
Hoy vamos a ver la utilidad de las tablas para añadir fotos a nuestro blog. Sí, podemos añadir fotos sin necesidad de hacer tablas en HTML, pero quedan una debajo de la otra... ¿qué pasa si queremos poner nuestras fotos en horizontal?
Visto hasta ahora:
1.- El título. Ver Aquí
2.- Redacción, estilo y ortografía. Ver Aquí
3.- Videos e Imágenes. Ver Aquí
4.- Optimizar los títulos. Ver Aquí
5.- Tipos de letra. Ver Aquí
6.- Marcar lo Importante.Ver Aquí
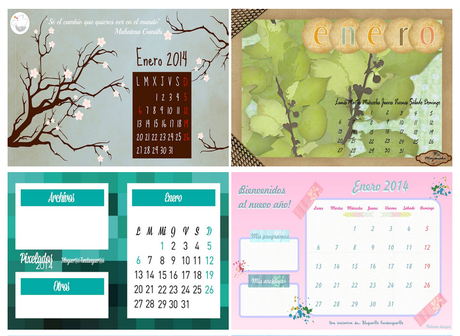
Así:
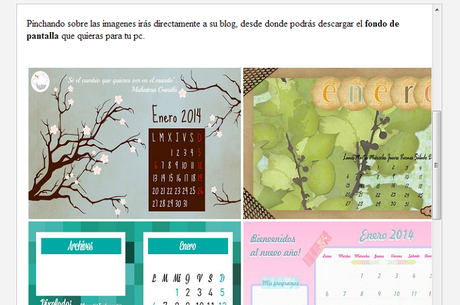
 Iniciativa de Bloguer@s Fandanguer@s, puedes descargar tu fondo de escritorio AQUI
Iniciativa de Bloguer@s Fandanguer@s, puedes descargar tu fondo de escritorio AQUI Para conseguir poner las fotos de esa manera, he seguido los pasos para crear tablas en HTML que ya vimos en esta entrada:
Tablas HTML en Blogger
Ahora vamos a aplicar lo que vimos ese día para crear la entrada de Bloguer@s Fandanguer@s que he usado de ejemplo ¿vale?
Para ello, vamos a vista HTML y abrimos nuestra tabla:
Código:
<table><tbody><tr>
¡Ya está! Tabla abierta. Vamos a insertar nuestra primera imagen. Para ello necesitamos haberla subido antes a Picassa, Dropbox o similar. Necesitamos la URL de la foto para poder subirla dentro de nuestra tabla.
- Empezamos con nuestra primera celda.
<table><tbody><tr><td></td>
- Ya tenemos creada nuestra primera celda, vamos a añadir la imagen.
<img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" />
Border -> 0 Nuestra imagen no tendrá ningún tipo de borde, si quieres enmarcarla, puedes ver los tipos de bordes que puedes usar en esta entrada.
Height -> 250 Es el alto de nuestra imagen. La mía es de 250px, puedes variarlo hasta que en Vista Previa quede tal y como quieres.
Target -> _blank Hace que se abra nuestra imagen en una página nueva cuando pinchan sobre ella.
Width -> 350 Es el ancho de nuestra imagen. Como en el caso de height, puedes adaptarlo a la medida que quieras.
- Una vez modificado el código, lo añadimos a nuestra celda, así:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td>
- Primera celda hecha. ¡Vamos a por la segunda! Será la imagen que aparecerá justo al lado de la que acabamos de añadir.
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td>
- Ya tenemos dos imágenes. Para poner fotos en horizontal en blogger, es importante saber cuál es el ancho exacto de nuestra entrada, si no sabes como mirarlo, hablamos de ese tema en esta otra entrada.
Ahora que sabemos de cuanto espacio disponemos, adaptaremos nuestras fotos a esa medida para que no se monten encima de nuestra barra lateral.
Vamos a por la segunda fila de nuestra tabla donde pondremos otras dos imágenes.
- Cerramos nuestra primera fila:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr>
- Y abrimos la segunda:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr><tr>
- Ahora hacemos exactamente lo mismo con las dos imágenes siguientes:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td>
- Y cerramos nuestra segunda fila:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr>
- Antes de comprobar que todo está correcto en Vista Previa, para evitar que Blogger nos cierre la tabla donde le de la gana, cerramos nuestra tabla:
<table><tbody><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr><tr><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td><td><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></td></tr></tbody></table>
- Pinchamos en Vista Previa:

¡¡Conseguido!!
Hemos creado en unos minutos nuestra primera tabla de imágenes para mostrar en horizontal las fotos que queramos. Así queda mucho más organizado ¿verdad?
Puedes añadir todas las filas y celdas que quieras, tal y como hemos visto. E ir añadiendo todas tus imágenes con el mismo formato.
- Tal y como está nuestra tabla, al pinchar sobre las imágenes, éstas se abrirán en grande, pero no nos llevarán a ninguna página.
¿Cómo añadimos un enlace? Muy sencillo. Si pinchas sobre cualquiera de las imágenes de la entrada que estoy usando como ejemplo, puedes ver que se abren los diferentes blogs de las blogueras que han participado en la iniciativa ¿verdad? Vamos a ver que código necesitamos.
Código:
<a href="URL DE LA WEB QUE QUEREMOS ENLAZAR" target="_blank">CODIGO DE LA IMAGEN</a>
- Y lo aplicaremos a cada una de nuestras imágenes, quedará así:
<table><tbody><tr><td><a href="URL DE LA WEB QUE QUEREMOS ENLAZAR" target="_blank"><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></a></td><td><a href="URL DE LA WEB QUE QUEREMOS ENLAZAR" target="_blank"><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></a></td></tr><tr><td><a href="URL DE LA WEB QUE QUEREMOS ENLAZAR" target="_blank"><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></a></td><td><a href="URL DE LA WEB QUE QUEREMOS ENLAZAR" target="_blank"><img border="0" height="250" src="URL DE TU IMAGEN" target="_blank" title="TITULO QUE APARECERÁ AL PASAR EL CURSOR" width="350" /></a></td></tr></tbody></table>
¡¡Hemos creado nuestra primera galería de imágenes con enlaces externos o internos!!
Ya me contarás que tal te ha quedado y cualquier duda, puedes dejarme un comentario aquí abajo.



