 Creo que la clave es:
Creo que la clave es:- Contraste
- Fuente legible para los textos de párrafo
- Uso de 2 o 3 fuentes como máximo
- Si usas la misma familia, se puede combinar, por ejemplo entre "bold" para el titulo y "light" para párrafo.
Herramientas y recursos:
Seguro que ya conoces Google fonts, un catálogo de fuentes gratuitas y de uso para el diseño web.
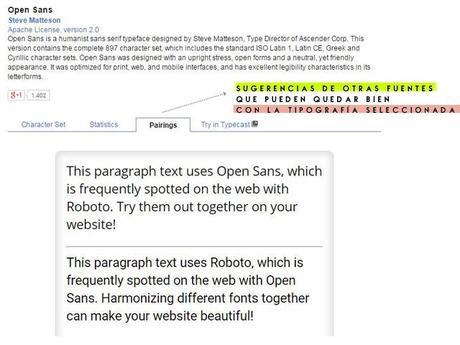
Si seleccionas una fuente, encontrarás sugerencias para combinar fuentes.
(A la derecha de la fuente seleccionada vemos un cuadrito gris que si pasamos el ratón por encima dice "Pop-up" y pulsamos ese botón. Elegimos la opción "Pairings")

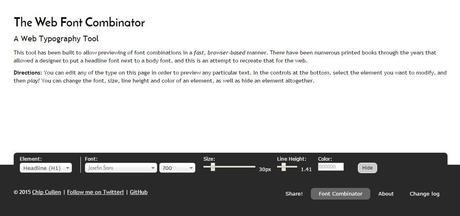
Si quieres probar de un modo cómodo varias combinaciones de fuentes te recomiendo font-combinator

Para hacer pruebas viene genial ya que podemos probar fuentes de google fonts con diferente tamaño, interlineado, color...
También puedes consultar la web typespiration, donde proponen distintas combinaciones, que siempre viene bien un poco de inspiración. Ya verás que hay muchas fuentes sacadas de googlefonts, así que te las puedes descargar sin problemas.
Aquí tienes algunas fuentes que puedes descargarte:

vía: Fuentes gratuitas
Le puedes echar un vistazo a mi tablero "Fonts" de PinterestSigue el tablero Fonts de naif-sss ▵ en Pinterest.
Espero que te haya parecido útil toda esta información, ahora solo queda ponerla en práctica.
¿Cuál es vuestra fuente estrella?¿Tenéis algún truco?
Carla

