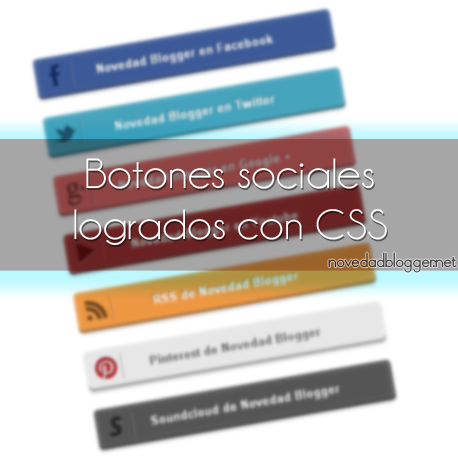
 Se trata de unos botones sociales de excelente apariencia que redirigirán de tu blog a cualquier red social que poseas, sin duda te sacará de apuros si quieres mostrar a tus seguidores que te encuentras en las redes sociales.
Se trata de unos botones sociales de excelente apariencia que redirigirán de tu blog a cualquier red social que poseas, sin duda te sacará de apuros si quieres mostrar a tus seguidores que te encuentras en las redes sociales.Para insertarlos en tu blog, deberás dirigirte a la edición html de tu plantilla, adentro presionas CTRL+F y busca la etiqueta ]]></b:skin> y antes de ella pega lo siguiente:
/*logos*/
.icon-social.f-lg {background-position: -28px -2px;}
.icon-social.t-lg {background-position: -3px -2px;}
.icon-social.g-lg {background-position: -58px -1px;}
.icon-social.y-lg {background-position: -92px -1px;}
.icon-social.rss-lg {background-position: -127px -1px;}
.icon-social.sc-lg {background-position: -200px 0px;}
.icon-social.pt-lg {background-position: -164px -1px;}
/*fondos*/
.botones-social > a.f-bg {background-color: #3B5998;}
.botones-social > a.f-bg:hover {background-color: #3764c1;}
.botones-social > a.t-bg {background-color: #45A3BC;}
.botones-social > a.t-bg:hover {background-color: #3db5d5;}
.botones-social > a.g-bg {background-color: #DD6666;}
.botones-social > a.g-bg:hover {background-color: #ff7979;}
.botones-social > a.y-bg {background-color: #A33232;}
.botones-social > a.y-bg:hover {background-color: #c14242;}
.botones-social > a.rss-bg {background-color: #EE9741;}
.botones-social > a.rss-bg:hover {background-color: #ffa64e;}
.botones-social > a.sc-bg {background-color: #555;}
.botones-social > a.sc-bg:hover {background-color: #595959;}
.botones-social > a.pt-bg {background-color: #E7E7E7;color: #555;text-shadow: -1px -1px 0 #FFF;}
.botones-social > a.pt-bg:hover {background-color: #F1F1F1;}
.icon-social {
background: url("https://lh6.googleusercontent.com/-jCifdZw1kxw/UMD2wq-Dm_I/AAAAAAAAD_U/WXxDoqTtBt8/s1600/icon-social.png");
border-right: 1px solid rgba(0, 0, 0, 0.27);
box-shadow: 1px 0 0 rgba(255, 252, 252, 0.27);
display: block;
height: 26px;
left: 3%;
padding: 0 4px 2px 0;
position: absolute;
top: 19%;
width: 25px;
}
.botones-social > a {
border-radius: 5px 5px 5px 5px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.4) inset, 0 -3px 0 rgba(0, 0, 0, 0.3) inset, 0 0 10px rgba(255, 255, 255, 0.3) inset, 0 2px 4px rgba(0, 0, 0, 0.2);
color: #FFFFFF;
display: inline-block;
font-family: Arial,Helvetica;
font-size: 13px;
font-weight: bold;
line-height: 1.5;
margin: 10px;
padding: 1em 0;
position: relative;
text-align: center;
text-decoration: none;
text-shadow: -1px -1px 0 rgba(0, 0, 0, 0.4);
width: 330px;
}
.botones-social, a:active {
top:1px;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.4) inset, 0 -2px 0 rgba(0, 0, 0, 0.3) inset, 0 0 10px rgba(255, 255, 255, 0.3) inset, 0 2px 4px rgba(0, 0, 0, 0.2);
}
Ahora solo guarda los cambios y dirígete a Diseño, Añadir gadget, HTML/Javascript y pega:
<!--Boton Facebook-->
<div class="botones-social">
<a class="f-bg" href="#">
Novedad Blogger en Facebook <i class="icon-social f-lg"></i>
</a>
</div>
<!--Boton twitter-->
<div class="botones-social">
<a class="t-bg" href="#">
Novedad Blogger en Twitter <i class="icon-social t-lg"></i>
</a>
</div>
<!--Boton Google plus-->
<div class="botones-social">
<a class="g-bg" href="#">
Novedad Blogger en Google+ <i class="icon-social g-lg"></i>
</a>
</div>
<!--Boton Youtube-->
<div class="botones-social">
<a class="y-bg" href="#">
Novedad Blogger en Youtube <i class="icon-social y-lg"></i>
</a>
</div>
<!--Boton RSS-->
<div class="botones-social">
<a class="rss-bg" href="#">
RSS de Novedad Blogger <i class="icon-social rss-lg"></i> </a>
</div>
<!--Boton Pinterest-->
<div class="botones-social">
<a class="pt-bg" href="#">
Pinterest de Novedad Blogger <i class="icon-social pt-lg"></i>
</a>
</div>
<!--Boton Soundcloud-->
<div class="botones-social">
<a class="sc-bg" href="#">
Soundcloud de Novedad Blogger <i class="icon-social sc-lg"></i>
</a>
</div>
Solo reemplaza lo resaltado en negrita por un texto corto que diga que te encuentras en las redes sociales.
Vía Z-Kreatios

