
Adobe Muse ya es responsive o adaptable
Por fin ha llegado el diseño responsive o fluido a Adobe Muse, se ha hecho esperar, aunque existían elementos dentro del layout que permitían elementos fluidos para hacer el paripé, el layout propio en sí no permitía aún los breakpoints.
En una puesta de pilas sin precedente se ha intentado arreglar lo que era el mayor "pero" su diseño normal, pero desde abril del año pasado cuándo Google anunció que iba a penalizar a aquellas páginas que no pasasen la prueba de optimización para dispositivos móviles, por la cuál si tu web no es responsive, adaptative o mobile first es complicada de pasar, sobretodo si tienes grandes campos de información, columnas etc... Esta advertencia era "tarjeta roja" y a Adobe Muse parecía que le iba a afectar claramente.

Este Armagedon que anunció Google ha hecho correr muchas teclas y a muchas empresas de sorfware les ha costado plantearse cambios radicales en sus desarrollos. No obstante en España Bootstrap comenzó a despertar la curiosidad que antes no levantaba.
De todas formas las prisas de Google son muy comerciales, no quiero dar mal ejemplo pero hacer caso a Google y pensar que hacen las revisiones de un día para otro es muy inocente, tardan, así que seguro que estás a tiempo de mejorar tu web.
Adobe Muse tiene una característica buena y es su estabilidad en culaquier navegador (*RIP IE ), dejas una imagen en un punto del layout ahí se queda, pero esto está a las antípodas del responsive design y a no ser de que seas muy pulido y hagas al menos 3 layouts en muse para diferentes dispositivos, si no en los dispositivos móviles tu web va a dar problemas por que las webs con Muse son lentas, sobretodo si las abres con el móvil, tiene de todo paralax, javascript...
Al final la primera versión de Muse adaptativo está disponible y tiene buena pinta algún fallo tiene aún, pero los que tenemos creative cloud sabemos como "si te quejas o sugieres" al final lo arreglan en menos de una semana.
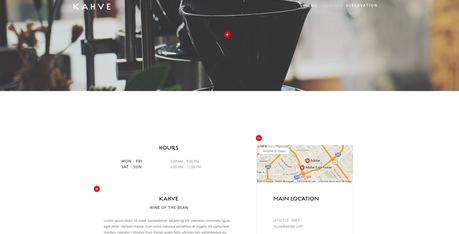
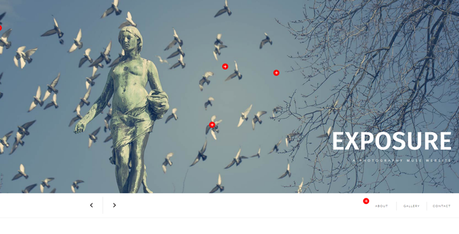
Una novedad es que para hacer mas fácil el aprendizaje han incluido algunas 2 plantillas gratuitas para customizar, están bastante aparentes dentro de que están testeadas para tener un manejo muy fácil por lo que no esperes que sean WOOWW, eso sí son muy actuales, muy similares a las de Squarespace en la estética pero con mas paralax que para algo es Muse!!.


Si queréis ver las demos están en la página oficial para los recursos de Muse allí puedes encontrar bastantes widgets gratuitos muy interesantes, también existen empresas que sólo desarrollan plantillas para Muse y puede que cambies tu idea sobre el programa.
No quiero entrar a comparar una web hecha con Muse con una web hecha a mano, porque no hay color, una buena web programada con código es lo ideal a lo que debemos aspirar, pero si es una herramienta muy interesante para prototivar y para hacer webs rápidas y estáticas, permite gracias al ahorro de tiempo abaratar los precios. También el poder dar el backend para que cambien cosas los clientes ha sido un golazo gracias a Adobe Inbrowswe editing.
Yo aunque me cabrea mucho soy mas de Dreamweaver y de Sublime Text.
Muse es una herramienta del lado del diseñador, no del desarrollador ni del programador.Es una herramienta muy digna para aquellas personas que "no quieren tocar ni una línea de código", a mi gusto mas completa que ningún drag and drop del mercado como Squarespace o Wix, la cuál permite una autonomía sobre el proceso de diseño y de creación web muy interesante.
Obviamente es factible realizar sitios completos con Muse pero la joya de la corona para mí son las landing pages que puedes hacer en un rato y encima responsive.
Os dejo un vídeo de Adobe sobre como crear una web con Muse en 4 horas!! desde un boceto... está genial.

