
El efecto de desplazamiento de paralaje (Parallax Scroll Effect) es una tendencia muy popular utilizada por los Diseñadores Web en los últimos días, a pesar del abuso de esta técnica, los resultados positivos superan a los negativos. Hoy les presentamos 12 proyectos que nos aportarán algo de inspiración y un rato agradable con una rica y atractiva experiencia de navegación en otra perspectiva.
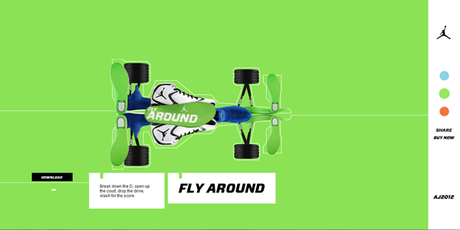
Air Jordan 2012

Mercedes Benz Class A

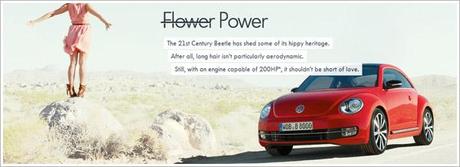
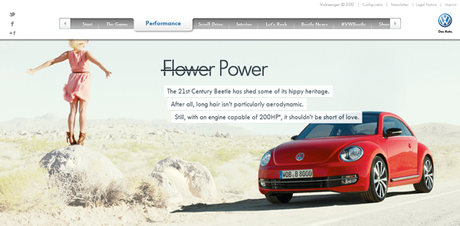
Volkswagen Beetle

Soleilnoir Believe In

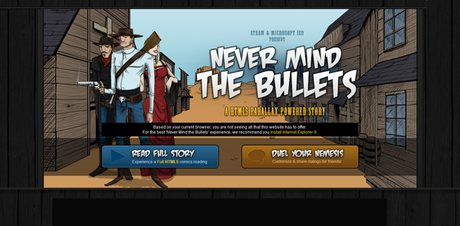
Never Mind the Bullets

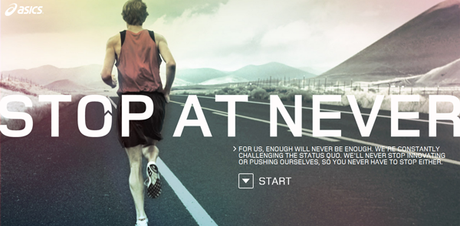
ASICS “Stop at Never”

The Range Rover Evoque Special Edition

Soul Reaper

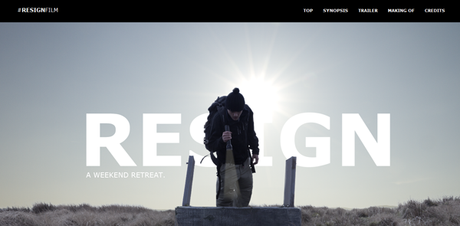
Resign Film

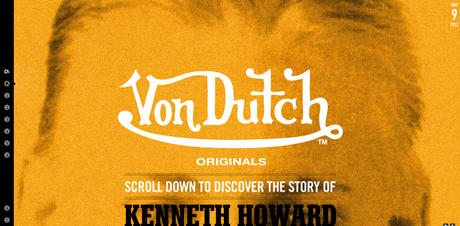
Von Dutch

Inzeit

Manufactured Essai


