El ideal de cualquier marca es que cuando un usuario ingrese a su sitio web quiera quedarse porque le gusta lo que ve. Por eso es muy importante que tus páginas sean lo más atractivas posible tanto en diseño como en contenido. Conocer las últimas tendencias en diseño, te será útil para que sepas qué elementos visuales debe tener tu sitio y así puedas optimizar la visita de los usuarios de tu web.
Si deseas encontrar buenos ejemplos y aplicaciones de las últimas tendencias en el diseño de páginas web, mi recomendación es que visites directamente aquellos sitios que pueden ser fuente de inspiración para tu marca.
Diseño minimalista, simple y de espacios en blanco
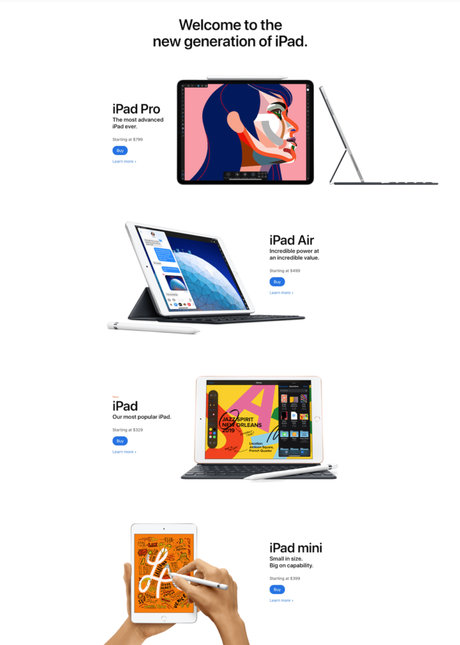
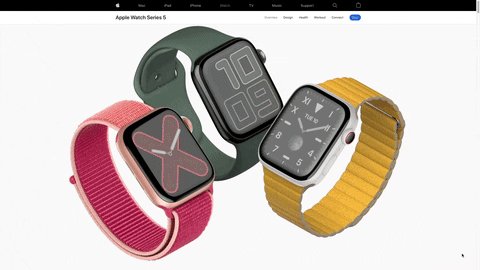
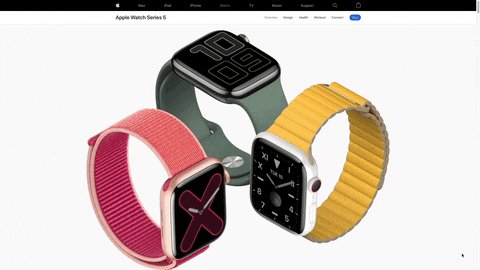
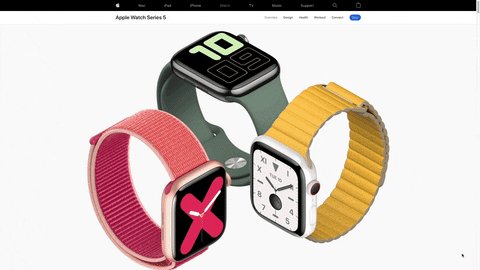
En el caso de Apple, todas sus páginas son acogedoras, modernas, simples y limpias, permitiéndole a la marca mostrar sus productos y convertirlos en el centro de atención. El principal objetivo de esta página es mostrar y vender sus productos. De esta forma sus diseños siempre se han basado en el concepto de “simplicidad como elemento de sofisticación”.
En este sentido su web cumple el mismo principio donde encontramos un estilo casual con un uso extenso de espacios en blanco y sin elementos que distraigan la atención de la jerarquía visual.
En este sentido su web cumple el mismo principio donde encontramos un estilo casual con un uso extenso de espacios en blanco y sin elementos que distraigan la atención de la jerarquía visual.

Efecto de vidrio esmerilado
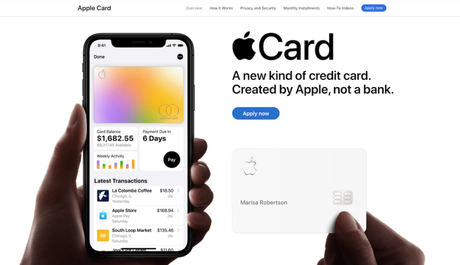
Este recurso, que da la apariencia de la existencia de un vidrio esmerilado en la parte superior de la página, logra una semi transparencia borrosa de los elementos de la web. Este efecto, utilizado a lo largo del sitio, permite realizar una transición suave y placentera al ojo del visitante.

Degradado multicolor

Esta manera de difuminar el color crea una sensación de serenidad que contribuye a contemplar mejor el mensaje. Este recurso es usado para transmitir seguridad a través de la imagen, al momento en que un usuario tenga que realizar pagos en dispositivos móviles.
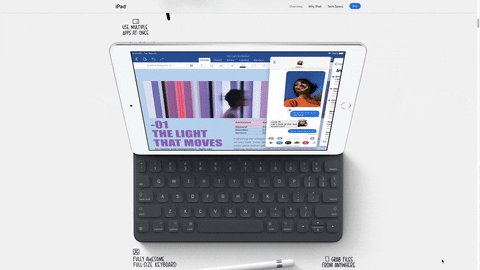
Tipografía manuscrita
Aunque pareciera ser una contradicción con el sistema minimalista expuesto anteriormente, se ha visto con frecuencia que la tipografía es un elemento artístico y no meramente informativo. Añadir tipografía manuscrita agrega personalidad a la información que se quiere comunicar e invita al visitante a compenetrarse más con la imagen que está viendo.

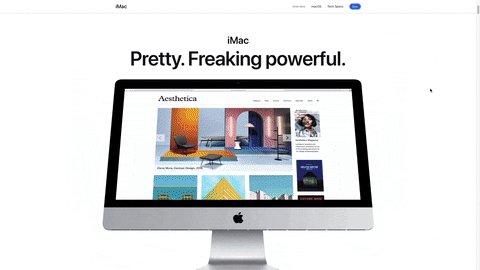
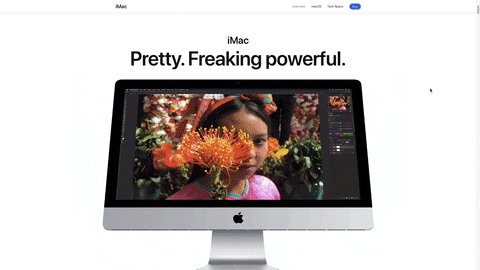
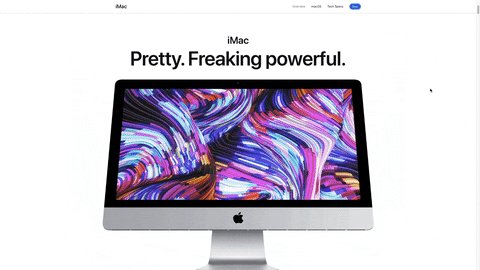
Textos animados
Una vez que logras utilizar el texto como un elemento artístico puedes incorporarlo en toda clase de animaciones y formatos, que el usuario puede considerar llamativos. A continuación te presento un ejemplo de cómo transmitir un mensaje con un texto de forma que genere un impacto.

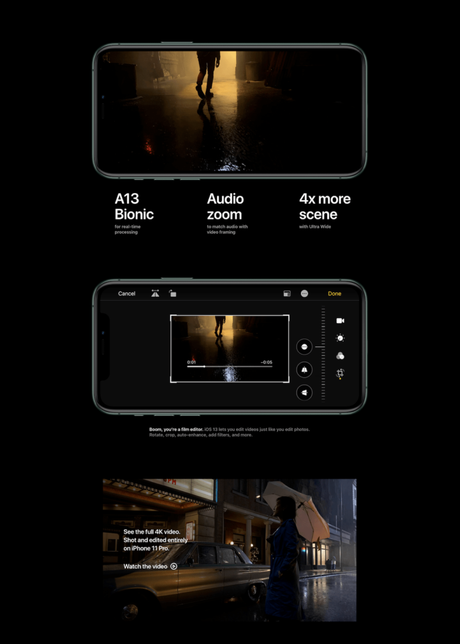
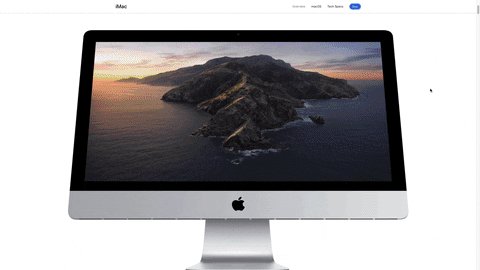
Modo oscuro
El cuidado del medio ambiente nunca ha sido tan importante como hoy en día, por lo que la tendencia de utilizar Apps y páginas en modo oscuro para guardar la energía del teléfono, se está convirtiendo en una función casi obligatoria para muchos sitios.

