 Lo que ahora quiero mostraros es como es la pantalla por detrás. Vemos que nuestra pantalla tiene 16 pines, numerados de 1 a 16 de izquierda a derecha. También vemos que cada pin tiene un nombre(RS, RW...) esto es importante para cuando queramos conectar unos con otros a continuación.
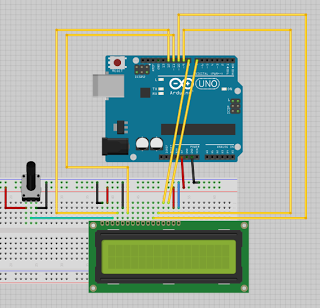
Lo que ahora quiero mostraros es como es la pantalla por detrás. Vemos que nuestra pantalla tiene 16 pines, numerados de 1 a 16 de izquierda a derecha. También vemos que cada pin tiene un nombre(RS, RW...) esto es importante para cuando queramos conectar unos con otros a continuación. Bien, aquí os dejo el esquema necesario para realizar el montaje. Como vemos, tenemos añadido un potenciómetro de 10 K a la izquierda del esquema. Este potenciómetro es necesario para poder realizar el contraste, y que se vean bien los dígitos, pues normalmente las LCDs no tienen esa capacidad de contraste incorporado. Normalmente no suelo indicar ningún orden para las conexiones porque no lo tiene, pero en esta ocasión si vamos a seguir un orden porque, al ser un conexionado bastante más complejo que otros, es posible que querais ir comprobando que vais haciéndolo bien.Bien, lo primero que vamos a hacer es alimentar la placa protoboard (con la que hacemos las conexiones) con nuestra placa Arduino, luego conectamos la franja roja a 5V y la franja azul/negro a GND. Después, tenemos que conectar el pin 16 (el situado más a la derecha en nuestro esquema) con GND (en nuestra franja azul), y el pin 15 a 5V(franja roja). Si tenemos el Arduino encendido, podremos ver como nuestra pantalla se ilumina.
Bien, aquí os dejo el esquema necesario para realizar el montaje. Como vemos, tenemos añadido un potenciómetro de 10 K a la izquierda del esquema. Este potenciómetro es necesario para poder realizar el contraste, y que se vean bien los dígitos, pues normalmente las LCDs no tienen esa capacidad de contraste incorporado. Normalmente no suelo indicar ningún orden para las conexiones porque no lo tiene, pero en esta ocasión si vamos a seguir un orden porque, al ser un conexionado bastante más complejo que otros, es posible que querais ir comprobando que vais haciéndolo bien.Bien, lo primero que vamos a hacer es alimentar la placa protoboard (con la que hacemos las conexiones) con nuestra placa Arduino, luego conectamos la franja roja a 5V y la franja azul/negro a GND. Después, tenemos que conectar el pin 16 (el situado más a la derecha en nuestro esquema) con GND (en nuestra franja azul), y el pin 15 a 5V(franja roja). Si tenemos el Arduino encendido, podremos ver como nuestra pantalla se ilumina. Una vez hecho realizada la alimentación tenemos que realizar el contraste. Aquí es donde entra en juego nuestro potenciómetro. Conectamos el pin 1(situado más a la izquierda en la pantalla) con GND y el pin 2 con 5V. El pin 3 lo vamos a conectar con la patilla de en medio del potenciómetro. También debemos conectar las dos patillas restantes del potenciómetro con 5V y GND (es indiferente cual con cual). Si hemos hecho esto bien al girar nuestro potenciómetro nos debe salir la primera fila de cuadradritos encendida (aquí el contraste del que hablábamos antes).
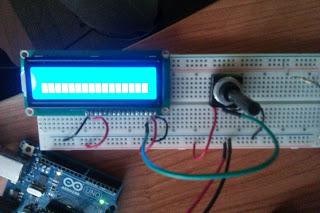
Una vez hecho realizada la alimentación tenemos que realizar el contraste. Aquí es donde entra en juego nuestro potenciómetro. Conectamos el pin 1(situado más a la izquierda en la pantalla) con GND y el pin 2 con 5V. El pin 3 lo vamos a conectar con la patilla de en medio del potenciómetro. También debemos conectar las dos patillas restantes del potenciómetro con 5V y GND (es indiferente cual con cual). Si hemos hecho esto bien al girar nuestro potenciómetro nos debe salir la primera fila de cuadradritos encendida (aquí el contraste del que hablábamos antes).Habiendo hecho la alimentación y el contraste ya nos falta poco, sólo nos queda la comunicación digital. Esta se realiza conectando el pin 4 de la LCD con el pin 12 de Arduino, el 5 irá conectado a GND, el 6 se conecta al pin 11. El pin 14 de la LCD se conecta con el 7 en Arduino , el 13 con el 8, el 12 con el 9 y el 11 con el 10, tal y como se ve en el esquema. Si lo hemos hecho bien, tienen que quedarnos cuatro huecos sin conectar en medio de la LCD.
Nosotros hemos cargado un programa de ejemplo: el Hello World, un clásico. Se puede encontrar en la librería arduino Liquid Crystal. Lo único que vamos a tener que cambiar del texto va a ser la declaración de pines digitales , declarando los pines que hemos usado. Lo haremos así:
LiquidCrystal lcd(12, 11, 10, 9, 8, 7);
Con esto acabamos por hoy, espero que os haya gustado. Esta es una de las prácticas introductorias más potentes que hemos hecho, en el sentido que lo que antes podíamos intuir con un código colores, ahora lo vamos a poder comprobar con un código numérico, es decir, cuando hicimos la práctica del sensor de temperatura , vimos cuando hacía más calor por medio de los diodos LED, ahora vamos a saber por medio de números la temperatura, una forma mucho más precisa de cuantificar el calor. Os dejamos con este vídeo de ejemplo. NOS VEMOS PRONTOOO
