
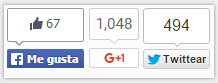
Tengo listos estos botones (como los de la imagen), para agregarlos a tu blog, solo debes seleccionarlos y pegarlos en un HTML/Javascript. Si usas dispositivo movil o no quieres copiar el código, usa el botón rápido que dice Añadir a Blogger, pero recuerda que debes cambiar lo que dice URL-BLOG por la URL de tu blog o pagina. Nota el botón de facebook no se vera hasta que le coloques la URL de tu blog.
Si usas wordpress: copia el código -> ve a Escritorio-> Apariencia-> Widgets -> elige el widget cuyo nombre es ‘Texto’-> y pega el código.
<div id="botones-para-compartir"><table border="0"><tr><td><a class="twitter-share-button" data-count="vertical" data-url="URL-BLOG" data-lang="es" href="http://twitter.com/share">Tweet</a><script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script></td> <td><script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script><g:plusone size="tall" href="URL-BLOG"></g:plusone></td> <td><iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/like.php?href=URL-BLOG&layout=box_count&show_faces=false&width=83&height=63&action=like&font=tahoma&colorscheme=light" style="border:none; overflow:hidden; width:83px; height:63px"></iframe></td></tr></table></div><style type="text/css"> #botones-para-compartir { background: #eee; /* Color de fondo */ z-index:1500; /* no tocar */ box-shadow: 0px 0px 4px #808080; /* Color del borde */ max-width:210px; } </style>
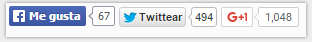
O también este diseño estilo botón pequeño con contador al lado del botón, como en el caso de arriba puedes agregarlo mas rápido o desde un dispositivo movil con el boton Añadir a Blogger, recuerda cambiar lo que esta en color rojo por la URL de tu Blog. Nota el botón de facebook no se vera hasta que le coloques la URL de tu blog.

<div id="botones-para-compartir"><table border="0"><tr><td><iframe allowtransparency="true" frameborder="0" scrolling="no" src="http://www.facebook.com/plugins/like.php?href=URL-BLOG&layout=button_count&show_faces=false&width=115&height=25&action=like&font=tahoma&colorscheme=light" style="border:none; overflow:hidden; width:106px; height:22px"></iframe></td><td><a href="https://twitter.com/share" class="twitter-share-button" data-url="URL-BLOG" data-lang="es">Twittear</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script></td><td><script src="http://apis.google.com/js/plusone.js" type="text/javascript"></script><g:plusone href="URL-BLOG" size="medium"></g:plusone></td></tr></table></div><style type="text/css"> #botones-para-compartir { background: #fbfbfb; /* Color de fondo */ z-index:1500; /* no tocar */ box-shadow: 0px 0px 4px #808080; /* Color del borde */ max-width:300px; } </style>
También les presento estos estilizados iconos sociales para compartir el blog en redes sociales como los de arriba, solo que en estos incluye pinterest y likedin, a diferencia de los anteriores, estos iconos no generan carga adicional, (es decir no cargan los scripts de los botones) son livianos y están optimizados al 100%, al dar click para compartir el blog se abre una pequeña ventana POP Up! y después de compartir en enlace se cierra, ademas de que se tornan circulares y con una leve sombra al pasar el cursor sobre ellos, muy buena opción para los que prefieren este tipo de estilo, puedes ver como funcionan a continuación, Recuerda cambiar donde dice URL-BLOG por la dirección de tu blog.





<div id="botones-para-compartir"><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en facebook" class="facebooki" height="32" src="http://1.bp.blogspot.com/-ru_KTYmbf2w/UhwCP96ijsI/AAAAAAAAAgg/iAY-VBzvg_4/s320/facebook.png" title="compartir en facebook" width="32" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en google+" class="googlei" height="32" src="http://1.bp.blogspot.com/-KSoMecJPQRs/UhwFcTpgz0I/AAAAAAAAAhI/-VLTVUCxb6o/s1600/Google%252B%2Balt.png" title="compartir en google+" width="32" /></a><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en twitter" class="twitteri" height="32" src="http://2.bp.blogspot.com/-VUCTk734Vpk/UhwCQVxCH8I/AAAAAAAAAg0/h1JezQbBmX0/s1600/twitter.png" title="compartir en twitter" width="32" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en pinterest" class="pinteresti" height="32" src="http://4.bp.blogspot.com/-_gczBGoLm8o/UhwCQRH6oqI/AAAAAAAAAgw/xOQ6YScCKdk/s1600/pinterest.png" title="compartir en pinterest" width="32" /></a><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en likedin" class="likedini" height="32" src="http://2.bp.blogspot.com/-idu2sZBC7Q0/UhwCQBAoBkI/AAAAAAAAAg8/98gLNSkBJ8o/s1600/linkedin.png" title="compartir en likedin" width="32" /></a></div><style>#botones-para-compartir { text-align:center;}.likedini:hover, .facebooki:hover, .twitteri:hover, .googlei:hover,.pinteresti:hover {border-radius:25px 25px 25px 25px;transition:all .3s ease-out;box-shadow: 0px 0px 5px #000; /* Sombra */-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;}.likedini, .facebooki, .twitteri, .googlei, .pinteresti {transition:all .3s ease-out;-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;}</style>
Como no incluir por lo menos el mismo estilo de botones pero para los usuarios que prefieren algo un poco mas pequeño literalmente, por ello también tengo estos bonitos iconos sociales para compartir, tienen las mismas funciones que los anteriores, simplemente son un poco mas pequeños, aunque no son los mismos, son iconos diferentes a los otros ya que están hechos de este tamaño para una mejor optimizacion, puedes verlos en acción a continuación. Recuerda cambiar donde dice URL-BLOG por la dirección de tu blog.





