Cuando pensé en construir algo que hiciese autolikes busqué por google y únicamente me encontré códigos de pago y virus enmascaradas en aplicaciones que debía instalar en el ordenador.
Este es un ejemplo de como funciona:
Para realizar este ejercicio debes tener unos conocimientos mínimos de programación y un hosting.
Comenzamos:
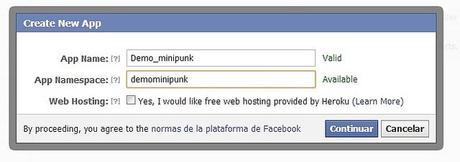
Lo primero que tienes que hacer es crear una aplicación en facebook, eso lo haces en este enlace https://developers.facebook.com/apps
Le damos un nombre a la aplicación y una url por si esta fuese a interactuar con usuarios.
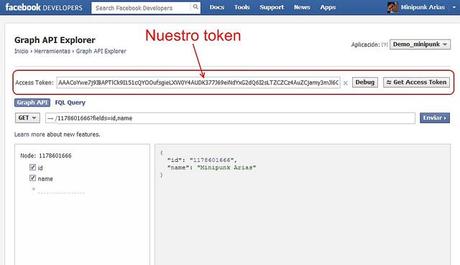
Pasamos el Captcha y llegamos al panel de configuración de la aplicación, como ya tenemos el ID de la aplicación y el ID secreto para poder utilizar la aplicación necesitamos un token y configurar los permisos que requerirá la aplicación al usuario y los permisos que le damos a la aplicación para publicar.
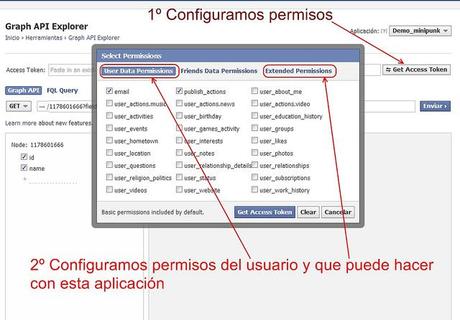
En rojo se destacan los IDs de nuestra aplicación, ahora pinchamos a la izquierda para configurar los permisos, donde pone Use Graph API Explorer

Pinchamos en GET ACCESS TOKEN y configuramos.
Los permisos al usuario nos dan lo mismo, es que va a ver la aplicación de nosotros.
Lo que si es importante es seleccionar todas las casillas que ponga algo referente a likes, para que nos deje verlos y hacerlos.

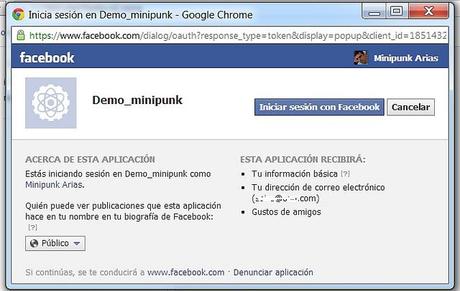
Pinchamos en coger el token y nos aparece una ventana emergente en la que nos avisa de que hará la aplicación y nos pregunta si aceptamos (la aplicación nos pedirá lo que nosotros le digamos que nos pida).

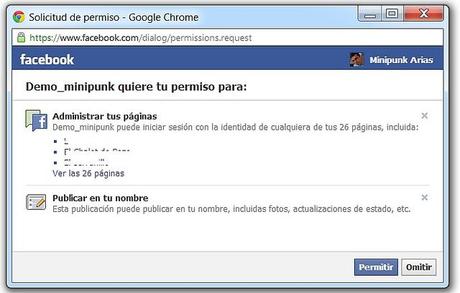
Acto seguido nos pedirá permiso para administrar nuestras páginas, como le hemos indicado nosotros en la pestaña de la derecha manage_page.

Una vez hecho esto el navegador nos devuelve a la página de configuración donde habíamos solicitado el token y nos facilita uno.

Ya tenemos la parte de facebook realizada, ahora toca crear el código.
Para ello nos descargamos la biblioteca facebook-PHP-SDK de https://github.com/facebook/facebook-php-sdk abrimos el comprimido y utilizamos solamente la carpeta src.
En el comprimido hay ejemplos, pero a nosotros con esto nos sirve.
Esa carpeta src la subimos a nuestro hosting y la dejaremos al lado de donde pretendamos ejecutar nuestro código.
Creamos un archivo like.php y le pegamos el siguiente código:
<php
require_once 'src/facebook.php';
//-- App Information --//
$app_id = 'XXXXXXXXXXX';$app_secret = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXX';
$access_token = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX';
$facebook = new Facebook(array(
'appId' => $app_id,
'secret' => $app_secret,
'cookie' => false
));
$req = array(
'access_token' => $access_token
);
$res = $facebook->api('/me/home?limit=3', 'get', $req);
foreach ($res['data'] as $value){
$comenta = $value['id'];
$name = $value['from']['name'];echo '<a href="https://facebook.com/'. $comenta .'" target="_blank">Ver en facebook</a>';
$fbId = $comenta;
$res2 = $facebook->api("/$fbId/likes", 'post', $req);
}
?>
Si os fijáis en la línea /me/home?limit=3 ese 3 es el número de likes que dará nuestro script cada vez que se ejecute.
Para que se ejecute este script de forma automática debemos ir a nuestros servidor y crear una tarea de cron indicándole cada cuanto tiempo queremos que se ejecute y la ruta a nuestro escript tipo http://nuestraweb.com/like.php
Hay dos tipos de crons standar, en algunos servidores se denomina "tareas programadas" y en otros "cron jobs"
En los de tareas programadas la ruta será solo a nuestro escript tipo like.php y tendremos un menú para indicar minutos, horas días y meses, en los de "cron jobs" lo que indicamos es un comando y suele ser tipo:
/usr/bin/lynx -source http://www.mipaginaweb.com/like.php
Estás tareas programadas o cron jobs ejecutan esa URL como si nosotros mismos lo escribiéramos en el navegador.
Las dos opciones que yo he probado han sido a poner más de 3 y ejecutarlo cada más tiempo o poner solo 3 y ejecutarlo cada pocos minutos, eso ya son opciones de cada cual.
Dudas, críticas y sugerencias en los comentarios.
RSS del internauta de León.
