El modo oscuro de las plataformas de internet es una opción que se ha ido integrando en el gusto de algunos usuarios.
El objetivo de este diseño va más allá de ser simplemente estético, suele mejorar la autonomía del dispositivo utilizado y mejora la visualización de los contenidos en condiciones de poca luz.
Se puede activar a nivel plataforma digital, a nivel de navegador o directamente a nivel de sistema operativo.
Pero el modo oscuro tiene un problema.
Efectos ópticos en el diseño
Es bien sabido que en el diseño se aprovechan efectos ópticos y psicológicos, uno de ellos está presente de manera constante en el modo oscuro.
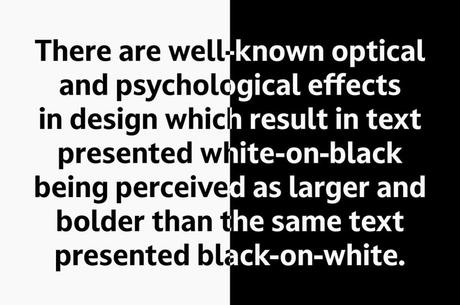
Cuando se presenta un texto blanco sobre un fondo oscuro, el texto es percibido como más grande y denso que el mismo texto presentado sobre un fondo claro.
Un ejemplo lo puedes ver en la siguiente imagen:

El diseñador Dalton Maag propone una opción por demás interesante.
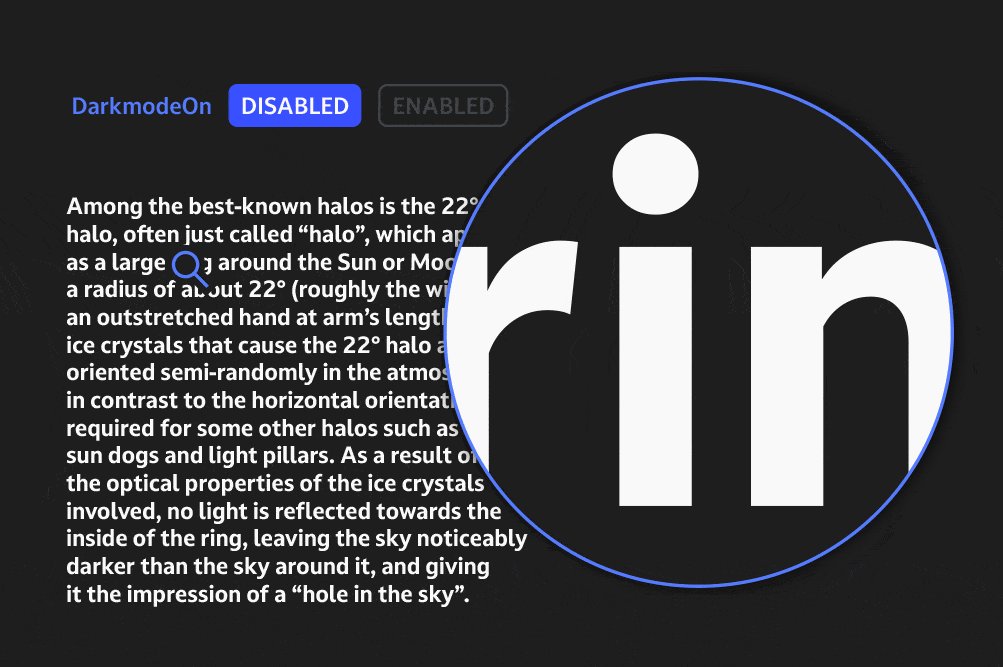
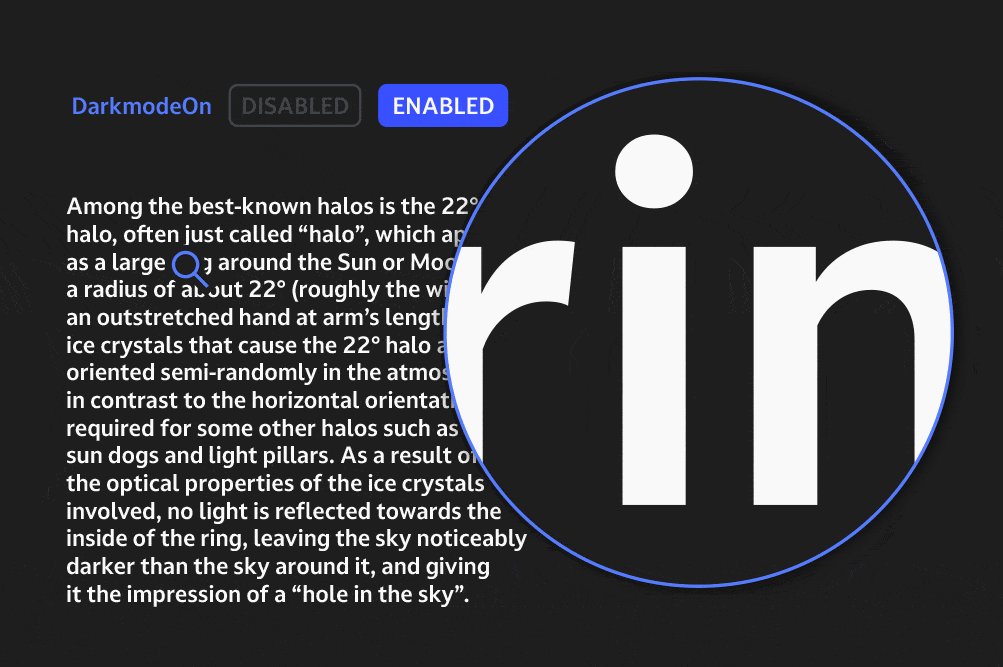
Ha dado a conocer su tipografía Darkmode que ofrece dos variantes: Darkmode On y Dark mode Off.
Las variantes se encuentran diseñadas de tal manera que al ojo humano lucen idénticas, incluso cuando existen sutiles diferencias entre ambas.

Según menciona el propio Dalton:
El ajuste óptico es sorprendentemente grande, pero imperceptible para los lectores.
La proporción y la anchura de las fuentes permanece igual sin importar si está en modo oscuro o claro, eso significa que no será un problema para los diseñadores trabajar con ella.
En resumen, la tipografía Darkmode mejora la navegación digital, la lectura directa desde la pantalla y facilita la transición entre los dos modos a elegir.
Puedes descargar la tipografía Darkmode siguiendo el enlace, tendrás acceso a una prueba gratis o a la compra directa según la opción que te sea más conveniente.
La entrada El modo oscuro de las plataformas digitales tiene un problema, esta tipografía lo resuelve se publicó primero en Cristian Monroy.
