
Si queremos agregarle a nuestra app un mensaje de diálogo el cual se abra al pulsar sobre un botón, lo que haremos será lo siguiente:
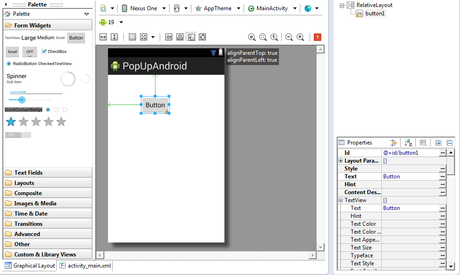
Seleccionamos un control del tipo button y lo arrastramos a la ventana de diseño de nuestra interfaz.

<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="75dp"
android:layout_marginTop="43dp"
android:text="Pop-Up" />
En el MainActivity.java creamos un método llamado PopUp que se encargará de abrir el Mensaje de diálogo al pulsar el botón.
publicvoidPopUp(View v){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setMessage("Mensaje de prueba")
.setTitle("TITULO DE PRUEBA")
.setCancelable(false)
.setNeutralButton("Aceptar",
new DialogInterface.OnClickListener() {
publicvoidonClick(DialogInterface dialog, int id) {
dialog.cancel();
}
});
AlertDialog alert = builder.create();
alert.show();
}
Lo que deben hacer es remplazar donde dice "Mensaje de prueba" y "TITULO DE PRUEBA" por el mensaje y titulo del mensaje que se deseen Mostrar. Sí tenemos algún error, solo presionamos las teclas ctrl + shift + o y de ésta manera se colocaran los paquetes necesarios para utilizar algunas clases en nuestro proyecto.
Por último agregamos la propiedad onClick de nuestro botón, para que cuando se pulse sobre el se ejecute el método PopUp y se muestre el Mensaje de Dialogo.
android:onClick="PopUp"
El control button nos quedaría de la siguiente manera:
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="75dp"
android:layout_marginTop="43dp"
android:onClick="PopUp"
android:text="Pop-Up" />
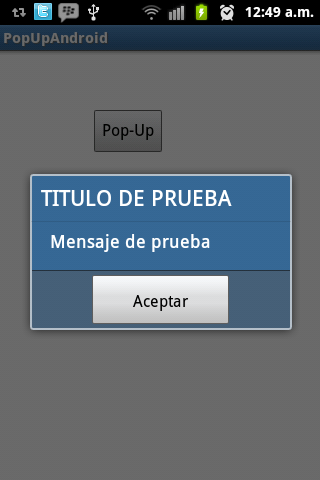
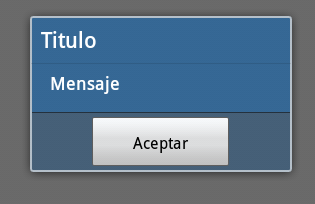
Captura de pantalla del mensaje de diálogo: