
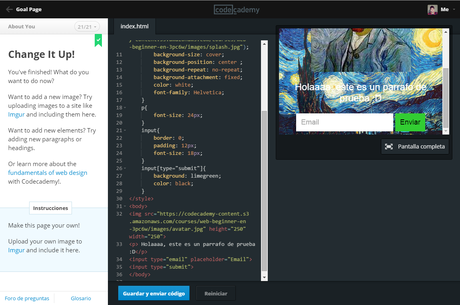
About you es un objetivo en codecademy en el que podemos empezar a aprender HTML y CSS creando un pequeño sitio web personal.
Sí deseas intentarlo puedes hacerlo a través de este enlace con agilidad y concentración puede realizarse en 30 minutos. Actualmente lo han realizado 275113, así que anímate y hazlo.
El código fuente del objetivo es el siguiente:
<!DOCTYPE html>
<head>
</head>
<!-- I'm a comment. You won't actually see me on the web page.
You should write your header in the line below me! -->
<style>
body{
text-align: center;
background: url("https://codecademy-content.s3.amazonaws.com/courses/web-beginner-en-3pc6w/images/splash.jpg");
background-size: cover;
background-position: center ;
background-repeat: no-repeat;
background-attachment: fixed;
color: white;
font-family: Helvetica;
}
p{
font-size: 24px;
}
input{
border: 0;
padding: 12px;
font-size: 18px;
}
input[type="submit"]{
background: limegreen;
color: black;
}
</style>
<body>
<img src="https://codecademy-content.s3.amazonaws.com/courses/web-beginner-en-3pc6w/images/avatar.jpg" height="250" width="250">
<p> Holaaaa, este es un parrafo de prueba :D</p>
<input type="email" placeholder="Email">
<input type="submit">
</body>