Bueno, me alegra la acogida que ha tenido la introducción a estos tutoriales, así que me hace ilusión comenzar ya mismo. Bueno hoy os voy a enseñar a personalizar las paginas, ya que es una parte genial del blog, muy visible y muy útiles. Y así podréis tener unas paginas geniales, y muy chulas.
Empecemos...
Modificar las paginas
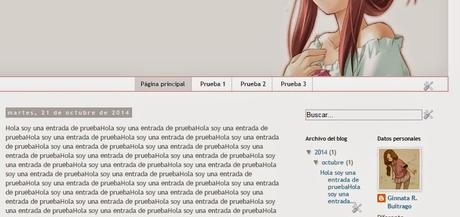
Lo primero que tenemos, y que nos sale por defecto en el blog es esto:

No es nada bonito, ¿Vedad? Bien, por eso mismo vamos a empezar a modificarlo.
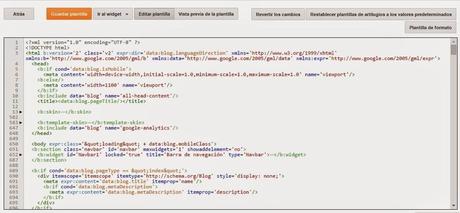
Para ello es necesario entrar a la sección plantilla de blogger, una vez allí, nos vamos a HTML, y nos tiene que aparecer algo así:

Puff, menudo lió... Tranquilos, ya que el HTML en realidad es muy fácil y hay que saber copiar y pegar, así que vamos a ello:
Lo primero que vamos a hacer es hacer clic dentro de la caja donde esta el HTML, y pulsar cntrl+f (la f del teclado, no os compliquéis) y nos aparecerá una cajita tal que así:

Bien, acordaos de esto, ya que es muy útil para moverse por el código de tu plantilla...
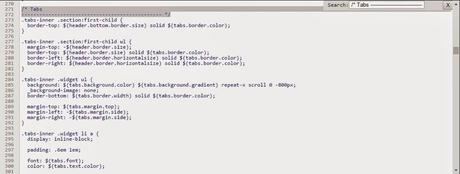
Bien, cuando tengamos nuestra cajita, vamos a buscar esto de aquí:
/* Tabs----------------------------------------------- */
Y eso nos llevara a un sitio así:

Centrar paginas
Vamos a irnos al final de esa sección, y justo antes de "/* Columns----------------------------------------------- */" Vamos a pegar el siguiente código, para centrar las paginas:
/* Centrar Páginas */.PageList {text-align:center !important;}.PageList li {display:inline !important; float:none !important;}
Y si lo hacemos bien, se debería quedar así:

¿Veis? Es muy sencillo, bien, ahora que las tenemos así, lo que vamos a hacer es modificarlas, darles color, y efectos chulos:
Personalizar el borde
Bien, lo primero que vamos a hacer es eliminar el "código basura" y para ello vamos a buscar dentro de "Tabs" este codiguito:
.tabs-inner .section:first-child ul { margin-top: -$(header.border.size); border-top: $(header.border.size) solid $(tabs.border.color); border-left: $(header.border.horizontalsize) solid $(tabs.border.color); border-right: $(header.border.horizontalsize) solid $(tabs.border.color);
Y lo ELIMINAMOS por que no podemos hacer nada con el. Ahora en el lugar de este código vamos a pegar uno propio, que si vamos a poder modificar:
.tabs-inner .section:first-child ul {margin-top: -1px;border-top: 1px solid #F78181; /* Borde superior de la barra del menú */border-left: 1px solid #F78181; /* Borde izquierdo de la barra del menú */border-right: 1px solid #F78181; /* Borde derecho de la barra del menú */border-bottom: 1px solid #F78181; /* Borde inferior de la barra del menú */}
Bien, y para aprender a modificar este código os diré que es cada cosa:
- Lo rosa, es el grosor del borde, si no queremos borde, solo hay que cambiar este valor a 0, y jugar con el hasta que nos guste el resultado.
- Lo azul, es el estilo del borde, que puede ser solid, dotted y como tu quieras, pero como principiantes sugiero que con conocer el solid, dotted y double, nos sobra.
- Lo amarillo, es el color. Se que parece complicado, pero basta con buscar en google colores HTML y elegir uno, el solito nos dará el color que hallas elegido, es muy sencillo.

A mi, personalmente, no me gustan nada los bordes, así que si le damos a esos valores el código de color #dddddd, se nos queda sin bordes.
Personalizar el fondo
Bien, ahora nos vamos con el fondo.
Seguimos editando nuestro codigo y buscamos en la sección de "Tabs" este código:
.tabs-inner .widget ul { background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px; _background-image: none; border-bottom: $(tabs.border.width) solid $(tabs.border.color);
margin-top: $(tabs.margin.top); margin-left: -$(tabs.margin.side); margin-right: -$(tabs.margin.side);}
Y lo ELIMINAMOS. Lo sustituiremos por este otro:
.tabs-inner .widget ul {background: #FACDCD none repeat-x scroll 0 -800px; /* Color de fondo de la barra */_background-image: none;border-bottom: 0px solid #dddddd;margin-top: 0; /* Margen superior de la barra del menú */margin-left: -30px; /* Margen izquierdo de la barra del menú */margin-right: -30px; /* Margen derecho de la barra del menú */}
Con modificar lo que esta en rosa, podréis cambiar el color a vuestro gusto:

Bueno, continuemos con nuestro código:
Letras y colores
Letras y colores, para modificar esto, continuamos eliminando HTML, esta vez buscamos esto:
.tabs-inner .widget li a { display: inline-block;
padding: .6em 1em;
font: $(tabs.font); color: $(tabs.text.color);
border-$startSide: $(tabs.border.width) solid $(content.background.color); border-$endSide: $(tabs.bevel.border.width) solid $(tabs.border.color);}
Y lo volvemos a eliminar, lo cambiamos por esto:
.tabs-inner .widget li a {display: inline-block;
padding: .6em 1em;font: normal normal 15px 'Montserrat', Trebuchet, Verdana, sans-serif; /* Tipo de letra */color: #000000; /* Color de la letra */border-left: 0px solid #ffffff; /* Borde izquierdo de la celda */border-right: 0px solid #dddddd; /* Borde derecho de la celda */}
Y, listo, así podemos cambiar todos los valores que queramos, el borde de la celda, el color de la letra y la tipografía.
Ademas también podéis jugar con el tamaño de la letra, modificando el 15px, por otro mas grande o mas pequeño, las posibilidades son infinitas.
Efecto Hoover
Y ahora por ultimo, el efecto Hoover. que es lo que hace que ciertas cosas cambien cuando ponemos el ratón encima de ellas. Es muy sencillo de usar:
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover { color: $(tabs.selected.text.color); background-color: $(tabs.selected.background.color); text-decoration: none;}
Este trozo lo borramos, y lo cambiamos por este otro:
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {color: #ffffff; /* Color de la letra al pasar el cursor */background-color: #F78181; /* Color de fondo de la página seleccionada */text-decoration: none;}
Y listo, así se puede modificar todos los elementos de las paginas. Pero si sois tan sumamente vagos que no sois capaces de hacerlo, os dejo aquí uno que hice yo misma para el blog, y que me encanta:
Mi código:
.tabs-inner .section:first-child { border-top: $(header.bottom.border.size) solid $(tabs.border.color);}
.tabs-inner .section:first-child ul {margin-top: -1px;border-top: 1px solid #FFFFFF; /* Borde superior de la barra del menú */border-left: 1px solid #FFFFFF; /* Borde izquierdo de la barra del menú */border-right: 1px solid #FFFFFF; /* Borde derecho de la barra del menú */border-bottom: 1px solid #FFFFFF; /* Borde inferior de la barra del menú */}
.tabs-inner .widget ul {background: #FFFFFF none repeat-x scroll 0 -800px; /* Color de fondo de la barra */_background-image: none;border-bottom: 0px solid #dddddd;margin-top: 0; /* Margen superior de la barra del menú */margin-left: -30px; /* Margen izquierdo de la barra del menú */margin-right: -30px; /* Margen derecho de la barra del menú */}
.tabs-inner .widget li a {display: inline-block;
padding: .6em 1em;font: normal normal 15px 'raleway', Trebuchet, Verdana, sans-serif; /* Tipo de letra */color: #000000; /* Color de la letra */border-left: 0px solid #ffffff; /* Borde izquierdo de la celda */border-right: 0px solid #ffffff; /* Borde derecho de la celda */}
.tabs-inner .widget li:first-child a { border-$startSide: none;}
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {color: #F0BEE0; /* Color de la letra al pasar el cursor */background-color: #FFFFFF; /* Color de fondo de la página seleccionada */text-decoration: none;}
/* Centrar Páginas */.PageList {text-align:center !important;}.PageList li {display:inline !important; float:none !important;}
Muy bien, y este se queda así:

Bien, ¿que os a parecido mi primer tutorial?
Centrar cabecera
Ah, casi lo olvido, la cabecera...Bueno esto es mas bien un mini tutorial, ya que yo lo considero muy fácil, pero imprescindible. Muchas veces encuentro cabeceras enorme, y aparatosas, que le quitan el protagonismo al contenido del blog, pero ¿Por que optamos por una cabecera tan grande? Pues la respuesta es esta:

¿Horrible, verdad? Bien, pues con esto tendréis una solución fácil y sencilla que os ahorrara el usar cabeceras kilometricas.
Nos vamos a Plantilla-->Personalizar-->Avanzado-->CSS y lo único que tenemos que hacer es añadir este código, sin tocar nada mas:
.header .widget { text-align:center;}.header img {margin:0 auto;}
Y ya esta, sin complicación. Y lo mejor es que vale para el titulo solo y con las imágenes también funciona. Así que ahí lo tenéis.
Bueno y eso es todo, espero que os hallan servido ambos tutoriales, el siguiente, ya que muchos me lo habéis pedido sera aprender a hacer un menú por categorías. Y ademas aprenderemos a usar google fonts, ya que es una herramienta super útil para usar en el blog.
¡Nos vemos!
