Estamos ya en Octubre y toca hacer un repaso a las tendencias en diseño web de este año 2016. ¿Qué es lo que se ha impuesto este año? ¿Cuáles han sido las tendencias que han preferido utilizar los desarrolladores y diseñadores de webs en este 2016? Vamos a hacer un análisis de todo esto y conocer la actualidad:
Siempre os recordamos que estas tendencias sirven de inspiración para diseñadores web, desarrolladores y emprendedores, pero que sólo son una guía y una manera de conocer el panorama de este año y cómo está evolucionando el diseño web a nivel mundial. Habrá tendencias que no se están aplicando en España o Europa, porque se dirigen a un público objetivo diferente o más inmerso en las nuevas tecnologías. Debemos siempre trabajar y crear webs pensando en nuestro público objetivo.
5 #Tendencias en #DiseñoWeb del 2016 ¿quieres conocerlas? http://ctt.ec/G8oda+ via @estudiokabcnClick To Tweet1. DISEÑO WEB MINIMALISTA O “MATERIAL DESIGN”

Como siempre Google es el mejor ejemplo y el pionero en las tendencias web. Podemos observar en esta web sobre Google Design el “material design” aplicado. Estilos flat y planos en masas de color grandes y llamativas. Un buen recurso para hacer webs minimalistas, modernas y muy directas.
2. ANIMACIONES Y VÍDEOS
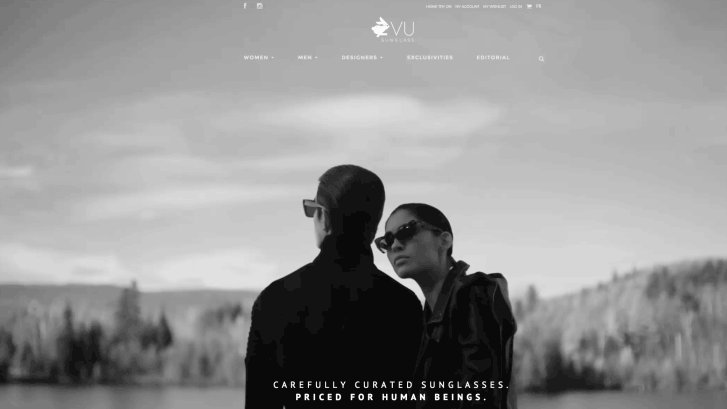
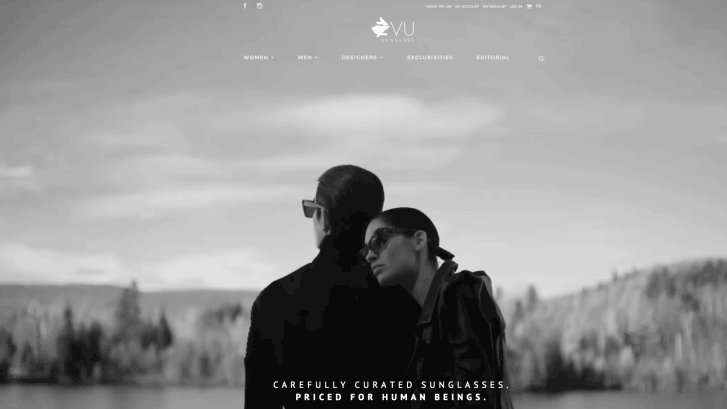
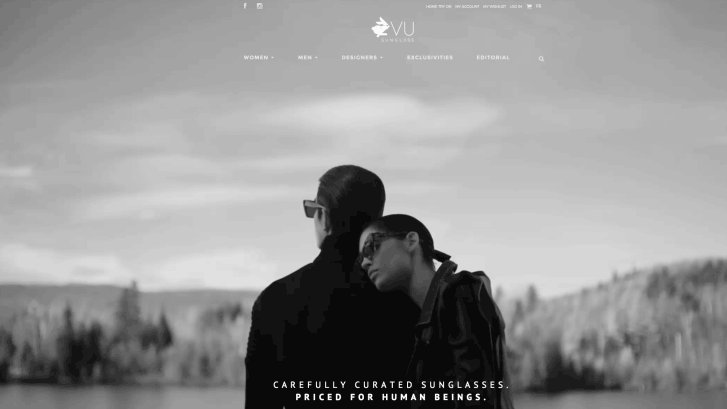
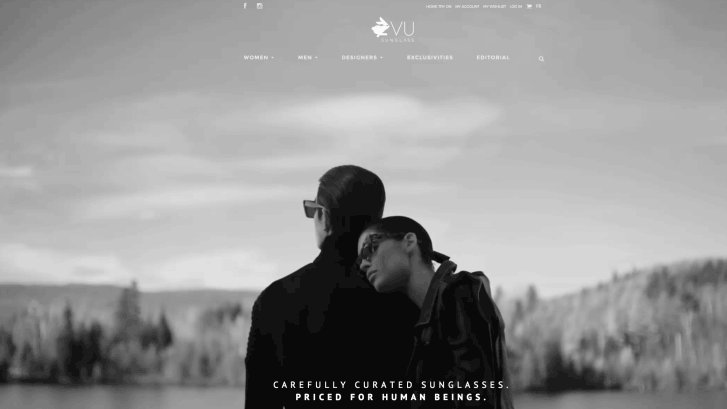
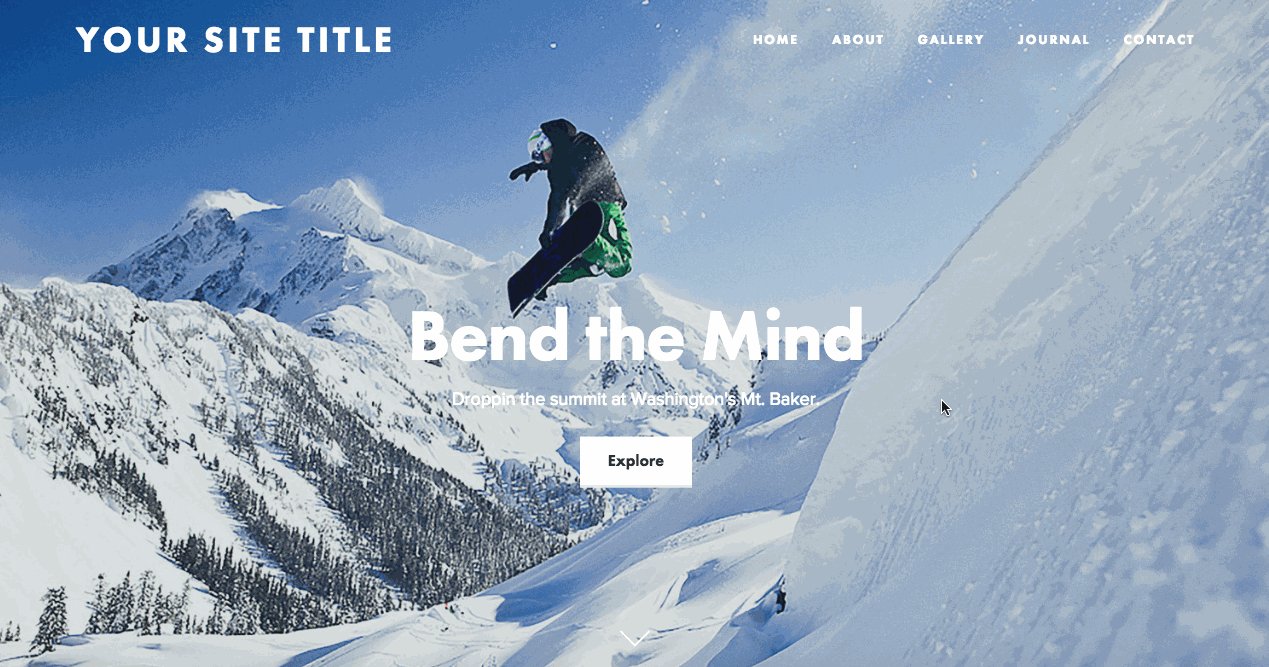
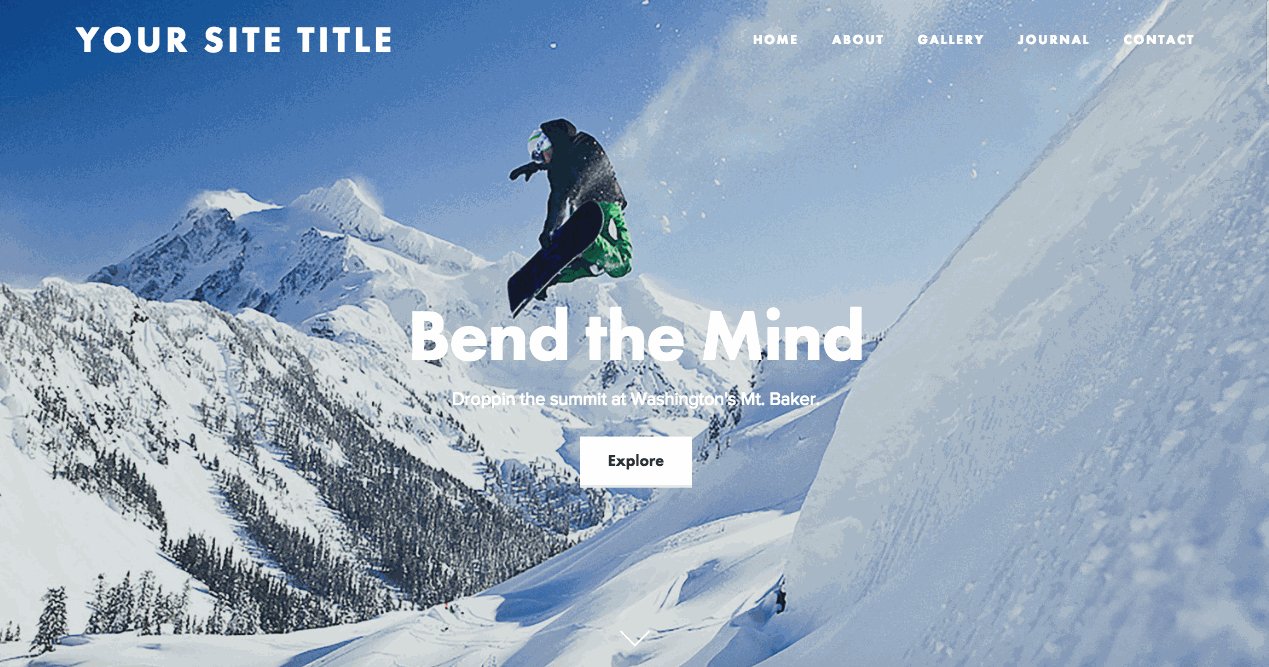
