
Hoy os quiero enseñar una forma sencilla de añadir texto a las fotos que utilizáis en vuestros blogs. En realidad podéis darle muchos usos a una imagen con texto, como por ejemplo, crear un álbum de fotos o una lámina con una frase que os guste o inspire :)
Para este tutorial he utilizado Adobe Photoshop CS6, que es el programa de edición que uso yo, pero es similar en otras versiones de Photoshop. Si no tienes este programa, recuerda que ahora hay una opción de suscripción mensual de Adobe Photshop CC que está muy bien.
Antes de empezar, escoge la imagen sobre la que quieres poner el texto. Ábrela en Photoshop y ajusta la foto al tamaño final antes de añadir nada. Si no tienes una imagen para practicar, en este post tienes un montón de direcciones donde encontrar imágenes de stock.
TEXTO TRANSPARENTE SOBRE BASE OPACA

¡Me encanta este efecto! Lo mejor es que se puede utilizar en casi cualquier foto y podemos escoger entre colores para la base y formas.


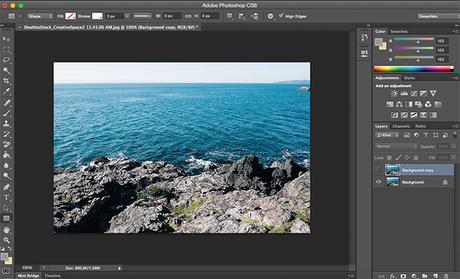
1. Duplica la capa de fondo y después haz click sobre el icono del ojo para hacerla no visible.


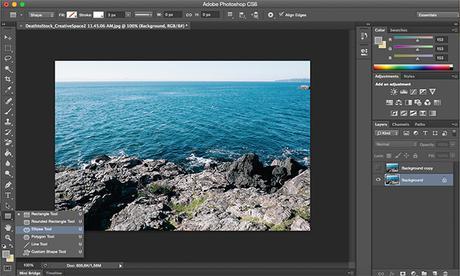
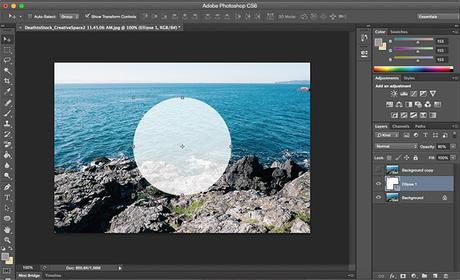
2. Selecciona la Herramienta de Elipse (o cualquier otra forma dependiendo de la que quieras dibujar en la imagen) y haz un círculo en la parte deseada de la foto. Aquí, he escogido un círculo, lo he centrado y lo he rellenado en blanco, pero tú puedes usar el color que quieras. También he cambiado la opacidad, aunque puedes dejarla en 100%.

3. Añade tu texto. Ponlo en la posición en la que desees que quede finalmente, escoge la tipografía, etc. El color que le des al texto no es importante, ya que vamos a hacer que quede transparente ;)
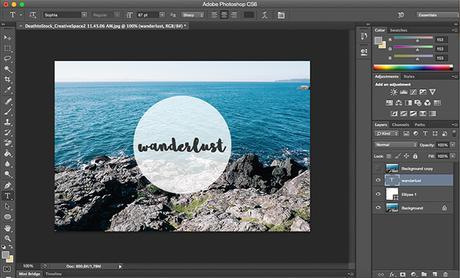
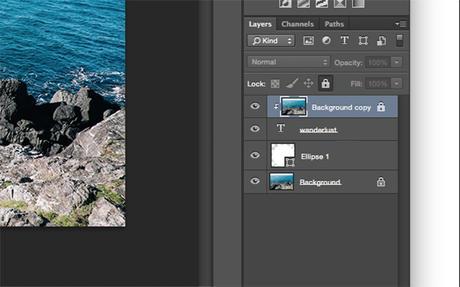
Antes de seguir, asegúrate de que las capas de tu espacio de trabajo están en el mismo orden que se muestra en la imagen de arriba (copia de fondo oculta – texto- forma – fondo).

4. Selecciona la capa duplicada haciendo clic sobre ella, hazla visible (icono del ojo) y luego bloquéala haciendo clic sobre el icono del candado.

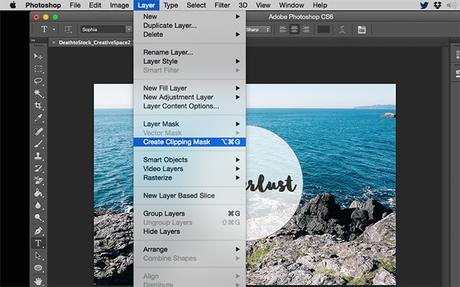
5. Por último, con la capa de fondo duplicado seleccionada, ve al menú “Capas” y pulsa sobre “Crear máscara de recorte”. ¡El texto se acaba de convertir en trasparente y ya está terminado!
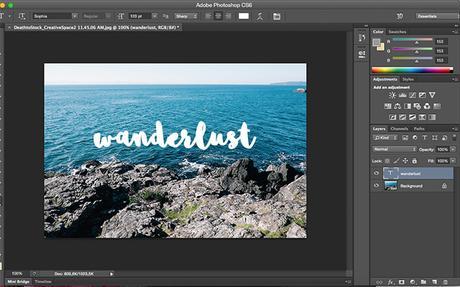
Como he dicho, se puede utilizar sobre la forma de fondo que más os guste, he hecho otra imagen de ejemplo sobre un fondo rectangular:

TEXTO CON TEXTURA

Ahora vamos a crear un texto y a aplicarle una textura. Lo más importante para que este efecto quede bien, es elegir la textura adecuada e ir probando con los ajustes. Para la imagen del ejemplo he descargado la textura de papel de plata de aquí.

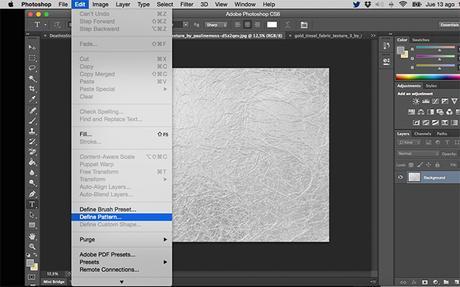
1. Primero, abre la imagen que quieres usar como textura en Photoshop. Después ve a “Editar” y haz clic sobre “Definir como textura”. Se abrira un recuadro donde puedes darle un nombre antes de guardar la textura. Ahora ya tienes la imagen convertida en una textura que puedes usar siempre que quieras, sin necesidad de volver a abrirla en el programa o de guardarla en el ordenador. Haz esto cada vez que quieras convertir una imagen en textura.

2. Añade el texto a la imagen con la Herramienta de Texto. De nuevo, lo importante es la posición y la tipografía, el color nos da igual.

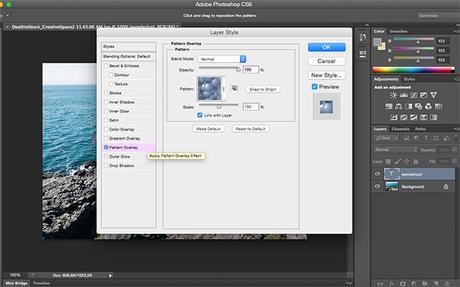
3. Haz doble clic sobre la capa de texto y se abrirá el menú de efectos. Selecciona “Superposición de Motivo”.

