Entradas que forman esta serie:
Para crear nuestra tienda vamos a usar una página en blanco en Blogger, tablas html y paypal. Por lo que te recomiendo echar un vistazo a esta entrada:Tablas HTMLY descargar el libro sobre Comprar y Vender con Paypal que puedes encontrar aquí:Ebooks Gratis¿Tienes ya todo listo? ¡Pues vamos allá!
PÁGINA DE INICIO
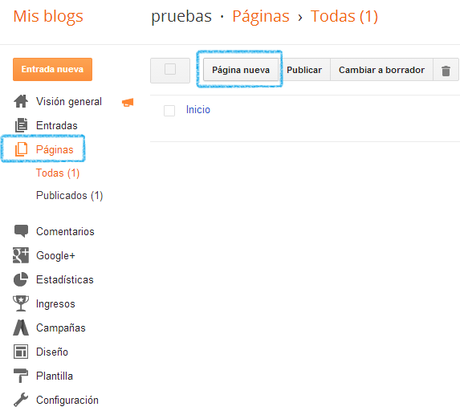
En nuestra primera página en blanco crearemos las categorías principales de nuestra tienda. Vamos a usar, para ello, banners genéricos previamente diseñados con el nombre de cada una de nuestras categorías y una tabla HTML.1.- En el panel de Blogger vamos a: Páginas >> Página Nueva 2.- Añadimos el nombre de la página donde expondremos las categorías principales de nuestra tienda y pasamos a vista HTML para incluir nuestra tabla.
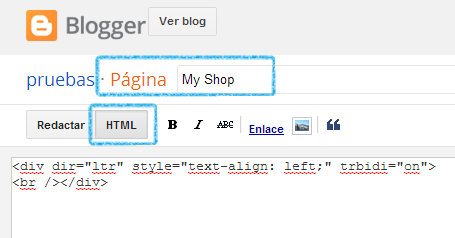
2.- Añadimos el nombre de la página donde expondremos las categorías principales de nuestra tienda y pasamos a vista HTML para incluir nuestra tabla. 3.- Lo primero es decidir si queremos que en esta página-escaparate se muestre la sidebar y otros elementos de nuestro blog. Para ocultar algunas partes, usaremos este código:
3.- Lo primero es decidir si queremos que en esta página-escaparate se muestre la sidebar y otros elementos de nuestro blog. Para ocultar algunas partes, usaremos este código:<style>
/* Ocultar-Modificar parte de la estructura original */
.main-inner .header-inner .fauxcolumn-right-outer, .sidebar, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}
.main-inner, .main-inner .columns {padding: 0;}
.header-inner .Header .titlewrapper {padding: 0 30px;}
.post img {padding:0;border:0;}
</style>
Tal y como está, en la página principal no aparecerá la sidebar, el pie de las entradas, los comentarios ni la páginación. Será como una portada.4.- Este código lo pegaremos tal y como está en nuestra entrada en Vista HTML así:<div dir="ltr" style="text-align: left;" trbidi="on"><style>/* Ocultar-Modificar parte de la estructura original */.main-inner .header-inner .fauxcolumn-right-outer, .sidebar, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}.main-inner, .main-inner .columns {padding: 0;}.header-inner .Header .titlewrapper {padding: 0 30px;}.post img {padding:0;border:0;}</style><br /></div>
4.- Ahora sí, vamos a crear nuestra tabla, donde añadiremos las imágenes de nuestras categorías:
<table align="center" cellpadding="5" cellspacing="50" >
<tbody><tr>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 1" /></a></td>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 2" /></a></td>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 3" /></a></td>
</tr><tr>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 4" /></a></td>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 5" /></a></td>
<td><a href="URL DE LA PÁGINA DE ESA CATEGORÍA" style="display: inline-block;" target="_blank"><img src="URL IMAGEN CATEGORIA 3" /></a></td>
</tr>
</table>
Recuerda que puedes añadir tantas categorías como necesites, para ello consulta la entrada sobre tablas HTML y recuerda:
<tr></tr> es una fila.
<td></td> es una celda.En el código del ejemplo, hay dos filas (<tr></tr>) con tres celdas cada una (<td></td>).
5.- El siguiente paso es más sencillo, solo tienes que poner los enlaces a las páginas creadas para cada categoría y los enlaces a tus imágenes genéricas que previamente debes haber subido a Picasa, Dropbox o cualquier otra web de alojamiento de imágenes online.
Si llegados a este punto aún no has creado el resto de páginas de tu tienda, ¡no te preocupes! Solo tienes que darle a guardar en la página actual que estás programando y crearlas.

