
Para este ejemplo creamos un proyecto nuevo con la misma estructura de las entradas anteriores en la que tenemos una página index.xhtml y una pagina confirmacion.xhtml
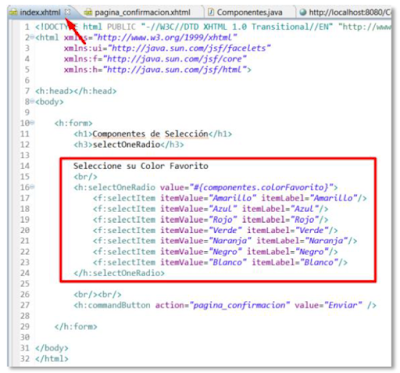
En la página index creamos el componente <h: selectOneRadio> que permitirá definir unos ítems de selección del tipo radioButtons, los cuales solo permitirán la selección de un único elemento a la vez

Como vemos la estructura es muy similar al de la guías anteriores de la misma manera le asignamos como valor el llamado a un bean llamado “componentes” al que se le asignará en la propiedad “colorFavorito” el resultado de la selección del usuario, esta selección depende de los ítems presentados gracias a la etiqueta <f:selectItem> que agrega un elemento a la lista de opciones, así mismo vinculamos las propiedades “itemValue” e “itemLabel” que permiten definir el código del elemento seleccionado y el valor presentado al usuario respectivamente.
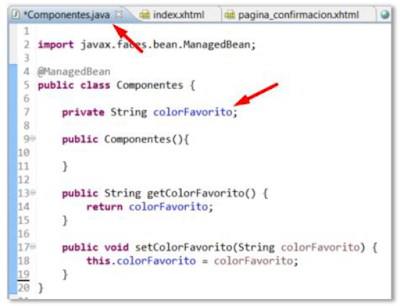
Posteriormente creamos la clase Componentes que permitirá hacer referencia a nuestra página, allí creamos la propiedad que permitirá capturar la selección del usuario.
En la página confirmación tan solo presentaremos un mensaje que hace el llamado a la propiedad del color para saber cuál fue la selección.
Después de tener todo listo podemos ejecutar el sistema obteniendo el siguiente resultado.
Como vemos, el sistema permite cargar el valor del color seleccionado.
Internamente conserva el mismo principio de los componentes anteriores, podríamos enviar en el value un código que identifique el color y desde nuestro bean procesarlo, ya que para este ejemplo tanto el código como el value es el mismo.Valores predefinidos
Si quisiéramos cargar datos por defecto, tan solo modificamos nuestro bean para indicar que valores son los que queremos mostrar, de entrada el sistema no carga nada ya que los elementos value se conectan al bean y este indica que aún no han sido enviados los valores de selección, pero si en el constructor definimos datos por defecto, estos serán cargados de forma previa.Para este ejemplo definiremos el color Rojo por defecto, tan solo en el constructor le asignamos un valor a la variable “colorFavorito”
Así al momento de ejecutar el sistema, esta opción se encontrará seleccionada previamente.
En este caso es muy importante tener presente que el dato enviado por defecto debe corresponder a alguno de los elementos de selección, en nuestro caso enviamos el color “Rojo” ya que este corresponde al value definido en el itemValue del componente selectOneRadio, vamos a cambiar los valores para evidenciar este hecho.
Ahora asignamos un código a el itemValue, por lo tanto en el constructor debemos hacer lo mismo (Si no se asigna el value correspondiente a alguna de las opciones disponibles, simplemente no se tendrá ninguna selección por defecto.)
En este caso el numero 4 corresponde al color Verde, al ejecutar el sistema se debe mostrar este color seleccionado.
Se debe tener en cuenta que al momento de enviar el formulario, se carga el dato almacenado en el value y no el dato del label, si quisiéramos mostrar el color podríamos hacerlo mediante lógica de programación.
Y Listo!!!Una vez más vemos un ejemplo sencillo pero que nos puede servir para aplicar en nuestros proyectos.
En mi blog y en mi canal les he venido compartiendo material en torno a este gran lenguaje de programación, pueden encontrar muchos artículos y vídeos desde cero, les muestro como descargar las herramientas necesarias para empezar a programar, vamos subiendo cada vez más por los conceptos básicos, pasando por los conceptos de programación orientada a objetos, patrones, hilos, estructuras de datos, acceso a bases de datos entre otros, hasta construir aplicaciones con interfaces grafías de usuario.
Además podrán encontrar un curso desde cero donde les enseño a crear aplicaciones móviles en android mediante una secuencia de vídeos paso a paso que constantemente se está actualizando.
Y ahora iniciaré la secuencia también desde cero donde nos adentraremos al mundo del java Enterprise edition, les mostraré como configurar el ambiente de desarrollo y como crear sus primeras aplicaciones web con java.
Por eso los invito a que visiten a codejavu.blogspot.com, que visiten mi canal Cristian Henao y que estén muy pendientes de las nuevas secuencias
También te podría Interesar.
- Que es Java . Caracteristicas y generalidades
- Introducción y Generalidades JEE
- Conceptos Básicos JEE
- Como usar h:panelGrid en JSF
- Formulario con ManagedBean en JSF
- Configuración Ambiente de Desarrollo
- Ejemplo Eventos del Teclado en Java
- Que son los Patrones de Diseño ?
- Ejemplo Conectando Java con MySql
- Manejo de Excepciones en Java
- Conceptos Básicos de Programación Orientada a Objetos.
- ¿ String Vrs StringBuffer Vrs StringBuilder ?
- Comparando Fechas En Java
- Integración Continua, Primeros Pasos Con Jenkins
¿Hay algo que quieras anexar o comentar sobre esta entrada? no dudes en hacerlo.....y si te gustó, te invito a compartir y Suscribirte ingresando al botón "Participar en este sitio" para darte cuenta de mas entradas como esta ;)


