
Excelente semana, espero que se encuentren muy bien, para la entrega de esta semana es para un tutorial muy sencillo y práctico, con el cual podrán aplicar a sus textos, un efecto transparente, con el editor en línea Pixlr.
APLICA UN EFECTO TRANSPARENTE A TUS TEXTOS CON PIXLR

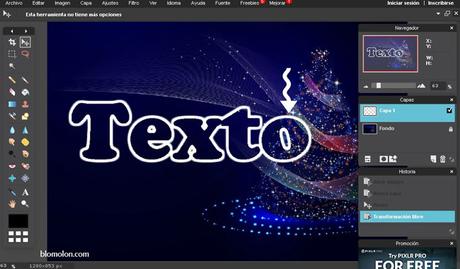
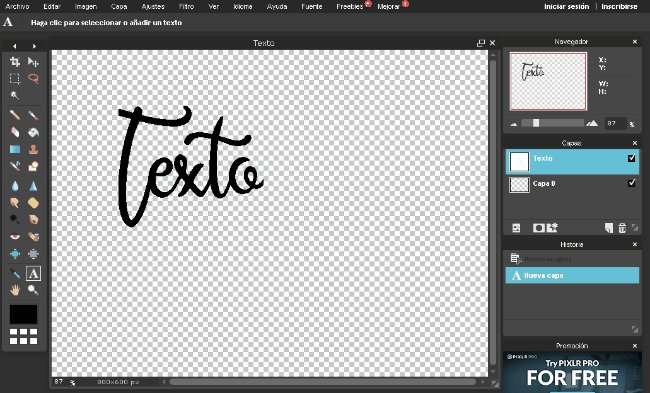
El resultado de este sencillo tutorial será como el texto de la imagen de aquí arriba, con el relleno totalmente transparente, solo con el contorno del texto y lo podrán aplicar siguiendo los siguientes cuatro pasos, junto con sus gifs de cada paso.
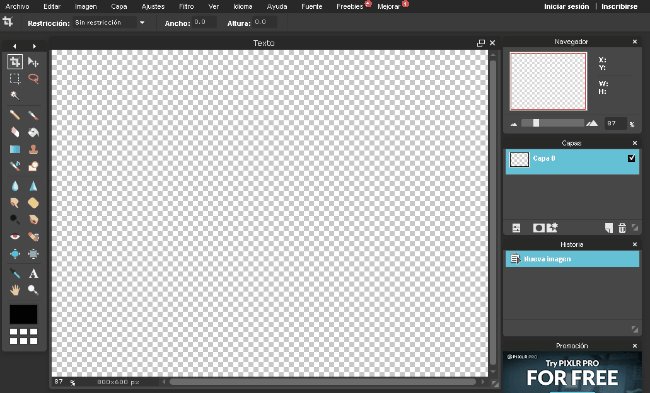
Antes del primer paso, se van a Pixlr editor, el enlace lo encontraran aquí, seleccionan la opción "CREA UNA NUEVA IMAGEN" personalizan los detalles de su diseño como el nombre, las medidas y marcan la opción transparente, para que el fondo sea totalmente transparente, en mi caso las medidas que vienen por defecto esta muy bien.

El primer paso después de personalizar un poco los detalles de su diseño será como el gif de aquí arriba, con nuestro diseño preparado para iniciar, con un clic sobre la herramienta , la herramienta estará lista y preparada para comenzar a utilizarla, con un clic en cualquier parte de su espacio de trabajo, aparecerá la ventana .
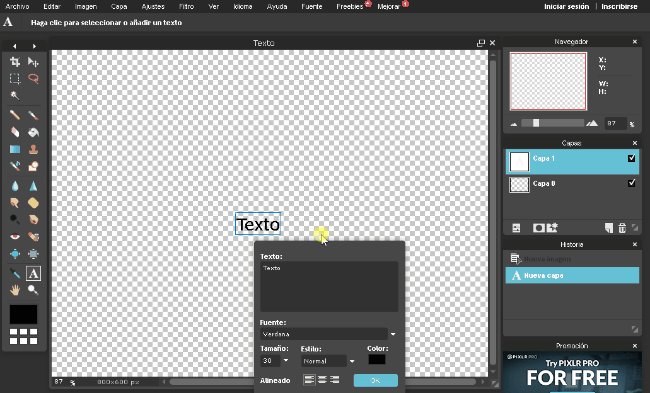
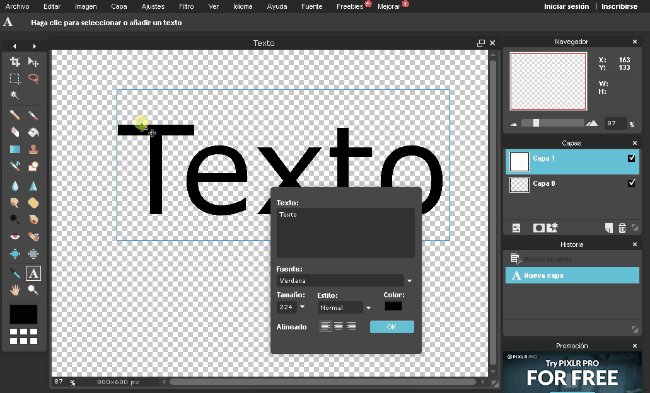
En la ventana , ustedes podrán escribir cualquier texto y aplicar sus cambios como cambiar la fuente o font, el tamaño y otras características como el color, además de acomodar la ventana en el espacio que prefieran, como el texto y al final solo aplican sus cambios con el botón . Recuerden que siempre tengan la herramienta seleccionada, y con un clic sobre el texto escrito, aparecerá la ventana para aplicar algún otro cambio en su texto.
