
Tener una vista inicial del blog óptima puede contribuir a mejorar la velocidad de carga del blog, el posicionamiento y en este caso, ofrecer más contenido directo a tus lectores lo que repercute en el tiempo medio de cada visita.
Cual es el objetivo
El objetivo es aplicar en tu blog la misma configuración que tengo yo en iniciaBlog.com. Si te fijas, yo muestro mis últimos diez post, ofreciendo un pequeño párrafo y una miniatura del mismo. Este aspecto lo llevo probando desde hace tiempo y estoy muy satisfecho. Muchas personas me han preguntado por esto por lo que ha llegado el momento de explicar cómo se haceConfiguración básica de Blogger para resumir las entradas
¿Cómo cortar el post para mostrar solo un párrafo?
 Mostrar numerosos post completos en la vista inicial puede ser (es) una locura. Será una vista muy larga y obligas al usuario a desplazarse mucho para ver los post más antiguo. Tu pié de blog quedará muy bajo y es antiestético. Para contrarrestar esto, debemos incluir en el post lo que se llama un salto de linea. El texto que quede por encima de este salto, se mostrará en tu vista inicial, para leer el resto hay que entrar en el post. Para insertar un salto de linea haz lo siguiente:
Mostrar numerosos post completos en la vista inicial puede ser (es) una locura. Será una vista muy larga y obligas al usuario a desplazarse mucho para ver los post más antiguo. Tu pié de blog quedará muy bajo y es antiestético. Para contrarrestar esto, debemos incluir en el post lo que se llama un salto de linea. El texto que quede por encima de este salto, se mostrará en tu vista inicial, para leer el resto hay que entrar en el post. Para insertar un salto de linea haz lo siguiente:- Edita la última de tus entradas
- Identifica el punto donde quieres insertar el saldo de linea. (Yo lo hago después de mi primer párrafo y siempre antes de la imagen que acompaña cada post)
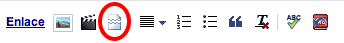
- Situa el cursor del ratón en el lugar exacto del texto donde vas a situar el corte
- Presiona el botón Insertar salto de linea (tiene un icono como de un documento partido)
- Guarda o publica tu post con este salto
- Visualiza tu blog para que veas el efecto.
Nota: Si te equivocas de lugar de "corte", solo tienes que indicar con el cursor otra posición y presionar el mismo botón. Si lo que quieres es quitar el salto, situate en el párrafo siguiente y dale a la tecla retroceder para eliminarlo.
Debes repetir este proceso con tus post anteriores o por lo menos lo últimos diez (sigue leyendo).
¿Cómo ajustar la cantidad de post mostrados en la página de inicio?
 La página de inicio puede mostrar desde 1 post hasta los que tu quieras. El problema de tener pocos es que estas obligando a tu lector a avanzar en tus publicaciones haciendo click en anteriores. El problema de tener muchos (y si no más si los pones completos) es que tu vista inicial puede ser infinita y afectará a la velocidad de carga de tu blog. Para que te sirva de referencia, en mi caso muestro las 10 últimas publicaciones. Sigue estos paso para ajustar la cantidad de post:
La página de inicio puede mostrar desde 1 post hasta los que tu quieras. El problema de tener pocos es que estas obligando a tu lector a avanzar en tus publicaciones haciendo click en anteriores. El problema de tener muchos (y si no más si los pones completos) es que tu vista inicial puede ser infinita y afectará a la velocidad de carga de tu blog. Para que te sirva de referencia, en mi caso muestro las 10 últimas publicaciones. Sigue estos paso para ajustar la cantidad de post:- Ve a la pestaña Configuración
- Haz clic en Entradas y comentarios
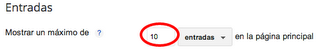
- Indica el nº de entradas que quieres mostrar en la primera de las casillas
- Presiona Guardar
- Visualiza tu blog para que veas el efecto
Configurar el texto del enlace de "Leer más"
 Ya controlas qué parte de texto de tus post y la cantidad de entradas que dejas ver en tu vista inicial. Ahora vamos a personalizar el enlace de "Leer más"con un texto propio. Para ello sigue estos pasos:
Ya controlas qué parte de texto de tus post y la cantidad de entradas que dejas ver en tu vista inicial. Ahora vamos a personalizar el enlace de "Leer más"con un texto propio. Para ello sigue estos pasos:- Ve a la pestaña Diseño
- Haz clic en Editar dentro de la zona Entradas del blog
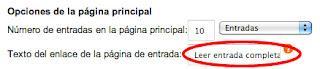
- En la casilla Texto del enlace, indica lo que quieras. Yo tengo: Leer entrada completa »
- Presiona Guardar
Fíjate que dentro de este mismo apartado también puedes configurar la cantidad de post que vas a visualizar en tu vista inicial.