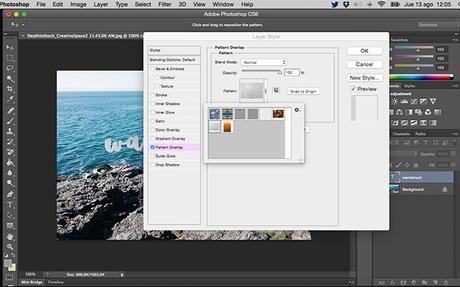
4. Después sólo falta elegir el motivo que quieres, en el menú desplegable que aparece al pulsar sobre el recuadro de motivo. Para terminar de ajustar el resultado, juega con los comandos de Opacidad y Escala de la textura hasta que quede a tu gusto.
Este efecto también se puede utilizar sobre fondos de color liso, para crear láminas de texto, como he hecho en el ejemplo:

Texto sobre base translúcida

Y por último el tercer efecto, más sencillo y visto, pero no por ello vamos a despreciarlo. Es el más versátil a la hora de añadir textos a fotografías, porque lo podemos colocar sobre cualquier imagen sin importar los colores, ya que la visibilidad del texto está siempre garantizada.


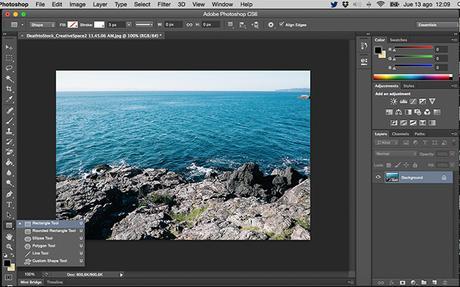
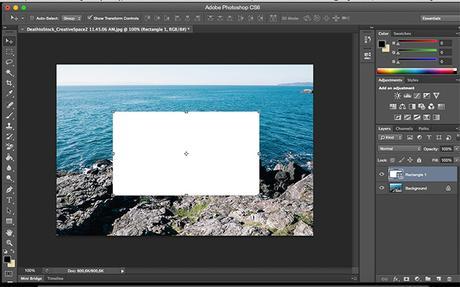
1. En la barra de herramientas lateral seleccionamos la Herramienta de Rectángulo (o de la forma que queramos). Luego trazamos la forma en el lugar deseado de la imagen.

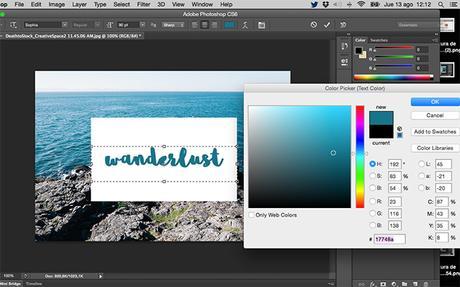
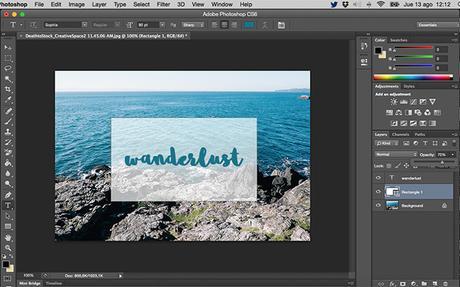
2. Con la Herramienta de Texto, escribimos el texto, posicionándolo sobre el rectángulo que hicimos en el paso anterior. Puedes cambiar el color y seleccionar uno de los tonos de la foto para que coordine mejor, ¡a tu gusto! Si has seguido los pasos, la capa de texto debería estar sobre la capa de la forma, si no es así, arrastra la capa de texto para que quede por encima de ella (de lo contrario el texto no se verá).

3. Ajusta la opacidad de la capa de forma, haciendo clic sobre ella y moviendo el cursor de Opacidad. Esto va mucho al gusto, hay quién prefiere que sea opaco totalmente y a quién le gusta que se transparente un poco de la imagen original.
¿Qué os ha parecido? Espero que este tutorial os haya sido útil y que os sirva como herramienta para dejar vuestras fotos bien bonitas.
¡Feliz fin de semana!
Entradas relacionadas:Sitios donde encontrar música Creative Commons para tus proyectos¿Quieres aparecer en Wasel Wasel? Se buscan crafters y bloggersCómo me organizoDónde encontrar imágenes bonitas para tus postsMis plugins imprescindibles para WordPress