PASO 2- ESTILOS DE CAPA - RESPLANDOR EXTERIOR

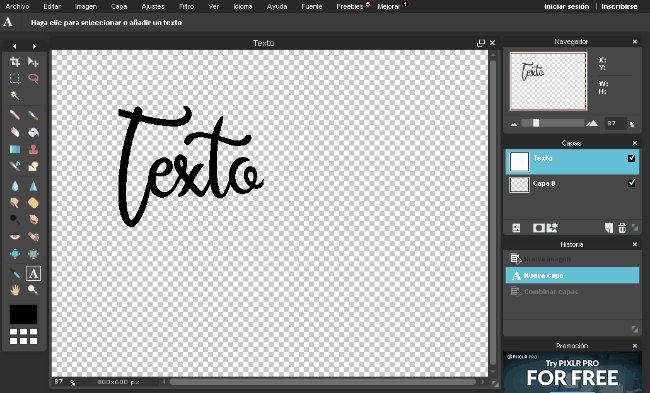
El segundo paso lo encontraran en el gif de aquí arriba, y será para aplicar un estilo de capa a nuestros textos, y para esto en la sección de capas, notaran que, al haber seleccionado la herramienta o icono "TEXTO" , se ha creado una segunda capa, la cual es la capa de nuestro texto y notaran que esta capa esta seleccionada.
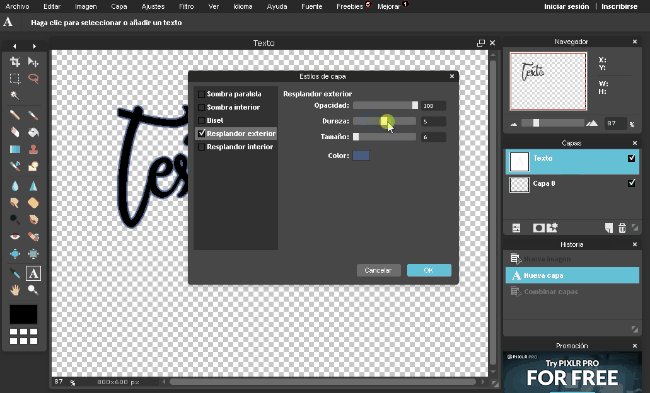
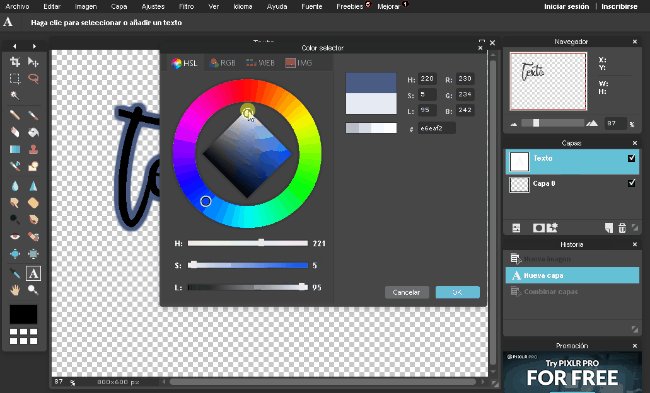
Continuando con el mismo gif, oprimen el icono ESTILOS DE CAPAS, aparecerá la ventana "ESTILOS DE CAPAS" donde marcarán la opción "RESPLANDOR EXTERIOR" y con un clic en esta opción aparecerán otros tres cambios como opacidad, dureza y tamaño. En dureza lo deslizan hasta el 10, en tamaño ustedes aplican el tamaño de su contorno deseado y un clic en color para cambiar el color del contorno. En mi caso el tamaño de contorno es 16 y el color es o , después solo aceptan sus dos cambios con el botón . Después como se muestra en el gif de aquí arriba, es aplicar el clic derecho del ratón, sobre la capa de texto y seleccionan "COMBINAR VISIBLES" para combinar las dos capas.
