
Adicion breadcrumb en wordpress usando el plugin SEO Yoast
Las migas de pan ( breadcrumb en ingles ) ayudan al usuario navegar a través de su sitio fácilmente y crea los resultados del motor de búsqueda contemporáneo exhibiendo la ruta de navegación.Aunque la mayoría de los temas ofrecen la opcion de migas de pan como una función predeterminada puede que no tenga el control del mismo en modo de página a página.
WordPress Plugin SEO por Yoast es un paquete de energía para impulsar el SEO de tu sitio de WordPress y ofrece de manera sencilla y eficaz para manejar las migas de pan mejor que los plugins dedicados para la creación de breadcrumbs.En este artículo vamos a discutir cómo agregar breadcrumb en WordPress usando Yoast Plugin SEO junto con las opciones de personalización.
Instalación de WordPress SEO Plugin
Inicie sesión en su panel de control de WordPress y vaya a "Plugins> Añadir Nuevo" . Búsca por "WordPress SEO" o mira abajo de pestaña "popular" para encontrar el plugin gratuito "WordPress SEO by Yoast". Una vez encontrado instale el plugin y activalo para su pagina web.
Una vez instalado el plugin que se añadira un nuevo menú de navegación con el nombre de "SEO" y vaya a "SEO> Opciones Avanzados"

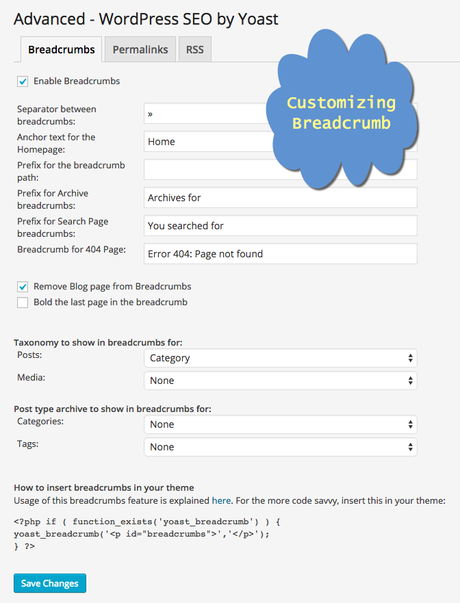
Haga clic en la casilla "Habilitar las migas de pan" y personaliza la configuración. A continuación se presentan las opciones que puede personalizar y que son aplicables en todo el sitio:

<?php if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb('<p id="breadcrumbs">','</p>');
} ?> Luego tendra que navegar a "Apariencia> Editor" y basado en el diseño de su tema es posible que necesite copiar / pegar este código ya sea en "header.php" o en el archivo "single.php".
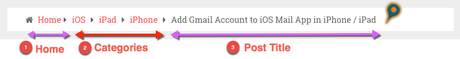
Por ejemplo, a continuación es la pantalla de ruta de navegación de cada veinte quince tema cuando se coloca el código dentro del archivo "single.php".

