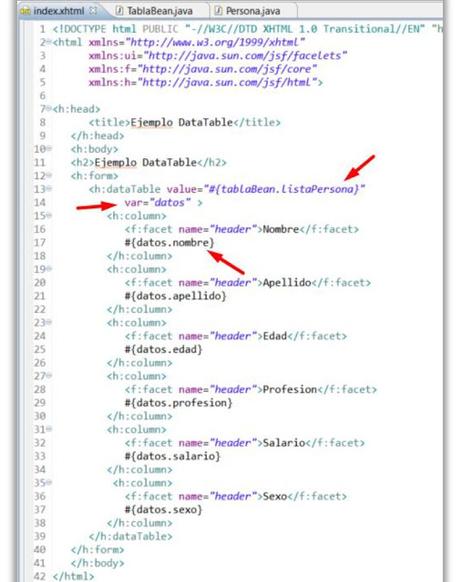
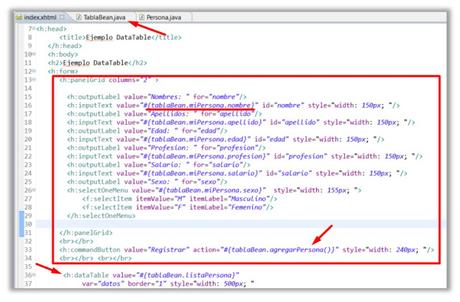
En el index.xhtml creamos el componente DataTable al cual le asociamos la lista de personas directamente en el value y en las respectivas columnas los atributos del bean que es referenciado en var=”datos”, siendo datos el elemento que representa los datos del objeto Persona en cada fila de la tabla.

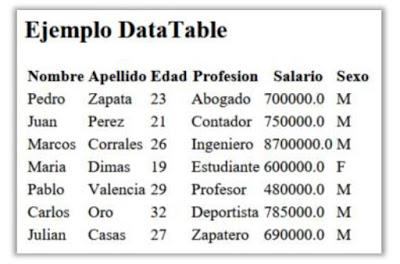
Al ejecutarlo tendremos algo así

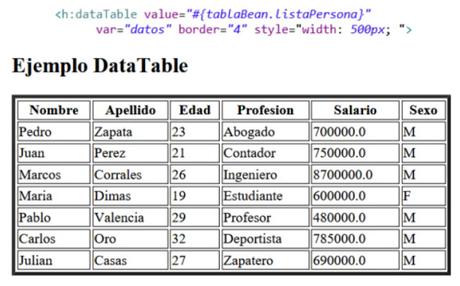
Como vemos se presenta la información en modo tabla, como aún no vinculamos estilos CSS tan solo apreciamos la estructura en filas y columnas sin ningún tipo de diseño, sin embargo podremos agregar una propiedad “border” a la tabla y un margen teniendo algo así:

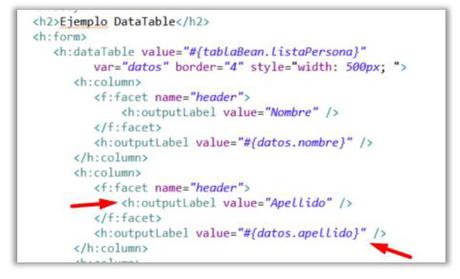
Por ultimo sabemos que podemos hacer uso de <h:outputLabel> para presentar la información de una manera más estructurada.

Ejemplo Gestión de Datos en DataTable.
En esta sección continuaremos con el ejemplo anterior donde veremos cómo manipular los datos de la tabla para realizar procesos comunes como registro, modificación o eliminación de información.
Agregar Personas.
Para el registro de personas modificaremos nuestra página index.xhtml a la que le vincularemos el formulario de registro de personas, esto lo hacemos vinculando en un panel grid componentes de ingreso y selección debidamente asociados al objeto “miPersona” al cual se le envían los diferentes atributos de registro, posteriormente se asocia un botón que realiza el llamado a un método “agregarPersona()” que permitirá registrar una nueva persona en nuestro sistema.
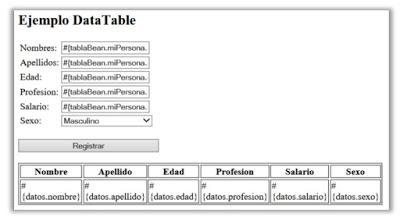
 Como vemos estos nuevos elementos son agregados antes del DataTable obteniendo un resultado como este:
Como vemos estos nuevos elementos son agregados antes del DataTable obteniendo un resultado como este: Después de haber modificado el index, vamos a realizar los cambios necesarios en la clase TablaBean.java, como en este ejemplo continuaremos usando el nivel de alcance por defecto entonces vamos a hacer static la lista de personas con el fin de que esta pueda ser manipulada sin problema, adicionalmente eliminaremos el llenado de la lista ya que la idea es poder registrar personas mediante un formulario de ingreso.
Después de haber modificado el index, vamos a realizar los cambios necesarios en la clase TablaBean.java, como en este ejemplo continuaremos usando el nivel de alcance por defecto entonces vamos a hacer static la lista de personas con el fin de que esta pueda ser manipulada sin problema, adicionalmente eliminaremos el llenado de la lista ya que la idea es poder registrar personas mediante un formulario de ingreso.
Como vemos al definir la lista como statica creamos su instancia a nivel de clase, no lo hacemos en el constructor ya que este será llamado en diferentes ocasiones por nuestro jsf lo que ocasionaría una nueva instancia de la lista lo que nos haría perder la información que pudiera contener.
Adicionalmente agregamos un objeto de tipo Persona para poder gestionar los datos de registro y agregamos el método “agregarPersona()” que permite adicionar un nuevo elemento a la lista y es llamado desde el botón del jsf, posteriormente generamos una nueva instancia al objeto “miPersona” lo que permitirá limpiar el formulario de registro.
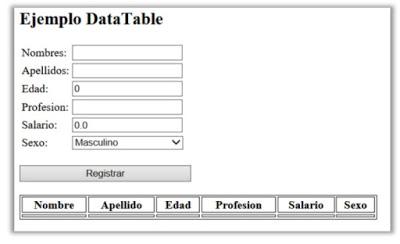
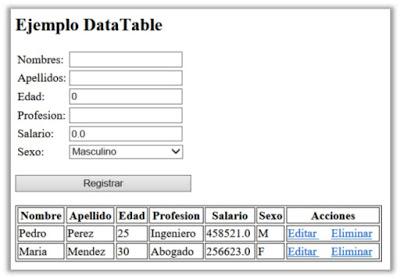
Al ejecutar el sistema veremos el siguiente comportamiento:

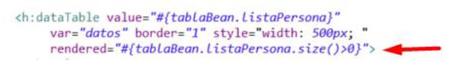
Inicialmente el formulario se encuentra vacío y se presenta también el encabezado de nuestra tabla pero sin ningún contenido (recordemos que eliminamos el llenado de la lista), para que no muestre el encabezado cuando aún no hay personas registradas, entonces usamos la propiedad “rendered” donde validamos que el tamaño de la lista sea mayor que cero, en caso contrario no deberá mostrar los encabezados. (Más adelante se tratará en detalle el funcionamiento de esta propiedad)


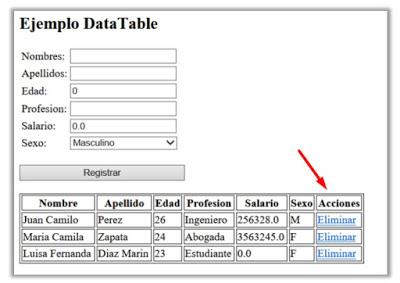
Después de haber registrado con éxito las personas en nuestra lista, podremos eliminarlas de la misma, para esto agregaremos una nueva columna de acciones en nuestro dataTable que contendrá un enlace a el método “eliminarPersona()” que crearemos en nuestro bean
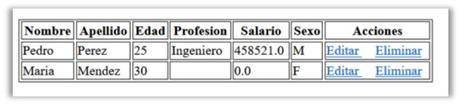
Para esto modificamos el index.xhtml donde después de la columna “Sexo” agregaremos la columna “Acciones”

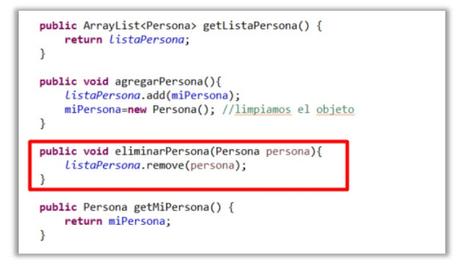
Posteriormente en la clase TablaBean.java agregamos el método “eliminarPersona()” que recibe como parámetro el objeto persona que queremos eliminar, este corresponde a “datos” que enviamos desde el jsf, y equivale a la persona de la fila a la que deseamos eliminar, para posteriormente removerla de la lista.



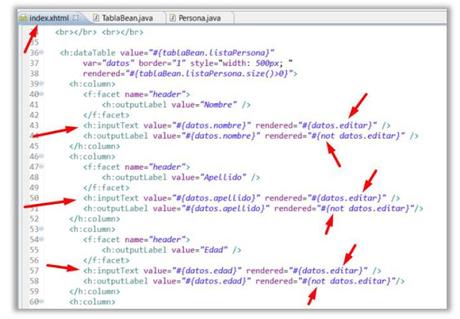
Después de haber registrado y eliminado con éxito las personas en nuestra lista, podremos modificarlas, para esto modificaremos nuestra tabla haciéndola editable al momento de querer actualizar alguno de los datos, para eso usaremos nuevamente la propiedad “rendered” que mostrará u ocultará las opciones editables dependiendo de lo que el usuario decida.

En nuestro caso “datos.editar” hace el llamado a una variable booleana (editar) que agregamos en la clase Persona, si la propiedad es true entonces mostrará el <h:inputText> para permitir la edición, pero si la propiedad es false (no es true) entonces mostrará el <h:outputLabel>
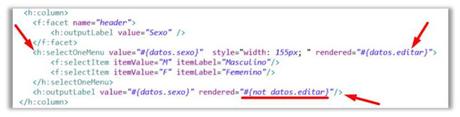
Eso mismo se deberá hacer para las columnas profesión, salario y sexo respectivamente, donde a esta última en vez de agregarle un <h:inputText> se le agregará un <h:selectOneMenu> ya que en el formulario usamos un combo de selección de la siguiente manera:

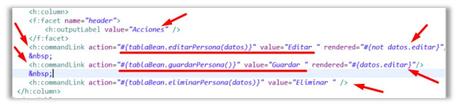
Posteriormente se modifica la columna “Acciones” donde antes solo teníamos un enlace a “Eliminar” ahora agregaremos 2 enlaces más, uno para “editar” y otro para “guardar” la información después de editarla.

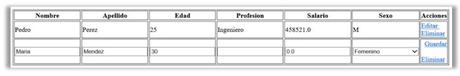
Internamente a nivel gráfico el dataTable se vería así:

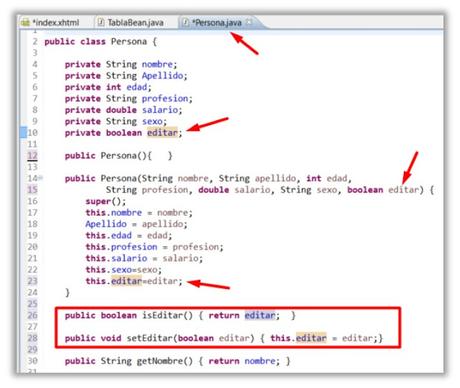
Después de modificar el index.xhtml ahora es el turno de modificar la clase Persona.java en la que se agrega la propiedad “editar” que usan los rendered mencionados anteriormente

De esta manera cada vez que en el index.xhtml se haga rendered="#{datos.editar}" estaría llamando a esta variable lo que permitiría mostrar u ocultar componentes dependiendo del caso.
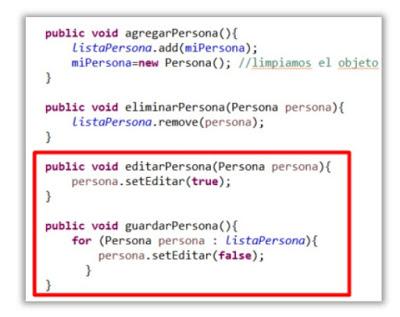
Por último y ya teniendo los cambios anteriores, procedemos a modificar la clase Bean donde debemos agregar los métodos correspondientes al eliminar y guardar que se invocan desde el campo “Acciones”

Por otro lado el método guardarPersona() se encargará de cambiar cada propiedad “editar” de todos los objetos de la lista a false para que de esta forma se reestablezca el dataTable con los valores de las personas y no con los elementos editables.
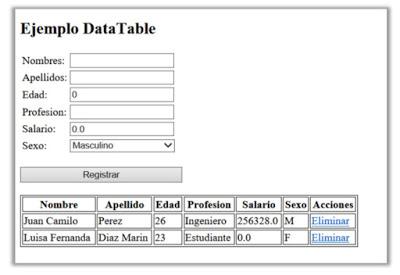
Al ejecutar el sistema tendremos lo siguiente:



En mi blog y en mi canal les he venido compartiendo material en torno a este gran lenguaje de programación, pueden encontrar muchos artículos y vídeos desde cero, les muestro como descargar las herramientas necesarias para empezar a programar, vamos subiendo cada vez más por los conceptos básicos, pasando por los conceptos de programación orientada a objetos, patrones, hilos, estructuras de datos, acceso a bases de datos entre otros, hasta construir aplicaciones con interfaces grafías de usuario.
Además podrán encontrar un curso desde cero donde les enseño a crear aplicaciones móviles en android mediante una secuencia de vídeos paso a paso que constantemente se está actualizando.
Y ahora iniciaré la secuencia también desde cero donde nos adentraremos al mundo del java Enterprise edition, les mostraré como configurar el ambiente de desarrollo y como crear sus primeras aplicaciones web con java.
Por eso los invito a que visiten a codejavu.blogspot.com, que visiten mi canal Cristian Henao y que estén muy pendientes de las nuevas secuencias
También te podría Interesar.
- Que es Java . Caracteristicas y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Como usar h:panelGrid en JSF
- Formulario con ManagedBean en JSF
- Configuración Ambiente de Desarrollo
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)

