Después del cierre de Google Reader, Feedly pasó a convertirse en el lector RSS más popular y los usuarios empezaron a migrar toda la lista de sitios a los que estaban suscritos para leerlos desde diferentes alternativas.
Pero Feedly captó la mayoría de los usuarios que buscaban alternativas a Google Reader y por tal razón un boletín de noticias en nuestro sitio es tan importante como ofrecer un botón de suscripción a Feedly.
Los perfiles sociales como el acceso a nuestro rss son importantes para ofrecer a nuestros lectores alternativas para que puedan estar actualizados y recibir las novedades de nuestro blog.
Pero mejor veamos como agregar un gadget fácil directo al sistema de Feedly.

El procedimiento es muy fácil gracias a que Feedly ya ofrece una sección con un asistente que genera el código que debemos usar en el gadget HTML de nuestro blog.
Debemos ir a la web de Feedly: http://feedly.com/factory.html
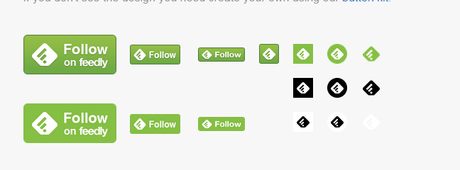
Seleccionamos el diseño del botón que queremos usar, dentro del paso 1 del sitio.

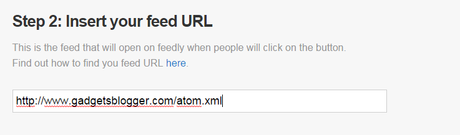
Ahora ingresamos la url de nuestro feed y veremos más debajo de este campo como se genera el código a usar.

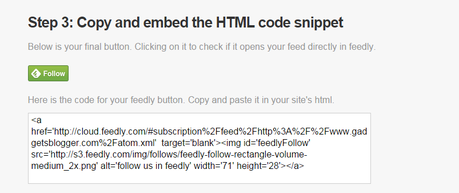
Nuestro tercer y último paso es copiar el código generado el cual se muestra en la captura:

<a href='http://cloud.feedly.com/#subscription%2Ffeed%2Fhttp%3A%2F%2Fwww.gadgetsblogger.com%2Fatom.xml' target='blank'><img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-volume-medium_2x.png' alt='follow us in feedly' width='71' height='28'></a>
Puedes copiar el código anterior y reemplazar el dominio de tu blog para que genere un enlace de suscripción a tu feed.
Ahora vamos a nuestro blog y agregamos un gadget HTML donde queremos que se muestre la suscripción a Feedly o dentro de la plantilla del blog.
