Hoy traigo un post algo diferente a los que suelo realizar. Os voy a hablar de Puppeteer. Una librería de Javascript para hacer uso a alto nivel de la API de Chrome o Chromium. El motivo de esta serie de entradas es la versatilidad que ofrece esta librería para monitorizar comportamientos web, ya sea desde el rendimiento o comportamiento.

Posiblemente muchos de ustedes hayáis trabajado con Selenium para automatizar pruebas con la pesadez de tener que utilizar WebDriver. Con Puppeteer esto no es necesario, ya que utiliza directamente el navegador, por defecto lo hace en modo headless(apertura del navegador en modo gráfico), aunque se puede configurar de manera fácil para ver el comportamiento de lanavegación en web que se está realizando.
¿Por qué utilizar Puppeteer?
El uso de Javascript a nivel de backend y scrpting está en auge. Cada vez se encuentran más herramientas y librerías que permiten interactuar con terceros de forma muy sencilla. Esto es debido al software libre y a la comunidad de usuarios que continuamente aportan mejoras a estas librerías. Puppeteer es una librería mantenida por el equipo de Chrome DevTools que están continuamente liberando versiones y corrigiendo fallos para poder utilizar las últimas novedades de Chrome. A día de hoy es posible realizar con Puppeteer lo siguiente:
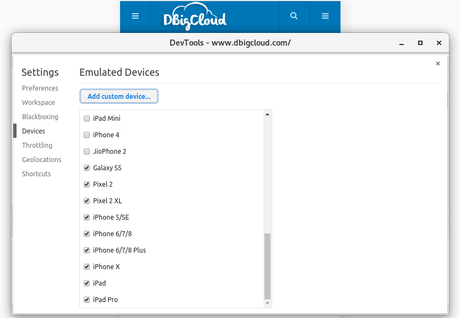
- Simular navegación web. Es posible automatizar el acceso a un portal pudiendo hacer clics en elementos, rellenar datos, hacer envíos de formularios, etc. Además, se puede elegir la emulación de la navegación utilizando un navegador de escritorio o móvil. Si alguna vez habéis trabajado con Devtools, conoceréis la forma para emular el comportamiento de una web en estos dispositivos.

- Generar capturas de pantallas o informes PDF.
- Crear crawlers de páginas SPA o generar contenido pre-renderizado SSR.
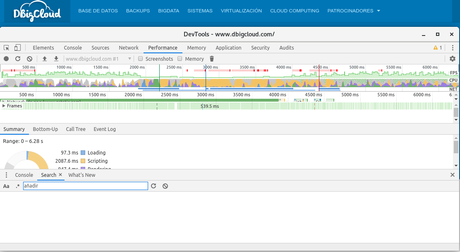
- Analizar rendimiento de aplicaciones web utilizando la herramienta Timeline Trace de Devtools.

- Automatización de tests, pudiendo realizar pruebas con las últimas versiones de Chrome y Javascript.
- Probar extensiones de Chrome.
Los scripts creados con Puppeteer pueden ser integrados con herramientas de terceros, para monitorizar, testear o automatizar tareas.
Por contra solo es posible utilizarlo bajo Chrome y usar como lenguaje Javascript.
Instalación de Puppeteer
Para poder utilizar Puppeteer de forma correcta se necesita Node versión 7.6 o superior para poder utilizar async/await. Como es bien sabido, la naturaleza de Javascript es asíncrona, pero para simular navegaciones web hay que hacer uso de peticiones síncronas. En todos los ejemplos que se verán se utilizará Node 8.10.
La instalación es muy sencilla, al igual que cualquier librería de Node, se utiliza npm.
npm install puppeteer --save
Existe la posibilidad de instalar puppeteer sin descargar la última versión de Chromium y poder utilizar una versión personalizada.
npm install puppeteer-core --save
Es posible lanzar la instalación utilizando variables de entorno que permitirán, configurar un proxy, saltarse la instalación de Chromium o bien instalar una versión especifica.
Primeros pasos con Puppeteer
Para ver cómo funciona Puppeteer vamos a hacer un ejemplo muy sencillo que consiste en abrir la página web de Google, realizar la búsqueda de DBigCloud y acceder al blog. Lo primero de todo es conocer los nombres de los elementos de Google: La caja de texto y el botón Buscar con Google.
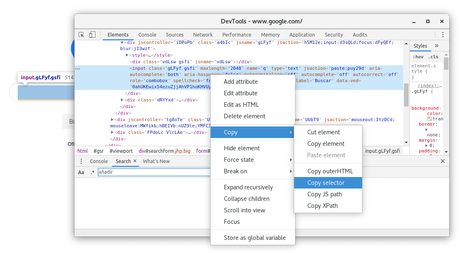
Abre la página de Google y sobre el elemento de la caja de texto pulsa el botón derecho del ratón y elige la opción inspeccionar.

Hay que copiar el selector para identificar el elemento. Haz lo mismo con el botón Buscar con Google. Una vez obtenido la identificación de los dos elementos, realizar una búsqueda con la palabra dbigcloud. Inspeccionar el primer elemento que debe de aparecer como: <a href="https://www.dbigcloud.com" ... y copiar el selector.
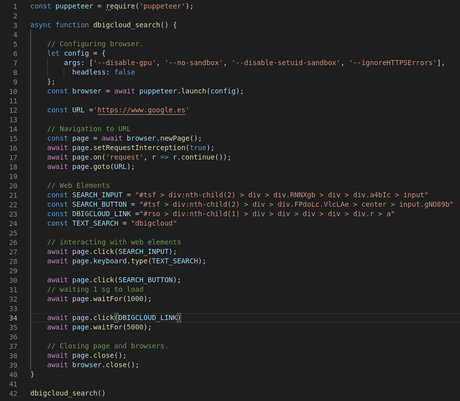
Estos valores, serán guardados en constantes para posteriormente interactuar con estos elementos. El código de la propuesta quedaría de la siguiente forma:

Si observáis el código detenidamente os daréis cuenta de que cada interacción con la página web es de forma síncrona. Hay que finalizar una llamada y obtener su resultado antes de comenzar una siguiente ya que si fuese asíncrona podríamos tratar de interactuar con elementos que aún no se han cargado y no funcionaria. El resto del proceso es muy sencillo y consiste en:
- Preparar el navegador. Se ha utilizado la versión no headless para que veáis como se simular la navegación en Chromium.
- Identificar todos los elementos web con los que se va a interactuar.
- Abrir la página de Google e interactuar con dichos elementos.
- Por último, se cierra la página y el navegador.
Podéis probar Puppeteer sin necesidad de realizar ninguna instalación mediante la herramienta online try-puppeteer.
Si queréis descargar el ejemplo al completo, podéis acceder al repositorio de DBigCloud y hacerlo. En la próxima entrada se verá detenidamente nuevos elementos para realizar capturas de pantalla y analizar respuestas, esto último muy útil para monitorizaciones.
Compártelo:

