 Una de las cosas que más nos gustaría tener en nuestro blog es un widget que le permita a nuestro visitante observar los contenidos que se relacionan con una entrada en específica. A muchos de nosotros nos llama la atención el colocar este widget de entradas relacionadas en nuestro blog porque es una forma de promocionar dentro del propio blog otros artículos que le pueden resultar interesantes a nuestro lector, generando así más tráfico para nosotros y al mismo tiempo, nuestro visitante descubre mayor contenido de utilidad. Así ¡todos ganamos!
Una de las cosas que más nos gustaría tener en nuestro blog es un widget que le permita a nuestro visitante observar los contenidos que se relacionan con una entrada en específica. A muchos de nosotros nos llama la atención el colocar este widget de entradas relacionadas en nuestro blog porque es una forma de promocionar dentro del propio blog otros artículos que le pueden resultar interesantes a nuestro lector, generando así más tráfico para nosotros y al mismo tiempo, nuestro visitante descubre mayor contenido de utilidad. Así ¡todos ganamos!Hay varias opciones en las que podemos colocar un widget de contenido relacionado en nuestro blog, por lo que he decidido crear una serie de post sobre este tema. Así que en las siguientes entradas, podremos observar tres opciones de widgets para colocarlas, entenderlas mejor y decidir cual es la que más nos conviene:
Opción 1: LinkWithin
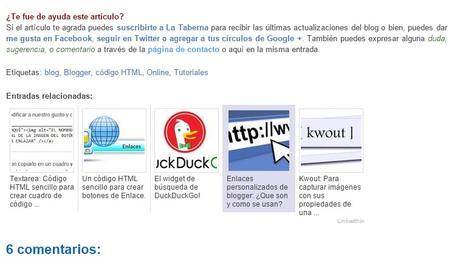
 LinkWhithin es la mejor opción para quien empieza en el mundo de los blogs y aún tiene miedo de tocar la plantilla html del blog aunque también resulta de utilidad a los muy experimentados, por lo que es altamente recomendable. Para utilizarlo no requiere registro y podemos elegir entre mostrar 3, 4 o 5 miniaturas. Este es el widget que podemos encontrar en La Taberna. Para colocarlo basta con seguir estos pasos:
LinkWhithin es la mejor opción para quien empieza en el mundo de los blogs y aún tiene miedo de tocar la plantilla html del blog aunque también resulta de utilidad a los muy experimentados, por lo que es altamente recomendable. Para utilizarlo no requiere registro y podemos elegir entre mostrar 3, 4 o 5 miniaturas. Este es el widget que podemos encontrar en La Taberna. Para colocarlo basta con seguir estos pasos:- Ir al sitio de LinkWithin.
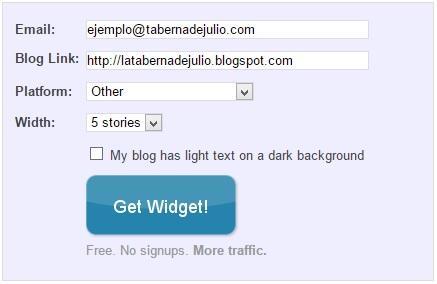
- Rellenar el formulario (en donde dice 'Platform' seleccionaremos la opción Other y marcar la casilla si nuestro blog es de fondo obscuro) y presionar Get Widget! para obtener el código html.
- En Blogger, ir a la sección de diseño y añadir un nuevo widget html/JavaScript. Pegar el código html que Linkwithin nos da y guardar.
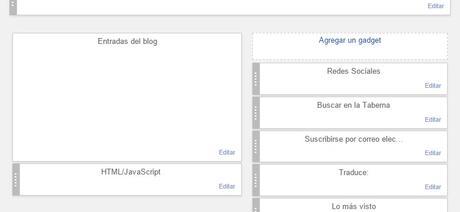
- Si queremos que el widget aparezca debajo de cada entrada, moveremos el widget con el código html justo debajo de las entradas del blog tal y como se muestra en la siguiente imagen: (de lo contrario podemos mover el widget al sitio donde queremos que aparezcan las entradas populares).

Nota: Existe otro método para colocar el widget del blog un poco más complicado, pero con mejores resultados que en el punto 4 anterior y que se muestra en la siguiente entrada (ver punto 3: Modificando la plantilla de Blogger para insertar el Widget) De todas formas, a continuación lo mostraré:Opción 2 vista en el punto 3 Modificando la plantilla de Blogger para insertar el widget del segundo post de esta serie.
- Ver el segundo post de la serie aquí
Nota: ¡No olvides guardar nuevamente la plantilla de tu blog!
Para este punto utilizaremos un método que en IniciaBlog nos muestran para que nuestro widget aparezca única y solamente en el pie de la entrada cuando estemos dentro de este artículo. Esto hará que nuestro widget no aparezca en la página inicial para evitar que esté sobrecargada y afecte en su posicionamiento.
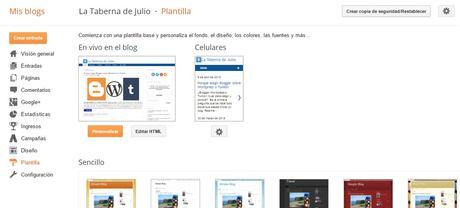
Dicho esto, ahora volveremos a nuestra plantilla de Blogger (Blogger > nuestro blog > plantilla > Editar HTML):

En la sección plantilla vemos que bajo donde dice 'En vivo en el blog' se nos muestra una vista prediseñada de la plantilla
y justo debajo, existe la opción 'Personalizar' y 'Editar HTML' Nosotros seleccionaremos esta última opción.
Nota: pulsaremos intro tres veces para buscar la tercera etiqueta. en caso de no encontrar una tercera etiqueta, será la segunda.
Justo debajo de esta etiqueta encontrada en el paso anterior, pegaremos este código:
y dentro de este código pegaremos el código que
Guardaremos la plantilla y visualizaremos nuestro blog, para confirmar los cambios.<b:if cond='data:blog.pageType == "item"'> <!--Entradas relacionadas con miniaturas. --> <!--El script del proveedor que selecciones va debajo de esta linea --> CÓDIGO HTML QUE LINKWITHIN NOS OTORGÓ </b:if>
Tip: Si no nos gusta la gris y robótica frase 'Quizás también le interese:' que trae por defecto el Widget, podemos cambiarla por una que nos guste más. Para esto solo debemos:
- Ir al widget donde agregamos el código html.
- Debemos colocar el siguiente código:
Justo entre las etiquetas
y
Tal y como se muestra en la siguiente imagen:
 3. Una vez hechos los cambios, guardamos y ya podremos observar el cambio en nuestro blog.
3. Una vez hechos los cambios, guardamos y ya podremos observar el cambio en nuestro blog.Modificar el widget de Linkwithin es muy fácil y así como cambiamos el mensaje del widget, también podemos cambiar la forma de las imágenes, el tamaño y color de texto y otras cosas más, pero esto ya entrando en un plano de personalización con CSS.
Otros posts de esta serie:
- Widget de posts relacionados para Blogger (I): Linkwithin
- Widget de posts relacionados para Blogger (II): Shareaholic
- Widget de posts relacionados para Blogger (III): Script de enlaces relacionados
¿Te fue de ayuda este artículo?Si el artículo te agrada puedes suscribirte a La Taberna para recibir las últimas actualizaciones del blog o bien, puedes dar me gusta en Facebook, seguir en Twitter o agregar a tus círculos de Google +. También puedes expresar alguna duda, sugerencia, o comentario a través de la página de contacto o aquí en la misma entrada.
