
Hasta ahora hemos visto elementos que sólo reaccionaban a las órdenes que ya habíamos establecido previamente.Ahora nosotros podemos alterar las órdenes que indiquemos en función de si hemos pulsado no el pulsador. Daros cuenta de que entonces nuestro pulsador se convierte en un elemento de control, con el que podemos dar órdenes al proyecto.
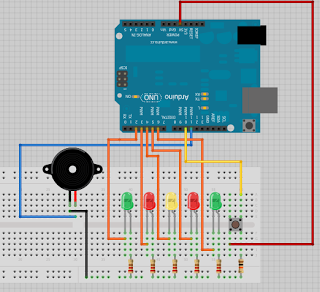
Este juego va a consistir en que vamos a tener 5 Leds iluminandose de derecha a izda y cuando el led iluminado sea el del centro, entonces usaremos el pulsador para "dispararlo". El zumbador que vamos a colocar sonará y los led comenzarán a ir más deprisa. Tendremos 5 niveles de dificultad, en los que el tiempo de intermitencia de cada led irá siendo menor.
Esta práctica nos va a servir para repasar lo que ya sabíamos acerca de las salidas (luces,sonido), repasar los conceptos como vectores y bucles, y para introducir este nuevo concepto de órdenes.
Para los que no hayais visto nunca el pulsador os recomiendo que veais este tutorial desde arduino
Tutorial del pulsador
Que malo soy madre XD.
Código del texto.
int leds[] = {2,3,4,5,6};
int n;
int tiempo= 300;
int button = 10;
int zumbador= 11;
void setup() {
// declaramos las entradas y salidas.
for(n=0;n<5;n++)
{
pinMode(leds[n], OUTPUT);
}
pinMode(button, INPUT); //Daros cuenta de que el pulsador es una ENTRADA
pinMode(zumbador, OUTPUT);
}
void loop() {
for (n=0;n<5;n++){//Este bucle ilumina los led de izquierda a derecha
digitalWrite (leds[n],HIGH);
delay(tiempo);
digitalWrite (leds[n],LOW);
delay(tiempo);
}
for (n=5;n>=0;n--) {//Este bucle ilumina los led de derecha a izquierda
digitalWrite (leds[n],HIGH);
delay(tiempo);
digitalWrite (leds[n],LOW);
delay(tiempo);
}
if (digitalRead(button) == HIGH & n==2)//esta línea es importante
//Va a imponer que se cumpla la condición de que pulsemos el led en el momento que esté encendido
{
digitalWrite(zumbador,HIGH);
delay(1000);
digitalWrite(zumbador,LOW);
tiempo = tiempo - 50; //Se va a reducir el tiempo en 50 ms
if(tiempo<100){
tiempo=300 ;//Aquí termina el juego
}
}
}
Cualquier duda que tengais podeis comentarla aquí abajo y sino mandarme un mail. Pronto nos vemos con nuevas prácticas HASTA LUEGOO
