5 errores de diseño web que no quiero que cometas
Le puede pasar a cualquiera.
Queremos lanzar nuestra web cuanto antes, estar online para que la gente nos encuentre y nos conozca y empezar a trabajar todas esas cosas de la visibilidad, el SEO, el marketing, los infoproductos, hacer comunidad… Son tantas cosas, que nos lanzamos sin la casa bien montada, pero no te preocupes, hoy te cuento estos 5 errores de diseño web que puedes evitar y trabajar aunque tu web ya esté en marcha 
Que tu web no esté adaptada para dispositivos móviles (ser responsive):
Hoy en día es raro encontrar una web o blog no adaptado, sobre todo por el miedo que metió Google a principios de año con los cambios en su algoritmos y la perdida de posicionamiento que nos avisó que podíamos sufrir a partir del 21 de abril, pero oye, puede pasar…
Si eres de WordPress, la mayoría de temas vienen preparados, aunque si son gratuitos ten cuidado, por que a veces las empresas lo que hacen es darte la versión simple gratis y si te gusta y quieres más ajustes y opciones, entonces te ofrecen la opción de que te descargues la versión de pago del tema, así que ojo al dato

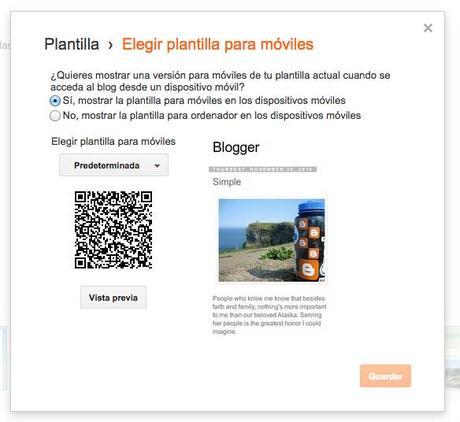
Si eres de blogger, no te preocupes, blogger te lo pone fácil. Sólo tienes que entrar a Plantilla > Móvil > Símbolo de personalizar plantilla.
Además, a nivel de usabilidad y experiencia de usuario, la versión móvil que te da blogger aunque parezca muy sencilla, es la que mejor preparada está, así que realmente no hace falta que te compliques demasiado


Incluir contenido “pesado” que ralentice tu web:
Te recomendaría que hicieras una prueba de velocidad con Pagespeed de Google y compruebes cuanto tarda en cargar tu web o blog y cuales son las recomendaciones que google te hace para mejorar esa velocidad.
Lo ideal es que cuando guardes una imagen para tu web, lo hagas en el tamaño exacto en el que va a ser publicada, en el formado idoneo: PNG si va a tener transparencias, JPG para fotos y que su tamaño ronde los 25kb.
Además si eres de wordpress, te puedo dar algunas opciones para optimizar el tamaño y “peso” de tus imágenes como los plugins: Smush.it o EWWW Image Optimizer
Yo he probado los dos y si tengo que elegir uno me quedo com Smush.it por su buen funcionamiento y simplicidad de uso.
Música:
He dudado si incluirlo o no, por que ya hay poca gente que tiene la música activada de forma automática en sus webs o blogs, pero por si acaso:
Por favor, por favor, por favor… si estás tentada en poner música automática en tu blog, no lo hagas.
Siempre digo lo mismo: si no eres una radio, un artista o grupo de música ¿por qué obligar a tu visitante a soportar tu gusto musical? ¿Te imaginas que entras a mi web y te pongo esta canción a sonar de forma automática? Que a mi me gusten los Mojinos Escozios no significa que te tengan que gustar a ti

Por otro lado y sin querer ser muy pesada, te cuento que la música en tu web ralentiza la carga de la misma, lo cual nos lleva al punto anterior: Intenta que tu web no “pese” y por ende, sea veloz cual gacela salvaje.
No utilizar tipografías legibles:
Meter la pata con las fuentes tipográficas es mucho más habitual de lo que crees, pero tranquila, también es súper fácil de solucionar. Te recomiendo que te pases por mi artículo sobre cómo combinar tipografías para que no tengas ninguna duda.
Unos tips rápidos:
- Elige tipografías legibles, preferiblemente sin serifa (o terminaciones con palito).
- Una buenos interlianos.
- Que tus lineas de texto no ocupen más de 90 carácteres.

Debe estar diseñada para tu lector ideal.
Piensa en sus necesidades, sus preguntas, su forma de utilizar una web… al final va a ser él, quien tiene que sentirse cómodo para que se quede ^_^
Si necesitas ayuda:
Por que no tienes claro que tipo de web necesitas para montar tu idea, no sabes por donde empezar a trabajar tu web o ya lo tienes en marcha, pero quieres que alguien simplemente revise que vas por el buen camino, no dudes en contactarme que estaré encantada en ayudarte.
¿Alguna duda?¿Me la cuentas en los comentarios?
Recuerda que los contesto todos y estoy encantada de conocer tu opinión ^_^