<div id="botones-para-compartir"><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en facebook" class="facebooki" height="25" src="http://4.bp.blogspot.com/-2W3Fr7nS-T0/Uh1HrkLe5wI/AAAAAAAAAiQ/0-_aC8Yici4/s1600/facebook.png" title="compartir en facebook" width="25" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en google+" class="googlei" height="25" src="http://3.bp.blogspot.com/-Ioy5JWv_nwk/Uh1HlxE8urI/AAAAAAAAAhc/q_uUabDAhsU/s1600/Google%252B%2Balt.png" title="compartir en google+" width="25" /></a><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en twitter" class="twitteri" height="25" src="http://3.bp.blogspot.com/-TgonF6vzJs0/Uh1Hmxqk8aI/AAAAAAAAAiA/MdT4pRWKRbI/s1600/twitter.png" title="compartir en twitter" width="25" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en pinterest" class="pinteresti" height="25" src="http://3.bp.blogspot.com/-v45z5di8z9o/Uh1HmsgZY7I/AAAAAAAAAh8/-gQOHJtZ884/s1600/pinterest.png" title="compartir en pinterest" width="25" /></a><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en likedin" class="likedini" height="25" src="http://2.bp.blogspot.com/-NeWo2YBWX-8/Uh1HmSwLlWI/AAAAAAAAAhs/Y3orDyf_EMA/s1600/linkedin.png" title="compartir en likedin" width="25" /></a></div><style>#botones-para-compartir { text-align:center;}.likedini:hover, .facebooki:hover, .twitteri:hover, .googlei:hover,.pinteresti:hover {border-radius:25px 25px 25px 25px;transition:all .3s ease-out;box-shadow: 0px 0px 5px #000; /* Sombra */-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;}.likedini, .facebooki, .twitteri, .googlei, .pinteresti {transition:all .3s ease-out;-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;}</style>
Pero eso no es todo para los bloggers que no les gusta el diseño cuadrado les tengo este impecable diseño de Inovablog, tipo iconos redondos con rotación al pasar el mause por ellos, una muy buena forma para cautivar a tus usuarios y motivarlos a compartir el blog, tiene la misma función que los anteriores solo que el estilo es diferente, están de impacto y recuerda cambiar lo que dice URL_BLOG por la dirección de la pagina que vas a ponerle.





<div id="botones-para-compartir"><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en facebook" class="facebooko" height="40" src="http://1.bp.blogspot.com/-rwK-4X3iLjc/ViFsOclr9NI/AAAAAAAABwc/ocBw9cxRK2M/s1600/facebook-long.png" title="compartir en facebook" width="40" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en google+" class="googleo" height="40" src="http://1.bp.blogspot.com/-SKqPlZHzLgg/ViFsOt7HbeI/AAAAAAAABw0/bQQhWqgEpWM/s1600/google-long.png" title="compartir en google+" width="40" /></a><a href="javascript:void(0);" onclick="window.open(" http:="http:"><img alt="compartir en twitter" class="twittero" height="40" src="http://4.bp.blogspot.com/-gqVyoE8cVME/ViFsO009lbI/AAAAAAAABwo/1oK8cUnY36Q/s1600/twitter-long.png" title="compartir en twitter" width="40" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en pinterest" class="pinteresto" height="40" src="http://2.bp.blogspot.com/-YHRlPeWHV-I/ViFsO1cYtsI/AAAAAAAABwk/UNnCLCBic9o/s1600/pinterest-long.png" title="compartir en pinterest" width="40" /></a><a href="javascript:void(0);" onclick="window.open(" https:="https:"><img alt="compartir en likedin" class="likedino" height="40" src="http://4.bp.blogspot.com/-WBa3E0lZI-8/ViFsOraP3DI/AAAAAAAABwg/eWD_6bYykMQ/s1600/linkedin-long.png" title="compartir en likedin" width="40" /></a></div><style>#botones-para-compartir{ text-align:center;}.likedino:hover, .facebooko:hover, .twittero:hover, .googleo:hover,.pinteresto:hover {-webkit-transform: rotate(360deg);-moz-transform: rotate(360deg);transform: rotate(360deg);transition:all .3s ease-out;-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;}.likedino, .facebooko, .twittero, .googleo, .pinteresto {transition:all .3s ease-out;-moz-transition: all .5s;-webkit-transition: all .5s;-o-transition: all .5s;margin-left:10px; /* espacio entre cada boton */}</style>
Botones, compartir el blog, compartir en redes sociales, compartir sitio en facebook, compartir blog en twitter, boton para compartir, publicar en redes sociales, compartir tu blog en redes sociales, agregar botones de redes sociales, enlace para compartir en facebook, compartir mi blog en redes