PASO 3- VARITA MÁGICA - BORRAR

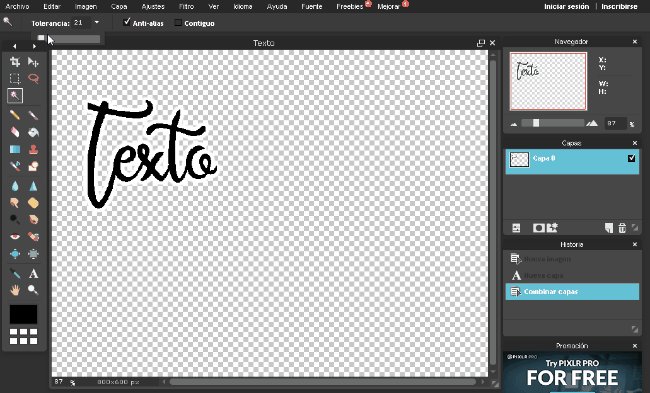
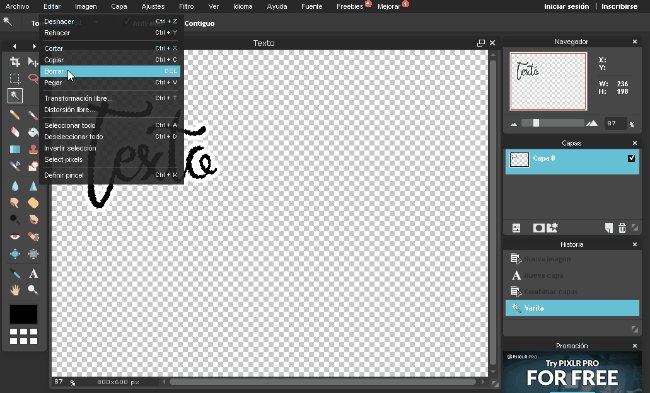
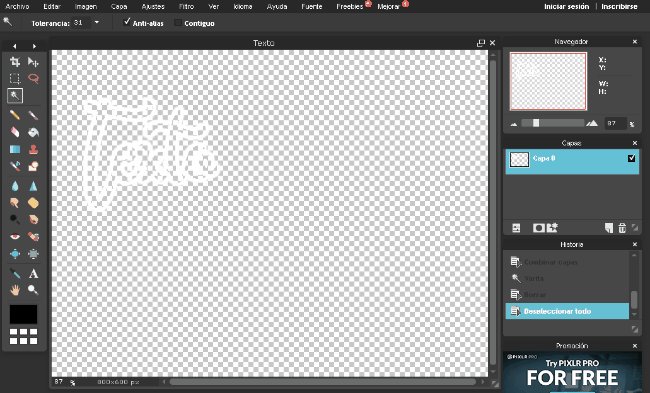
En el tercer paso, después de "COMBINAR VISIBLES" y siguiendo el gif de aquí arriba, oprimen la "VARITA MÁGICA" y en las opciones que aparecen en la barra superior, con esta herramienta desmarcan, y en tolerancia aplican, una tolerancia entre 30 a 40, en mi caso yo he aplicado una tolerancia de 31 y seleccionan el color de relleno con la varita mágica, después se van a seleccionan la opción , para borrar el relleno seleccionado con la varita y para desaparecer la selección, se van a la misma pestaña y oprimen la opción "DESELECCIONAR TODO" .
