Desde que apareció en el mercado en septiembre del 2008, Google Chrome se ha convertido en uno de los navegadores web más utilizados. Ya no solo por los usuarios, sino también por los desarrolladores de páginas web. Uno de los principales motivos para que esto ocurra, es el gran número de extensiones para Chrome que existen actualmente. Estos pequeños programas, se instalan en este navegador ofreciendo nuevas e interesantes funcionalidades. Hoy queremos hacer un repaso por las extensiones para Chrome que todo desarrollador web debería tener muy presente a la hora de llevar a cabo su trabajo.
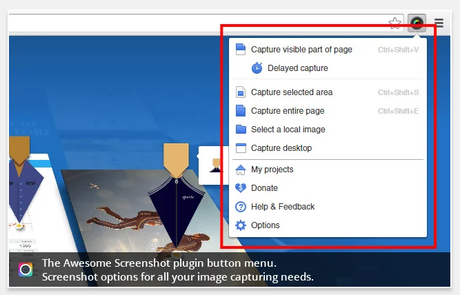
Awesome screenshots
 Fuente: affdu
Fuente: affdu
Empezamos nuestro repaso por este listado de extensiones para Chrome con una que nos permitirá realizar capturas de pantalla de lo que estemos viendo en el navegador. Se trata de una extensión muy simple pero que funciona muy bien. Se puede capturar toda la pantalla a completo o bien centrarnos exclusivamente en una parte de ellas. Sobre esas capturas de pantalla, podemos añadir comentarios, subrayar información y compartir imágenes con nuestros compañeros. Todo eso, a un sólo clic.
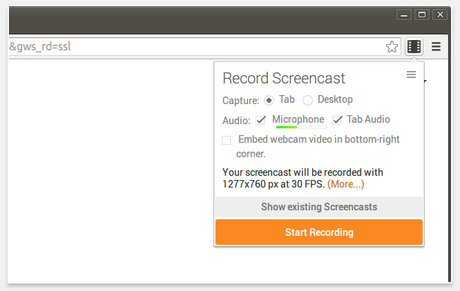
Screencastify

Esta otra herramienta de la que os queremos hablar, será muy útil a la hora de querer explicar a vuestros clientes cualquier cosa. La extensión permite grabar un vídeo con las acciones que estemos haciendo, acompañado de audio. Gracias a esta extensión, podremos crear rápidos vídeotutoriales a nuestros clientes y usuarios. Siempre se ha dicho, que una imagen vale más que mil palabras.
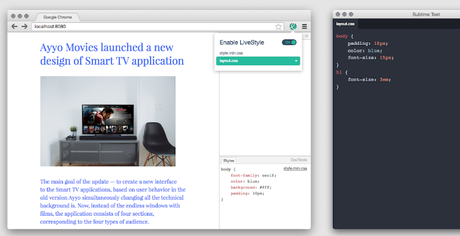
Emmet LiveStyle

Para aquellos desarrolladores que se pegan continuamente con las hojas de estilos, os traemos esta otra extensión para Chrome. Su funcionalidad es muy útil, ya que es capaz de actualizar las hojas de estilos de forma instantánea mientras editamos nuestros archivos CSS, LESS o SCSS en nuestro editor de texto.
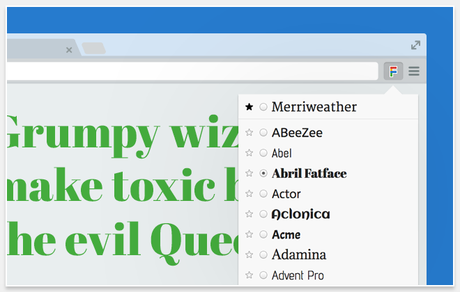
Google Font Previewer for Chrome

No siempre es fácil elegir el tipo de fuente de letra que utilizaremos en nuestro desarrollo. Hoy en día, nos podemos encontrar un amplio abanico de opciones. Para no volvernos locos, nada mejor que esta extensión que os presentamos. Con Google Font Previewer, podrás elegir un tipo de letra de la API de Google Font y tener una vista de como quedaría todo la página. Si queremos que sólo afecte a un determinado selector, también será posible especificarlo. Dispone de la opción “favoritas” donde podrás marcar aquellas fuentes que utilices más asiduamente.
También te puede interesar: Las mejores fuentes de letras gratuitas
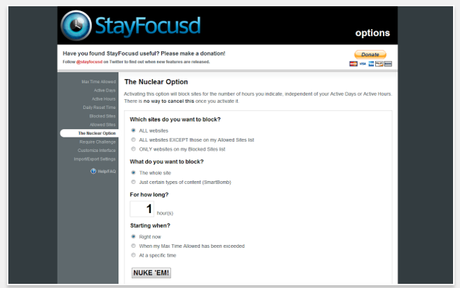
Stay Focusd

