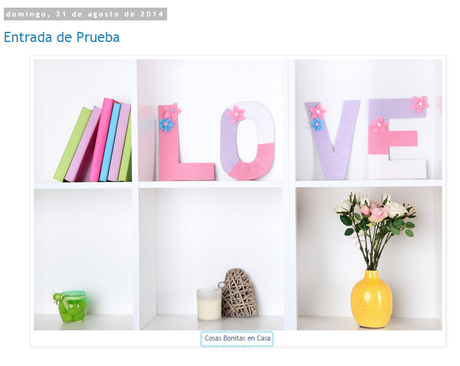
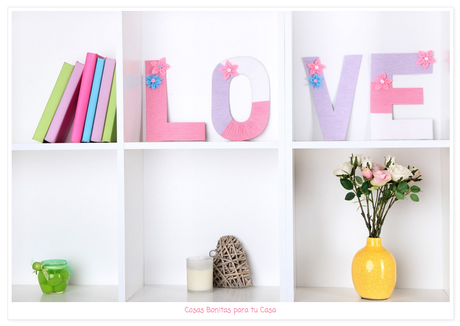
 Hoy quiero contarte cómo cambiar el tipo de letra de la leyenda de las fotos de Blogger. La que aparece por defecto es la que puedes ver en la imagen de arriba, como ves, no resalta nada y es un tanto fea. Por lo que si uno de tus objetivos es tener un blog bonito, cuidando cada detalle y encima utilizas muchas fotos... ¡es una buena idea personalizar este texto!
Hoy quiero contarte cómo cambiar el tipo de letra de la leyenda de las fotos de Blogger. La que aparece por defecto es la que puedes ver en la imagen de arriba, como ves, no resalta nada y es un tanto fea. Por lo que si uno de tus objetivos es tener un blog bonito, cuidando cada detalle y encima utilizas muchas fotos... ¡es una buena idea personalizar este texto!Y además... ¡no se tarda nada! Solo tienes que hacer un pequeñísimo cambio en tu plantilla HTML y olvidarte para siempre del tema. ¿Empezamos?
1.- Primero necesitamos tener una entrada publicada con una foto y su respectiva leyenda, para poder aplicar cambios y ver cómo va quedando usando la Vista Previa.

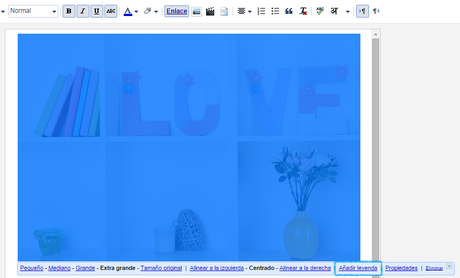
Para añadir una leyenda a tu foto, solo tienes que seleccionarla y pinchar en Añadir leyenda. Te aparecerá un texto chiquitín que puedes cambiar por lo que tú quieras poner.
 Ahora publica tu entrada para ver los resultados y empezar a darle formato al tipo de texto.
Ahora publica tu entrada para ver los resultados y empezar a darle formato al tipo de texto.2.- Una vez tengas tu entrada publicada, entra en tu plantilla HTML.
Plantilla >> Editar HTML
3.- Abre el buscador interno de Blogger (pulsando Control + F a la vez) y busca:
/* Posts
----------------------------------------------- */
Todo lo que encontrarás debajo de estas líneas, hasta llegar a:
/* Comments
----------------------------------------------- */
Son los diferentes estilos que dan formato a tus entradas del blog. Así que será aquí donde añadiremos nuestro nuevo código para mantener nuestra plantilla organizada y limpia.
4.- Ahora, al final de todo el código que encontrarás dentro Posts, justo antes de llegar a Comments, pegaremos este fragmento de código:
.tr-caption {
}
Quedará así:
#comments .avatar-image-container img {
border: 1px solid $(image.border.color);
}
.tr-caption {
}
/* Comments
----------------------------------------------- */
Instalar fuente desde Google Fonts
5.- Y empezamos a darle forma. Primero, instalaremos una nueva fuente desde Google Fonts o utilizaremos una de las predeterminadas de Blogger.
Es importante que tengas en cuenta las tipografías que ya estás usando en tu blog para no cargarte el diseño, no es recomendable usar más de dos o tres fuentes para mantener el equilibrio.
6.- Entramos en Google Fonts y elegimos el tipo de letra:
Yo voy a trabajar con la Coming Soon para continuar con el tutorial:

Para seleccionarla, tienes que pinchar en Add Colection, el botón azul de la derecha. Si cambias de opinión, para borrarla, pincha en Remove from Collection y sigue buscando.
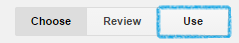
7.- Una vez tengas la fuente definitiva, pincha en Use, en la ventana gris de abajo, para instalarla en tu blog.