PASO 4- TOGGLE LAYER SETTINGS - MODO ADD

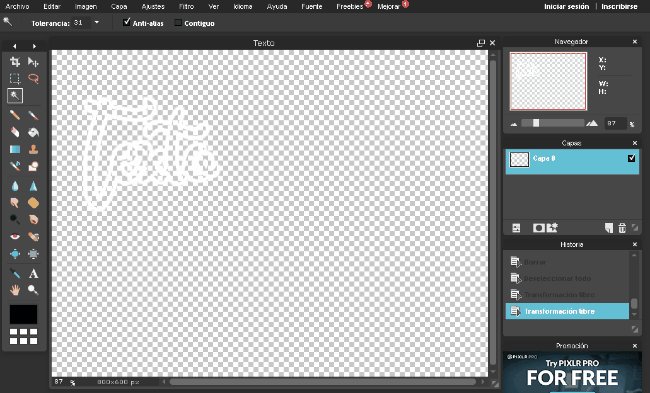
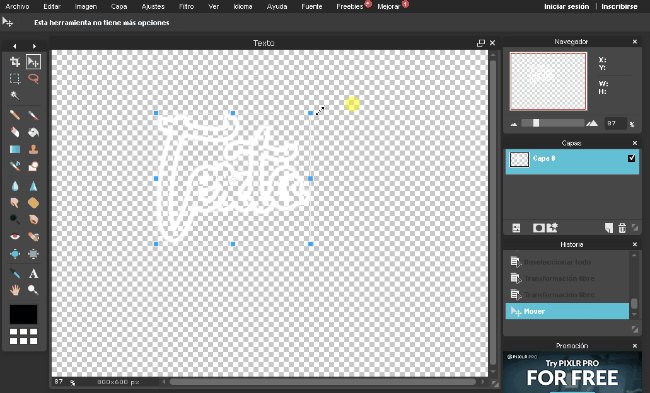
El cuarto y último paso si desean mover un poco su texto solo oprimen la herramienta, así como se ilustra en este paso con el gif de aquí arriba y para aumentar el tamaño del mismo, solo se van a la pestaña y oprimen la opción "TRANSFORMACIÓN LIBRE" . Esta opción la podrán aplicar por las esquinas y al mismo tiempo que aumentan el tamaño, oprimen la tecla de su computadora, para que el texto no se deforme y para quienes no conozcan esta tecla o botón en este enlace lo muestran. Para aplicar el cambio en el tamaño del texto, con un clic en cualquier parte de su espacio trabajo, aceptan su cambios en la ventana con el botón .
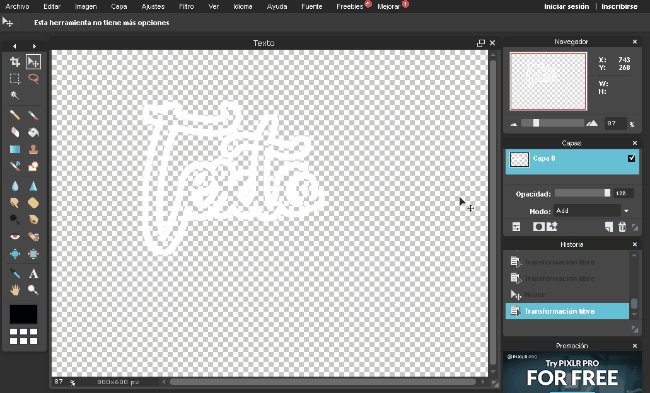
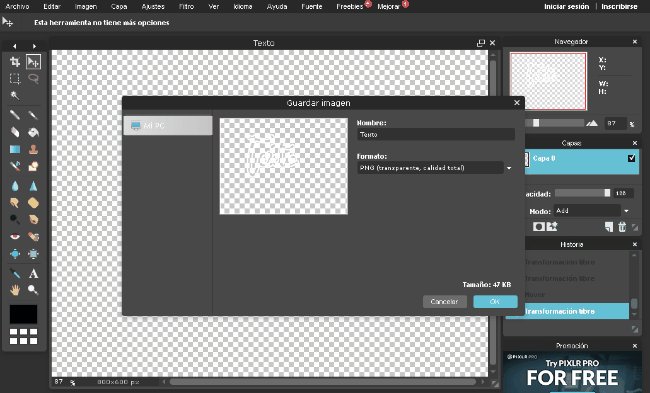
Continuando con el mismo gif, se van a y oprimen la opción TOGGLE LAYER SETTINGS , aparecerán dos opciones opacidad y modos, en modos seleccionan el , este modo reforzará el contorno del mismo texto de nuestro diseño y para descargar solo se van y oprimen y eligen el formato PNG, para que nuestro diseño se guarde en un formato totalmente transparente y utilizarlo en cualquier diseño.
Con este sencillo y práctico tutorial, ustedes podrán aplicar este efecto en sus textos y con sus fuentes o fonts favoritas, recordando que este tutorial lo he aplicado en tres diferentes fuentes.
Antes de concluir esta entrega atípica por el día de entrega, espero que pasen una feliz navidad, con todos sus seres queridos, deseando lo mejor para todos ustedes y no me enrollo más con el tema recordando que si el resultado es positivo no se olviden en recomendar en sus redes sociales favoritas, lo cual agradezco de corazón. Disfruten de este fin de semana y nos vemos de este lado del blog con la última entrega de este mes de diciembre y del año. ¡Hasta la próxima!
