La blogosfera está llena de métodos para insertar un video en una entrada de wordpress. El caso es que casi siempre recomiendan la instalación de un plugin para hacerlo y a muy a menudo también dependiendo de la plantilla que usemos se acaba volviendo un método imposible o incompatible.
Supongo que la razón viene dada por que las plantillas son más modernas que el propio plugin pero como dice la película “siempre nos quedará Paris” en este caso siempre nos quedará insertar el código del video en el formato texto de la entrada.
Tanto en desmarcate YA como en este mismo espacio disponemos de plantillas muy adelantadas a su tiempo y extremadamente completas y hace que sea casi imposible usar estos plugins, incluso en la plantilla del blog corporativo lo hemos intentado y realmente es imposible, a parte de que la misma plantilla incluye un incrustador pero no hay manera.
Así que como digo se puede incrustar el código y listo… simplemente un paso y voilà listo y funcionando…
os cuento por imágenes que parece que es más facil 
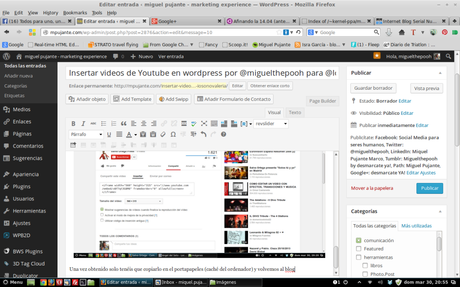
vamos a youtube y accedemos al video que queremos incrustar:
 Lo pausamos y damos sobre la pantalla del video con el botón de la derecha de nuestro mouse…
Lo pausamos y damos sobre la pantalla del video con el botón de la derecha de nuestro mouse…
No aparece un menú en el que entre otras opciones nos dice <copiar el código de inserción> (nos lo guarda en la caché del ordenador.
Por si tenéis un sistema operativo extraño o que no os deja desplegar estos menus podéis descender un poco y buscar el botón de compartir, justo al lado tenéis una pestaña de insertar. Dad en ella y os muestra el código de inserción.

Una vez obtenido solo tenéis que copiarlo en el portapapeles (caché del ordenador) y volvemos al blog
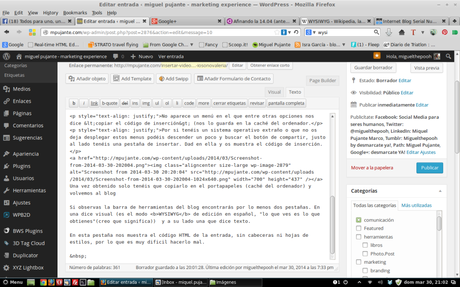
Si observas la barra de herramientas del blog encontrarás por lo menos dos pestañas. En una dice visual (es el modo WYSIWYG de edición en español, “lo que ves es lo que obtienes”(creo que significa)) y a su lado una que dice texto.
En esta pestaña nos muestra el código HTML de la entrada, sin cabeceras ni hojas de estilos, por lo que es muy dificil hacerlo mal.

Pulsamos sobre esa pestaña y nos desplazamos hasta el punto donde queremos insertar el video. (recomiendo ir incrustando en el mismo momento que vamos escribiendo, de esta manera no tendréis que sumergiros en el código para encontrar el punto :P.

¿como insertamos? ¿recuerdas que lo tienes en el portapapeles? pues eso… botón de la derecha y pegar… os incrusta un código parecido a:
<iframe width=”640″ height=”360″ src=”//www.youtube.com/embed/vBf7qt3G8M8?feature=player_detailpage” frameborder=”0″ allowfullscreen></iframe>
Ahora ya puedes quitar la cara de susto que es lo más normal del mundo ya que cualquier cosa que hacemos en nuestro blog genera códigos (siempre puedes observar cualquier entrada para ver la que se lía debajo del capó).
En este momento ya podemos publicar en nuestro blog y siempre se verá ese video.
Nota final: En ocasiones las plataformas en las que se encuentran los vídeos no son siempre Youtube pero en un lugar u otro encontraremos el código de inserción y casi siempre podremos usar el mismo método.