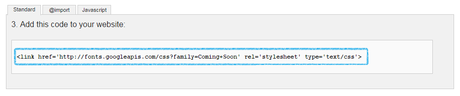
8.- En la siguiente ventana, tenemos nuestro código de instalación, en el punto 3.

9.- Buscamos en nuestra plantilla de blogger:
</head>
Y justo encima, pegamos el código de nuestra fuente. Así:
<link href='http://fonts.googleapis.com/css?family=Coming+Soon' rel='stylesheet' type='text/css'>
</head>
10.- Para que funcione correctamente, hay que añadir una barra entre ' y > en el código de la fuente, así:
<link href='http://fonts.googleapis.com/css?family=Coming+Soon' rel='stylesheet' type='text/css'/>
¡Y ya tenemos nuestra nueva fuente instalada en Blogger!
Tipos de letra, colores y otros detalles
11.- Vamos a añadirla a nuestro nuevo código para las leyendas. Para ello, localizamos de nuevo:
.tr-caption {
}
Y añadimos el formato de fuente que hemos elegido, el que nos vuelca Google Fonts en el punto 4.
.tr-caption {
font-family: 'Coming Soon', cursive;
}
Si pinchas en Vista Previa, ya debe apreciarse el cambio del tipo de letra.

Vamos a cambiar el color.
12.- Añadimos un nuevo fragmento dentro de nuestro nuevo código:
.tr-caption {
font-family: 'Coming Soon', cursive;
color: #F7819F;
}
Puedes escoger el color que quieras de esta web: Colores HTML

13.- Además, para que resalte más, podemos ponerla en mayúsculas:
.tr-caption {
font-family: 'Coming Soon', cursive;
color: #F7819F;
text-tansform: uppercase;
}

14.- Subrayar el texto:
.tr-caption {
font-family: 'Coming Soon', cursive;
color: #F7819F;
text-transform: uppercase;
text-decoration: underline;
}

15.- E, incluso, añadir un color de fondo:
.tr-caption {
font-family: 'Coming Soon', cursive;
color: #F7819F;
text-transform: uppercase;
text-decoration: underline;
background: #eeeeee;
}

¡Y ya tenemos nuestro pie de foto personalizado! Sencillo ¿verdad?
Usar negritas en la Leyenda
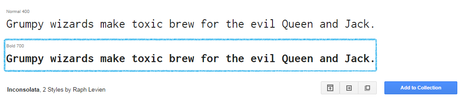
16.- * IMPORTANTE: Puedes poner tu tipo de letra en negrita siempre y cuando la letra instalada lo admita, por ejemplo:
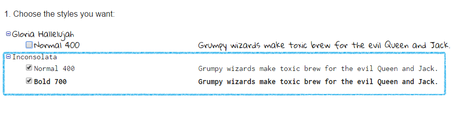
Tipo de letra Inconsolata: admite negrita (bold).

Tipo de letra Coming Soon: no admite negrita, solo tiene un estilo (1 style) que es la que hemos usado para este tutorial.

Si usamos un tipo de letra que admite negrita, para usarla en nuestra leyenda, solo tenemos que añadir otra línea de código:
Por ejemplo, con el tipo de letra Inconsolata:
- Nos aseguramos de marcar la opción BOLD antes de instalar nuestra nueva fuente:

- Copiamos el código del punto 3 y lo pegamos justo encima de </head> en nuestra plantilla HTML, añadiendo la barra al final para que funcione correctamente. Así:
<b:include data='blog' name='google-analytics'/>
<link href='http://fonts.googleapis.com/css?family=Inconsolata:400,700' rel='stylesheet' type='text/css'/> </head>
- Volvemos a nuestro nuevo código dentro de Post y cambiamos el tipo de letra:
.tr-caption { font-family: 'Inconsolata';font-weight: 700;color: #F7819F;text-transform: uppercase;text-decoration: underline;background: #eeeeee;}
font-weight: aquí añadimos si la queremos normal o negrita, teniendo en cuenta la numeración que nos ha ofrecido Google Fonts para cada una de ellas.

Los bordes
17.- Y, como último detalle, puedes redondear las bordes del fondo de tu leyenda añadiendo un sencillo código:.tr-caption { font-family: 'Inconsolata';font-weight: 700;color: #F7819F;text-transform: uppercase;text-decoration: underline;background: #eeeeee;border-radius: 100px;}

¿Qué te parece? ¡Menudo cambio! Cuando tengas tu pie de foto tal y como quieres, solo tienes que guardar los cambios y olvidarte del tema, ya que aparecerá automáticamente en cada leyenda que añadas a tus fotografías.
Si te animas a usarlo ¡ya me contarás qué tal! Y no olvides dejarme el enlace a tu blog en comentarios para verlo.
Y si te ha gustado la entrada ¡ayúdame a seguir adelante compartiéndola en tus redes sociales!