Como bien sabes, el tiempo de carga de tu sitio web es directamente proporcional a tu posición en los resultados de búsqueda, es decir, si tienes una web muy rápida Google la evaluará positivamente y las opciones de aparecer en los primeros resultados de búsqueda aumentarán. Obviamente no solo con esto, pero ayuda como puedes ver en los siguientes gráficos.
En el primero puedes ver la reducción del tiempo de carga de este sitio web mientras que en el segundo, las visitas de tráfico orgánico. Puedes creerme que no he hecho nada más que reducir el tiempo de carga del sitio, solo con eso el orgánico subió como la espuma. ¿Casualidad? No lo creo.


¿Qué es la carga diferida o Lazy loading?
Básicamente la carga diferida (lazy loading en inglés) es la técnica que aplaza la carga de imágenes no esenciales, es decir, cuando un usuario entra en tu sitio web, la página solo cargará las imágenes y vídeos que aparecen en pantalla, a medida que haga scroll down se irán cargando el resto de las imágenes.
De esta forma lo que evitamos es que cuando alguien visite nuestro sitio la página tenga que cargar absolutamente todas las imágenes. ¿No crees que no tiene sentido que nuestra web cargue más lento por una imagen que está en el footer cuando el usuario está navegando por el menú? Pues esto precisamente es lo que hace la carga diferida.
¿Cómo saber si ya tengo la carga diferida?
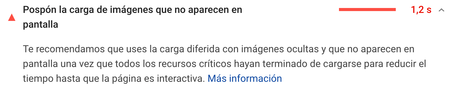
Puedes usar el analizador de la velocidad de carga de Google, PageSpeed Insights. Aquí ves no solo los tiempos de carga de los diferentes recursos de tu sitio sino que también te muestra recomendaciones de mejora, como en el caso de la imagen la carga diferida.

Plugin BJ Lazy load: ese gran desconocido.
Si tienes un wordpress estás de enhorabuena, es posible que tu plantilla tenga esta opción incorporada. En caso de que no con este sencillo plugin el problema de la carga diferida está resuelto.
Es tan sencillo como instalarlo y activarlo, solo con eso tus imágenes empezarán a cargar de forma ordenada y tu velocidad de carga aumentará. En la anterior imagen vemos que puedes reducir esta velocidad en más de 1 segundo. Puedes pensar que 1 segundo no es mucho, pero sí, lo es. La diferencia entre que tu sitio cargue 1 segundo más o menos rápido es determinante no solo para que el usuario tenga una mejor experiencia en tu web sino que Google también te posicionaré mejor y tu tráfico orgánico aumentará.
Es posible que te estés preguntando: ¿Si no cargan las imágenes hasta que no aparezca en pantalla Google las indexa o estoy perjudicando al SEO de mi web? No te preocupes, Google las indexa, lo han dicho en comunicados oficiales. Igualmente debes tener cuidado, debes comprobar que realmente Google está leyendo tu contenido.
Aquí te dejo un artículo donde puedes ver con más detalle si Google efectivamente está viendo todo el contenido de la página o si lo prefieres te dejo la propia información de Google para desarrolladores.
Como siempre, si tienes alguna duda o quieres preguntarme cualquier cosa deja tu comentario.

