WordPress 3.4 ha añadido la opción de theme customizer, la cual permite modificar las opciones del theme y darle el aspecto que deseas de forma muy visual y sencilla. En estos momentos, por lo que he podido ver, solo permite modificar el background y poco más. Pero viendo y pegándome con el código he podido ver cómo añadir mis propias opciones.
El ejemplo que voy a poner permite elegir entre tres tipos de fuente de Google Webfonts y modificar las css para usar ese tipo de letra.

Aviso que el código quizás no sea el mejor, pero realizar ingeniería inversa no siempre es fácil y tampoco he visto otro sitio donde lo hagan.
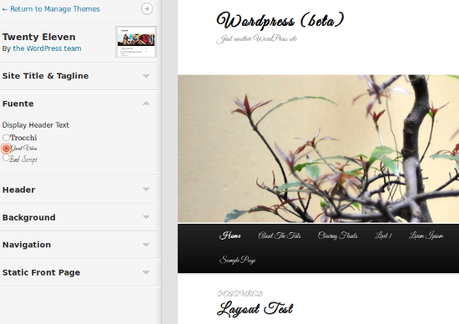
Lo primero que se tiene que hacer es crear las opciones en el panel de customizer. Para ello hay que crear una sección (section “Fuente”) y asignarle unas opciones (settings) y añadirle unos controles (control) a las opciones. Existen controles por defecto, el de elegir el color está muy bien, pero en mi caso me he creado uno personalizado que muestra un control radio modificado para que el label del radio muestre la tipo de letra en cuestión.
add_action('customize_register', 'mi_theme_customizer', 1);
function mi_theme_customizer() {
global $customize;
if($customize) {
// La seccion
$customize->add_section('mi_font', array(
'title'=>'Fuente'
) );
// La opcion
$customize->add_setting( 'mi_font_family', array(
'control' => 'color', // esto ni idea de para que sirve, realmente no es un control tipo color y funciona
'type' => 'option'
) );
$customize->add_control( 'mi_font_family', array(
'settings' => 'mi_font_family',
'section' => 'mi_font',
'type' => 'font_radio',
'choices' => array('Trocchi', 'Great Vibes', 'Bad Script') // las fuentes de google
) );
}
}
Una vez creado los controles, añado el código que dibuja (render) mi control personalizado, primero añado los css para que dibuje las fuentes de Google y luego dibujo el control en sí. He usado Javascript en vez de PHP porque parece ser que el código no está del todo completo, y no hay un filtro para crear tu propio control, por lo que tengo que añadirlo mediante jQuery a un elemento para que el Javascript del customizer tenga en cuenta cuando selecciono una opción y refresque el preview del theme.
// Añado los css de google webfonts mediante javascript para tener luego el nombre de las fuentes y usarlo para crear los radio buttons
add_action('customize_controls_print_scripts', 'mi_customize_scripts');
function mi_customize_scripts() {
$fonts = array('Trocchi', 'Great Vibes', 'Bad Script');
?>
<script type="text/javascript">
var mi_fonts = <?php echo json_encode($fonts); ?>;
WebFontConfig = {
google: { families: [
<?php foreach($fonts as $i=>$f) { echo ($i>0?', ':'')."'".urlencode($f).'::latin'."'"; }?>
] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})(); </script>
<?php
}
// Este código es copy/paste del código de WP, pero convertido a JS,
// ya que el elemento al que añado el código es el que se usa para añadir
// los eventos que refrescan el preview del theme
add_action('customize_render_control', 'mi_render_fonts_control');
function mi_render_fonts_control($control) {
// Solo lo modifico si es mi control personalizado
if ($control->type == 'font_radio') {
if ( empty( $control->choices ) )
return;
$name = '_customize-font-radio-' . $control->id;
?>
<span class="customize-control-title"><?php echo esc_html( $control->label ); ?></span>
<div>
<script type="text/javascript">
var mi_font_checked = [
<?php
$cont = 0;
foreach( $control->choices as $value => $label ) {
echo ($cont>0?', ':'');
echo "'".checked( $control->value(), $value )."'";
$cont++;
}
?>
]
var html = '';
for(var i=0; i<mi_fonts.length; i++) {
html += '<label style="font-family: '+mi_fonts[i]+';">';
html += '<input type="radio" value="'+mi_fonts[i]+'" name="<?php echo esc_attr( $name ); ?>" <?php $control->link(); ?> '+mi_font_checked[i]+' />';
html += mi_fonts[i]+'<br/>';
html += '</label>';
// Lo dicho, tengo que añadir el codigo mediante jQuery porque no hay un filtro que me permita modificarlo
jQuery(document).ready(function() {jQuery('#customize-control-<?php echo $control->id; ?>').html(html);});
}
</script>
</div>
<?php
}
}
Y ya por último solo falta usar la opción guardada para mostrarla en el theme
add_action('wp_head', 'mi_custom_styles');
function mi_custom_styles() {
$option = get_option('mi_font_family');
// El customizer modifica este filtro para refrescar el preview
$option = apply_filters('option_mi_font_family', $option);
if ($option) {
echo "<link href='http://fonts.googleapis.com/css?family=".urlencode($option)."' rel='stylesheet' type='text/css'>";
echo '<style type="text/css">html * {font-family: \''.$option.'\';} </style>';
}
}
Y esto es todo, no sé si hay una forma mejor de hacerlo, estoy abierto a sugerencias.