Todo tipo de marcas, tanto grandes como pequeñas, empresas y autónomos, se arriesgan a ser llamativos y diferentes, dándonos la bienvenida a sus webs mediante vídeos a pantalla completa. Una presentación de lujo, aunque en responsive perdamos el impacto ya que normalmente se mostrará una foto en su lugar.
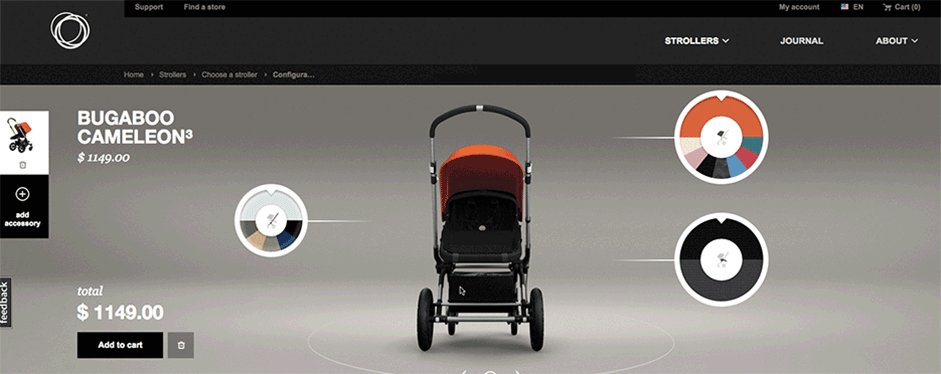
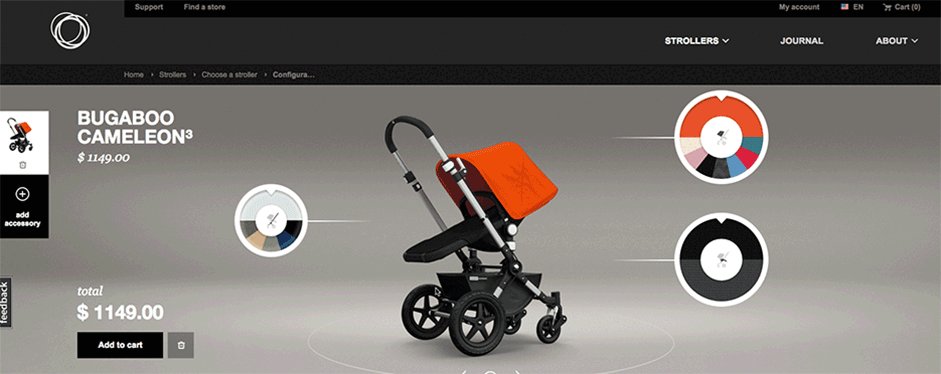
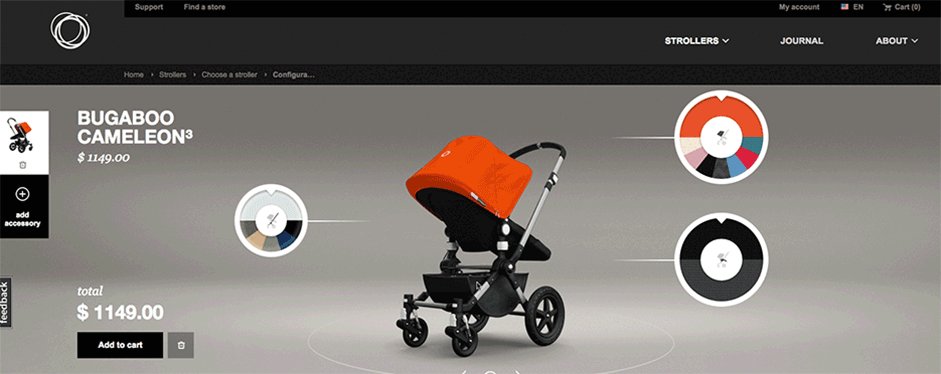
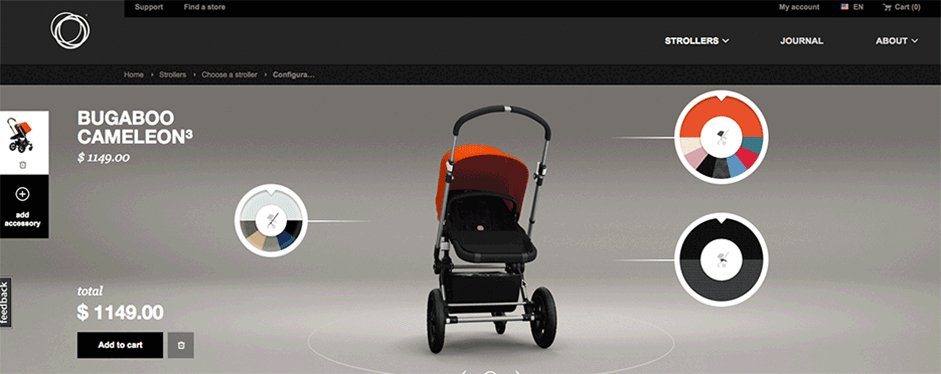
Las animaciones, ya sea mediante GIF (en auge en todas partes, ¡todas!) o pequeños vídeos, también amenizan la navegación de los usuarios. Un elemento interactivo también es algo a tener en cuenta y que mantiene al usuario “enganchado” a la web en la que navega, sobretodo si es una vista de algún producto en 360 grados. Ejemplos:
Vídeos a pantalla completa:

Animaciones:

Elementos Interactivos (Productos en 360 Grados):

3. TIPOGRAFÍAS
El uso de la tipografía de forma creativa e interactiva también ha cobrado cada vez más protagonismo. La integración de distintas fuentes o juegos tipográficos es difícil, pero el resultado es espectacular.
via GIPHY
4. ILUSTRACIONES
Las ilustraciones se hacen protagonistas en paisajes imaginarios y personajes, en mezclas con collages, todo con personalidad propia. Muy utilizado este recurso en Landing Pages para atraer la atención e interactuar con los elementos:



Puedes ver más ejemplos de esta tendencia en la web de Awwwards
5. PATRONES UI: MENÚ HAMBURGUESA, SCROLL E INTEGRACIÓN CON REDES SOCIALES
El menú hamburguesa, ese menú que ya todos identificamos y sabemos utilizar cuando lo vemos en móvil y que cada vez tiene más fuerza en versiones web de escritorio. Permite ofrecer un Home con imágenes, sliders o vídeos a pantalla completa limpias y sin menús superpuestos ni elementos que nos distraigan. Habrá que ver si terminan de acostumbrarse algunos usuarios a este tipo de navegación, ya que aún no es del todo intuitivo.


El scroll vertical se ha convertido en imprescindible. Permite mostrar de un solo vistazo o “golpe de Scroll” información importante para comunicar lo que la web ofrece. Por esto se han puesto tan de moda las webs llamadas “One Page”, que son webs de una única página, con un menú que nos dirige a distintas secciones de esa página, mediante scroll o clicando en ellas directamente. Visualmente son llamativas y sirven para condensar toda la información de un vistazo.

¿Te has fijado que cada vez en más webs puedes darte de alta, suscribirte o iniciar sesión mediante tu perfil en redes sociales? Esta integración favorece el registro de nuevos usuarios, y nos ahorra hacer el registro completo y recordar una nueva contraseña.

Y hasta aquí las 5 Tendencias en Diseño Web de este 2016 que destacamos y que hemos visto que se han ido integrando en distintas webs durante el año.
Recuerda que tu web es una aplicación de tu imagen de marca, que debe transmitir de forma coherente esa imagen, y que estas tendencias pueden ser o no recursos interesantes para llegar a tu público objetivo.
Y tú, ¿ya tienes claro que tendencia vas a implementar en tu nueva web?
Fuentes: Squarespace | Shopify | Fatbit | Devsaran