Hasta aquí ya has dado un primer paso que a lo mejor ya es suficiente para tu blog. Mostrar la miniatura es opcional y te lo dejo a tu criterio.
Mostrar una miniatura automática
Para lograr mostrar una miniatura automática a partir de las fotos/video insertado en tu post, vamos a tener que personalizar la plantilla HTML para incorporar el código necesario y luego aplicar un estilo CSS usando el diseñador de plantillas de Blogger. Para ello sigue estos pasos.Añadir el código HTML para mostrar miniatura:
- Ve a la pestaña Plantilla
- Haz clic en el botón Crear copia de seguridad/restablecer
- Crea una copia de seguridad de tu plantilla actual
- Una vez que tengas la copia, haz clic en el botón Edición de HTML
- Lee el mensaje de advertencia y presiona Continuar
- Haz clic donde pone Explandir plantilla de artilugios
- Usa la combinación de teclas Ctrl F o Ctrl B (en Mac ⌘F o ⌘B) para abrir el buscador
- Busca <data:post.body/> dentro de tu plantilla. Si encuentras el texto en dos posiciones dentro de tu plantilla, comentarte que estamos hablando de la primera de todas.
- Copia el siguiente código: <b:if cond="data:blog.pageType == "index""><b:if cond="data:post.thumbnailUrl"><img class="postthumb" expr:src="data:post.thumbnailUrl" expr:alt="data:post.title" /></b:if></b:if>
- Pégalo justo antes de la linea donde hemos encontrado <data:post.body/>
- Guarda tu plantilla
Añadir un estilo CSS para la miniatura:
 Solo nos queda un último paso para dar por concluido este tutorial. Una vez insertado el código HTML vamos a aplicar el estilo CSS que permite alinear la imagen, bordes, etc. Para ello sigue estos pasos:
Solo nos queda un último paso para dar por concluido este tutorial. Una vez insertado el código HTML vamos a aplicar el estilo CSS que permite alinear la imagen, bordes, etc. Para ello sigue estos pasos:- Ve a la pestaña Plantilla
- Haz clic en el botón Personalizar para abrir el editor de plantillas
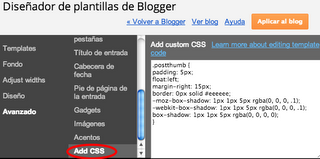
- Haz clic en Avanzado (en el panel de la izquierda)
- Haz clic en add CSS para añadir un estilo CSS
- Copia el siguiente código: .postthumb { padding: 5px; float:left; border: 1px solid #eeeeee; -moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1); -webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1); box-shadow: 1px 1px 5px rgba(0, 0, 0, .1); }
- Vuelve al editor y pégalo en la casilla que tienes en blanco (mira esta imagen
- Presiona Aplicar al blog y ¡listo!
Si quieres una sombra cambia la última linea por esta otra: box-shadow: 1px 1px 5px rgba (0, 0, 0, 0.1);
Si todo ha ido bien, ya has terminado este tutorial. Acabas de configurar tu blog con una vista inicial que incluye el párrafo inicial de cada entrada y una miniatura automática.
¿Conocías estos parámetros de configuración de Blogger? ¿has aplicado ya este tutorial? ¿lo ves práctico?
Me gustaría completar este artículo con tu comentario. Además si lo consideras interesante para tus amigos y seguidores compártelo utilizado los botones sociales situados en el pié del artículo.¿Quieres recibir los próximos tutoriales de iniciaBlog directamente en tu email?
En este caso puedes suscribirte a nuestro boletín y recibirás los próximos tutoriales y consejos para tu blog directamente en tu buzón de correo electrónico. Recuerda que una vez envíes tu solicitud, recibirás un email con un enlace para confirmar tu suscripción. ¡Gracias!Visita iniciaBlog.com para descubrir nuevos temas!. Por Jesús González