Para aquellas personas a las que les cuesta estar centrados en el trabajo y dedican mucho tiempo a visitar otras páginas menos interesantes, podéis revertir esta situación gracias a Stay Focusd. La extensión permite elegir los sitios que queremos bloquear y el tiempo que queremos pasar al día en ellos. Una vez superado ese tiempo, no podremos acceder al sitio.
Sonar

Cualquier desarrollador web, sabe de la importancia de una buena velocidad de carga. Sonar es una herramienta que precisamente nos ayudará a localizar el motivo por el que nuestro diseño tarda tanto en cargar. Ofrece información muy útil para el desarrollador.
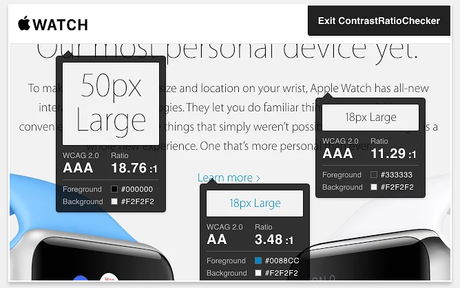
Contrast Ratio Checker

Otro de los temas importantes a tener en cuenta a la hora de realizar un diseño, es la accesibilidad. Gracias a esta extensión para Chrome, podrás conocer de primera mano el ratio de contraste que hay entre el color de texto de la web y el color de fondo. También nos mostrará el nivel de accesibilidad según la WCAG.
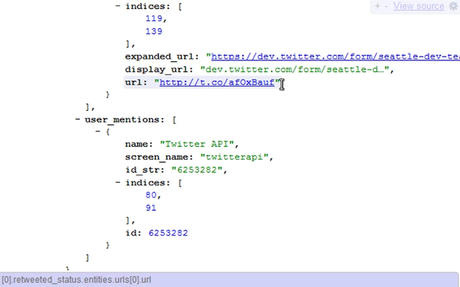
JSON View

Si alguna vez has tenido que trabajar con JSON en Chrome, te habrá resultado muy complicado hacerlo. Esta extensión te permitirá hacerlo más legible y manejable. Además de resaltar el código, también os permitirá ampliar los nodos de contrato, muy útiles cuando se trata de archivos grandes.
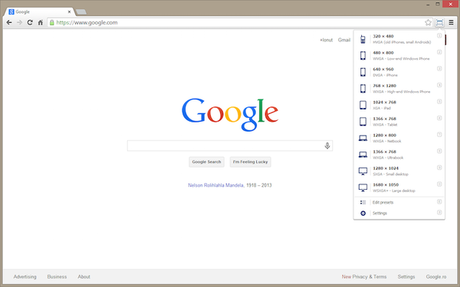
Window Resizer

Su nombre ya nos dice mucho de ella. La extensión hace una sola cosa, pero la hace muy bien. Por defecto, nos ofrece una serie de resoluciones de pantallas que nos permite emular el tamaño de los distintos dispositivos móviles. Además de esto, también ofrece la posibilidad de indicar un tamaño personalizado. Una herramienta muy útil a la hora de realizar diseños responsive.
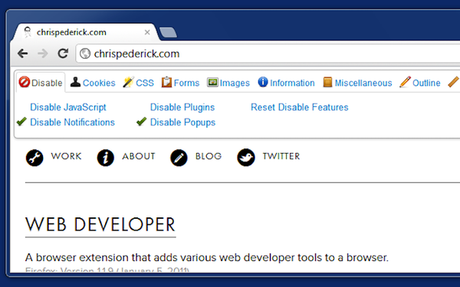
Web Developer

La última de las extensiones para Chrome de la que os vamos hablar, se puede definir como una caja de herramientas. Ofrece gran cantidad de de aplicaciones para poder manejar CSS, cookies, JavaScript, imágenes, cambiar el tamaño de la ventana y muchas otras cosas. También dispone de una categoría “Miscelanea” donde hay otras herramientas que no pueden formar parte de las otras.
Además de estas extensiones para Chrome, ¿qué otras conoces y piensas que deberían formar parte de este listado? Animaros y compartir con todos nosotros vuestros comentarios. ¡Os estamos esperando!