De igual forma y como habrás podido darte cuenta en la imagen anterior, el modo oscuro invita al uso de imágenes en un estilo más vintage, lo que es un recurso muy usado y atractivo para muchas marcas.
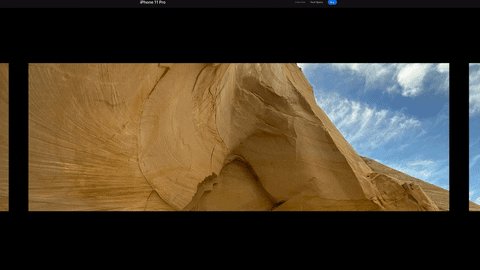
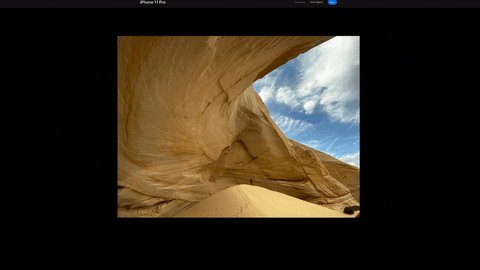
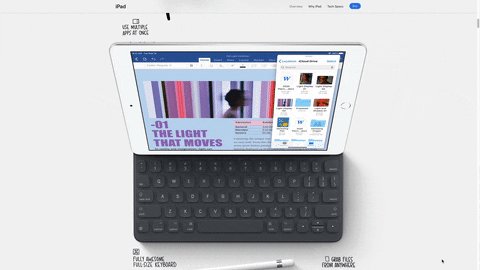
Desplazamiento horizontal
Usualmente las páginas están preparadas para que el usuario deslice la información en forma vertical. Sin embargo el uso del desplazamiento horizontal es una excelente herramienta para destacar detalles de un tema o producto en particular.
Este tipo de transiciones son muy útiles para lograr que el usuario interactúe con tus productos, al encontrar una manera diferente de navegar por tus páginas. Además al utilizar una forma llamativa de mostrar características de tu contenido, puedes lograr que los usuarios mantengan más tiempo la atención en aquello que les quieras comunicar.

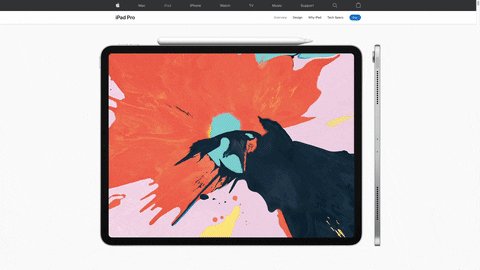
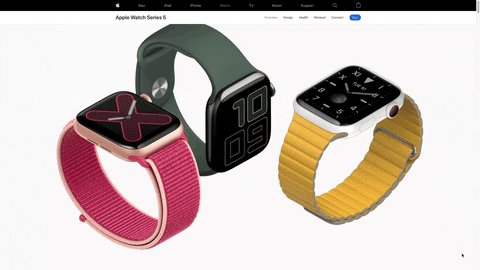
Animaciones con elementos 3D
Como habrás podido ver en las animaciones anteriores, la tendencia a la hora de mostrar información está dejando atrás a las imágenes sin movimiento, las cuales pueden resultar monótonas o aburridas para el usuario. Además, es un hecho que en general los usuarios no tienden a consumir contenido escrito y por el contrario prefieren obtener información en formatos llamativos como videos, animaciones e infográficos.
Al navegar dentro de muchos sitios web puedes encontrar todo tipo de animaciones y efectos. La razón para que las marcas inviertan más recursos en presentar su información de manera animada, es para que el usuario disfrute de una experiencia agradable y entretenida al navegar por un sitio web. Esto obviamente buscando que el usuario prefiera comprar un producto, por encima de otro de un competidor.
A continuación te muestro algunos ejemplos de animaciones que de seguro puedes encontrar inspiradoras, a la hora de presentar los productos de tu sitio web.




Conclusión
Si quieres que tu sitio web sea atractivo para tus visitantes es importante que encuentres distintas fuentes de inspiración en función de las características de tu negocio. Si bien es probable que no dispongas de los recursos de una empresa como Apple para implementar todas las animaciones y efectos de su sitio web, buscar referencias te ayudará a tener un parámetro de lo que hoy funciona y es tendencia en este campo.
Si en tu sitio tienes grandes cantidades de texto explicando los detalles de tus productos, ten presente que en muchos casos una imagen o animación, puede ser mucho más enriquecedora para tu usuario. De cualquier forma te recomiendo que tengas un buen equilibrio entre texto e imágenes, ya que el posicionamiento de tu sitio en los motores de búsqueda está muy relacionado con las palabras que en éste se encuentran.
