En el mundo de la programación, es muy importante hacerle ver al cliente como quedaría su proyecto antes de empezar a desarrollarlo, aunque no siempre es fácil. Hay clientes que no son expertos en la materia y necesitan que les aportemos todas las facilidades para que sepan la forma en la que estarían colocados cada elemento de la aplicación. En este sentido, utilizar bocetos puede ser una gran ayuda. Estos bocetos pueden ser hechos a mano o bien aprovechar las herramienta creadas para ello. Hoy haremos un repaso por algunas de las mejores aplicaciones para crear mockups que nos podemos encontrar.
¿En qué consiste crear mockups?
 Fuente: ingenius
Fuente: ingenius
Antes de nada, es muy importante que sepamos a que nos referimos cuando hablamos de crear mockups. Se puede decir que se trata de un boceto básico y de baja calidad del desarrollo de una página web o el diseño de una interfaz gráfica ya sea para una aplicación de escritorio o para una aplicación móvil. Este tipo de bocetos también son conocidos como wireframes y tienen como finalidad facilitar la comunicación entre cliente y desarrollador.
Su principal característica es la de proporcionar la visualización del diseño o las funcionalidades del proyecto a desarrollar. De esta forma, se pueden hacer cambios en una etapa temprana del proyecto, evitando que haya que hacerlos cuando el desarrollo está en un estado avanzado de creación. Existe una gran variedad de software para crear mockups, algunos gratuitos y otros de pago. Veremos algunos de los más importantes.
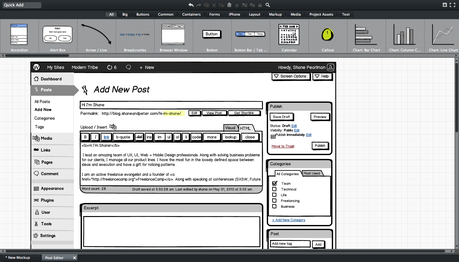
Balsamiq

Es una de las herramientas más utilizadas en el mundo del diseño. Es ideal para implementar nuestras primeras ideas para que el cliente las pueda ver. Es muy fácil y sencilla de utilizar ofreciendo una gran velocidad a la hora de crear mockups, más de la que te puedas imaginar. Si no necesitas interacciones con el prototipo, es la solución perfecta.
Entre las principales características de Balsamiq, nos podemos encontrar un completo sistema de versiones, además de la posibilidad de crear ramificaciones de nuestros proyectos. Gracias a esto, siempre podemos ver como estaba el proyecto en una esta anterior.
Os dejamos el siguiente vídeo publicado en Youtube por el usuario Training Bubbles donde se puede ver el funcionamiento de esta herramienta para crear mockups.
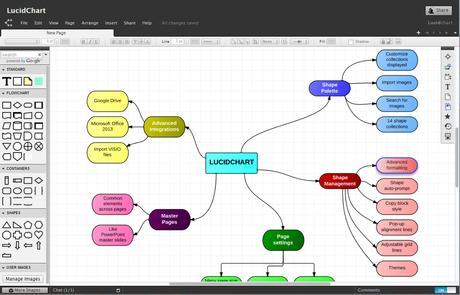
Lucidchart

En este segundo caso, nos encontramos ante una herramienta que funciona bajo el sistema “drag and drop“, es decir, arrastrar y soltar los elementos que queremos que aparezcan en nuestros bocetos, elementos que podrán ser colocados a posterior en la posición exacta.
Para su uso, no es necesario realizar ningún tipo de instalación de software, ya que todo se hace desde una aplicación en la nube, lo que también ayuda a poder acceder a los proyectos desde cualquier equipo o sitio en el que estemos. Se acabó lamentarse porque se nos haya olvidado el mockup en la oficina.
Se puede utilizar desde cualquier navegador y al igual que el caso anterior, también ofrece un sistema de historial de revisiones. Por último, destacar la posibilidad de crear proyectos colaborativos, disponiendo de un chat para comunicarnos entre los miembros del equipo en tiempo real.
MarvelApp
Se trata de una herramienta que nos permite crear prototipos de una manera muy útil y rápida, por medio del uso de imágenes o incluso directamente de proyectos PhotoShop. Además de esto, podemos darle cierto dinamismo a nuestros bocetos. De esta forma, podemos hacer que al pulsar sobre un botón o una determinada zona, nos lleve hasta otra pantalla con otros elementos, tal y como ocurriría en el proyecto real.
Otras características que ofrece son:
- Posibilidad para crear prototipos para sitios web, dispositivos Android o iOS.
- Sincronizar nuestros proyectos por medio de Dropbox.
- Ofrece herramientas colaborativas para trabajar en equipo con chat en vivo.
- Compartir nuestros diseños mediante la generación de una url.
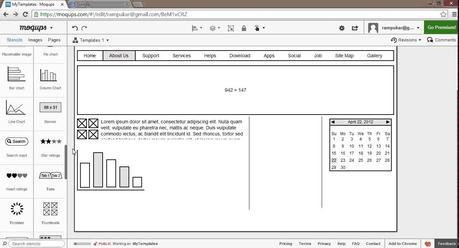
Moqups

Se trata de una herramienta para crear bocetos que es muy fácil de utilizar, minimalista, funcional y completa. A todo eso hay que sumarle que está desarrollada en HTML5. Ofrece unos resultados de alta calidad sin la necesidad de tener que instalar ningún tipo de software o plugin.
Entre las características que podemos destacar están la posibilidad de utilizar más de 60 elementos gráficos, exportar los proyectos en formato PDF o PNG, dispone de un sistema de autoguardado para evitar sustos o la posibilidad de trabajar por capas.
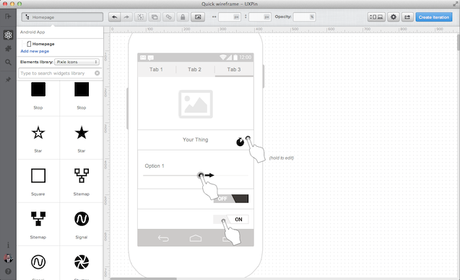
UXPin

Al igual que las herramientas anteriores, se trata de una muy buena solución para llevar a cabo tareas de wireframing, entre las que podemos destacar la posibilidad de convertir un boceto en un wireframe digital.
Por citar algunas características, podemos destacar la disposición de un amplio área de trabajo, un buen sistema de versiones, buscador de elementos o la posibilidad de exportar a HTML.
La desventaja es que no se trata de una herramienta barata, pero una vez que la conoces, no dejarás de utilizarla.
¿Alguna vez has tenido que crear mockups para alguno de tus proyectos? ¿Conoces algún otro software para la creación de este tipo de bocetos? Animaros y compartir con todos nosotros vuestros comentarios. ¡Os estamos esperando!
