Cada día son mas los usos que damos a javascript. Uno de los problemas que puedes encontrar en ver tu página saturada de script que hacen mas lenta su carga. Por ello, la carga dinámica de javascript puede darte uno poco de tiempo extra a la hora de mostrar tu página.
Hay algunas herramientas que te ayudaran a saber el tiempo en que carga tu web. Pero si dispones de script pesados que puede que no se usen a menos que se ejecute una acción determinada, cargarlos solo cuando sean necesarios puede ayudarte a aumentar la velocidad.
Puedes usar una función parecida a la siguiente para realizar la carga dinámica de javascript.
- var cargaScript = function (url, callback){
- // Comprobamos si el script existe.
- var allScript = document.getElementsByTagName("script");
- for (i=0; i<allScript.length; i++) {
- var newScript = document.createElement("script");
- newScript.type = "text/javascript";
- newScript.src = url;
- // si existe ejecutamos la función y nos vamos.
- if ( newScript.src == allScript[i].src ) {
- callback();
- return;
- }
- }
- var script = document.createElement("script")
- script.type = "text/javascript";
- // para IE que va a su bola.
- if (script.readyState){
- script.onreadystatechange = function(){
- if (script.readyState == "loaded" || script.readyState == "complete"){
- script.onreadystatechange = null;
- callback();
- }
- };
- // para el resto de navegadores.
- } else {
- script.onload = function(){
- callback();
- };
- }
- script.src = url;
- document.getElementsByTagName("head")[0].appendChild(script);
- }
Para cargar un script determinado basta con llamar a esta función y a modo de callback el nombre de la función que queremos ejecutar:
- cargaScript('js/cargar.js', function() { holaMundo(m) });
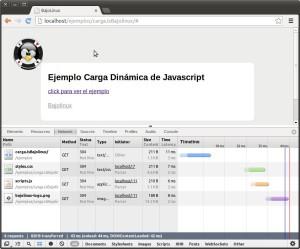
Para comprobar la carga dinámica del script puedes usar Google Chrome y en su depurador controlar la pestaña Network.


Carga dinámica de Javascript publicado en BajoLinux.

