Amazon, Airbnb, Walmart, Zalando, Alibaba… todos estos gigantes del ecommerce tienen un elemento en común: lucen un botón “call to action o CTA” principal en sus páginas. La red social Facebook, incluso lo ha convertido en un sello de fábrica con su famoso “Like”. Las iniciativas a este respecto se multiplican, las empresas están continuamente buscando herramientas para simplificar y hace más fluido la experiencia de usuario (UX) en sus sites.
El call to action, un botón que se muestra
Cada vez más popular, este pequeño módulo de “star” tiene como objetivo desencadenar o sugerir una determinada acción en el internauta: pedir cita, solicitar presupuesto o documento, plantear una duda, pasar de una página a otra o activar un proceso… y si entre los e-commerces se copian los unos a los otros, es porque tiene un papel estratégico innegable. A condición de estar bien concebido.

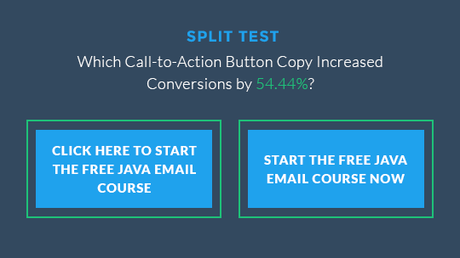
Reducir el texto, focalizando en “star” el deseo de accion del usuario, incrementó un 54,44% el clic.
Por ejemplo, su posición y su tamaño requiere una reflexión importante: ¿Hay que colocarlo a la derecha, a la izquierda o debajo de la página? ¿Hay que insertarlo en un espacio específico? ¿Qué tamaño debe tener?, etc.
Muy a menudo definido en términos de pixels o en milímetros, el botón debe respectar unas dimensiones bien precisas. Los expertos en ergonomía web suelen trabajar normalmente con un botón Call To Action de 9 mm (48×48 píxeles en una pantalla de 135 PPI), llegando hasta los 20 mm. La superficie del CTA debe permitir a los usuarios hacer clic con el dedo cómodamente y con precisión. El uso de la medida de milímetros permite superar las limitaciones ligadas a la densidad de píxeles de los diferentes formatos de pantalla.

La superficie del CTA debe permitir a los usuarios hacer clic con el dedo cómodamente y con precisión.
Los no iniciados podrían sentirse tentados de multiplicar la presencia de los botones call to action en una misma página o de darle un tamaño imponente para conferirle mayor visibilidad. ¡Error de novato! Ya que existe el riesgo de generar confusión en los visitantes. Diferentes experiencias han demostrado que un diseño más grande del módulo tenía un efecto prácticamente nulo en la tasa de conversión.
En cuanto a los colores, aunque no existen reglas preestablecidas, se suele trabajar más habitualmente con algunos de ellos. El verde, el naranja o el azul tiene un gran éxito, al igual que los colores vivos. La excepción es el rojo que normalmente está asociado a la supresión de elementos. También, para mantener la harmonía y la coherencia con el grafismo del site, es importante inspirarse en la línea gráfica corporativa.

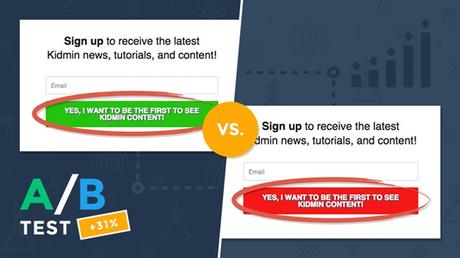
Cambiar el CTA de rojo a verde, incremento el clic un 31%.
Entre las buenas prácticas a tener en cuenta, se recomienda el uso de verbos de acción, frases cortas para facilitar la comprensión “regístrate”, “descargar”, “añadir a la cesta”, o colocar en un grupo de palabras, los términos más importantes como “reservo”, “compro” o “añado a mi cesta” siempre a la derecha. Dos o tres palabras bastan para captar la atención o desencadenar una acción en los internautas. Concretamente, cuanto más genérico son los términos: “pedir información”, “Contacto”, menos influencia tendrá en la toma de decisión de los internauta. A la inversa, cuanto más se implique en la acción al internauta o más beneficio le aporte o mejor responda a una necesidad, más aumenta la tasa de conversión.

Indicar en el botón CTA los beneficios que aporta el hacer clic incrementó un 27% la conversión.
Es conveniente que cada nuevo elemento que se añada sea testado para ver si es pertinente. Las buenas prácticas recomiendan realizar test de usabilidad en cada etapa de creación del interfaz con el fin de asegurarse de que el call to action esté en línea con los usos de los usuarios. Estas fases de iteraciones son fundamentales para optimizar la ergonomía del site y hacer más intuitiva la navegación. Por desgracia, es España aún está poco generalizado realizar testing de usabilidad.
La importancia del botón Call to Action en vuestra interfaz
Los botones de acción son la piedra angular de la navegación de un site o de una aplicación. Bien concebido, un CTA incrementa sustancialmente las tasas de conversión. Por ejemplo, un site de ecommerce europeo que optimizó su página de homepage aumentó el 36% la tasa de conversión. En otro site, un botón con una redacción de incentivo como “Pide tu descuento” incrementó el clic un 15%.

Destacar el botón CTA, delimitando la zona de clic, cambiando de color y el fondo, aumento un 32% la conversión.
En otro ámbito, el site de búsqueda de oficinas MatchOffice.com utiliza una formulación más persona en un botón “Creo mi cuenta” en lugar de “Crear cuenta”, lo que tuvo un impacto positivo en la toma de decisión (+15%). Estos ejemplos muestran bien la importancia de cuidar la experiencia de usuario vía la noción de diseño emocional: para los hombres la emoción tiene un rol crucial en la comprensión del mundo que le rodea.