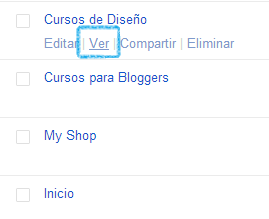
Ahora que ya las tienes creadas, pasa el ratón por debajo del título, para que aparezcan las diferentes opciones y pincha en Ver. Así conseguirás el enlace a cada una de ellas.

Copia el enlace que vuelca tu navegador al estar viendo la página seleccionada y ve anotándolos para añadirlos posteriormente a nuestra página de inicio de la tienda.
6.- Volvemos a editar nuestra página de Inicio y añadimos las URLs tanto de las páginas como de las diferentes imágenes que hemos creado para las categorías principales.El resultado, si pinchamos en Vista Previa, sería similar a este: Imagen tomada del blog Rose MoustachePublicamos nuestra página y accediendo a ella, podemos ver como al pinchar en cada categoría se abre la nueva página asignada a la misma.
Imagen tomada del blog Rose MoustachePublicamos nuestra página y accediendo a ella, podemos ver como al pinchar en cada categoría se abre la nueva página asignada a la misma.
PÁGINA DE CATEGORÍA
Ahora vamos a crear nuestra primera página de productos, con las fotos de cada uno de ellos, una breve descripción y el enlace de compra a Paypal.1.- En Vista HTML pegamos de nuevo el código para ocultar algunos de los elementos de nuestro blog, dándole así un aspecto tipo web, y nuestra nueva tabla:<style>/* Ocultar-Modificar parte de la estructura original */.main-inner .header-inner .fauxcolumn-right-outer, .sidebar, .post-footer, .comments, .blog-pager, .feed-links { display: none;width: 0;}.main-inner, .main-inner .columns {padding: 0;}.header-inner .Header .titlewrapper {padding: 0 30px;}.post img {padding:0;border:0;}</style><table align="center" cellpadding="5" cellspacing="50"><tbody><tr>
<td><img src="URL IMAGEN PRODUCTO 1" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 2" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 3" /></a></td>
</tr><tr>
<td><center>DESCRIPCIÓN PRODUCTO 1</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 2</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 3</center></td>
</tr><tr>
<td><center>BOTÓN PAYPAL PRODUCTO 1</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 2</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 3</center></td>
</tr></tbody></table>
NOTA >> La descripción de tus productos puedes editarla en Vista Redactar una vez hayas copiado el código en Vista HTML.
2.- Ponemos los enlaces correspondientes a nuestros productos en las tres celdas de la fila 1. La descripción irá justo debajo, en la fila 2. Y, por último, el enlace a Paypal en la fila tres.Puedes crear otra nueva tabla de productos añadiendo el mismo código justo debajo. Si te quedan muy juntas, solo tienes que añadir un par de <br/> para dejar espacios en blanco en Vista HTML. Así:<table align="center" cellpadding="5" cellspacing="50"><tbody><tr><td><img src="URL IMAGEN PRODUCTO 1" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 2" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 3" /></a></td>
</tr><tr>
<td><center>DESCRIPCIÓN PRODUCTO 1</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 2</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 3</center></td>
</tr><tr>
<td><center>BOTÓN PAYPAL PRODUCTO 1</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 2</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 3</center></td>
</tr></tbody></table>
<br/><br/>
<table align="center" cellpadding="5" cellspacing="50"><tbody><tr>
<td><img src="URL IMAGEN PRODUCTO 4" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 5" /></a></td>
<td><img src="URL IMAGEN PRODUCTO 6" /></a></td>
</tr><tr>
<td><center>DESCRIPCIÓN PRODUCTO 4</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 5</center></td>
<td><center>DESCRIPCIÓN PRODUCTO 6</center></td>
</tr><tr>
<td><center>BOTÓN PAYPAL PRODUCTO 4</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 5</center></td>
<td><center>BOTÓN PAYPAL PRODUCTO 6</center></td>
</tr></tbody></table>
Y así ¡hasta el infinito!
3.- Este es el código que he usado yo en mi página de ebook gratis:

Verla funcionando AQUI
Cambiando un poco la disposición de las filas. Pero eso seguro que tú también puedes hacerlo con un poco de practica y repasando la entrada que te comentaba sobre crear tablas en HTML:
Tablas HTML
Ya solo te queda hacer lo mismo con cada una de tus páginas creadas y ¡mostrar todo lo que tienes que ofrecer a todo el mundo! ¿Te animas a hacerlo?
¡Cuando la tengas lista, déjame el enlace en comentarios! Me encantará verla.