Serie de entradas:
 Hay un servicio gratuito con el que puedes hacerlo de manera automática, pero en mi caso, lo que he hecho ha sido sacar el correspondiente botoncito de cada plataforma e instalarlo en la plantilla, exactamente en la zona donde quería que apareciesen. Ese servicio es Addthis, por si prefieres automatizarlo y olvidarte del tema.
Hay un servicio gratuito con el que puedes hacerlo de manera automática, pero en mi caso, lo que he hecho ha sido sacar el correspondiente botoncito de cada plataforma e instalarlo en la plantilla, exactamente en la zona donde quería que apareciesen. Ese servicio es Addthis, por si prefieres automatizarlo y olvidarte del tema.Estamos de acuerdo en que para conseguir éxito con tu blog es de vital importancia que tu contenido sea de calidad y esté bien presentado visualmente. Para profundizar en este tema puedes echar un vistazo a mi Ebook Aprende a Diseñar las Entradas de tu Blog. Es el recopilatorio de la serie de entradas publicadas bajo ese mismo título en este blog.Pero supongo que has ido pasito a pasito y que llegados al punto de querer compartir tus entradas ya has mejorado tu diseño, has optimizado tu blog, su usabilidad y cuidado el diseño de tus entradas... ¡así que voy a contarte directamente cómo añadir los botoncitos de facebook, twitter y google plus! Que son, a fin de cuentas, los más importantes para promocionar el contenido de tu blog.
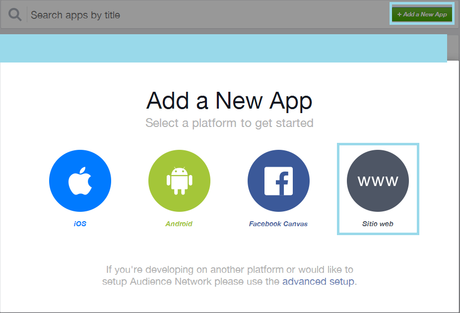
- Primero necesitamos crear una APP con el ID de nuestra fanpage estando logueados con nuestra cuenta personal. Lo haremos desde aquí:
- Pinchamos en Add a New App, el botoncito verde de arriba a la derecha. Y seleccionamos Web de la ventana emergente posterior.

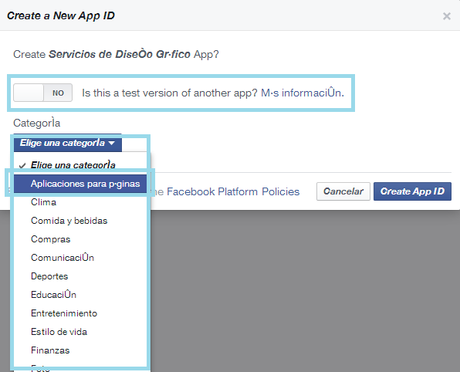
- Le ponemos un nombre con el que poder identificarla:

- Antes de crearse, Facebook nos pregunta si esta App es nueva o una versión de otra anterior que ya hayamos creado.
 Si es NUEVA selecciona NO y elige tu categoría del desplegable: yo selecciono siempre Aplicaciones para páginas.
Si es NUEVA selecciona NO y elige tu categoría del desplegable: yo selecciono siempre Aplicaciones para páginas.Si es una VERSIÓN elige NO y selecciona la antigua App que quieres actualizar del desplegable.Ahora sí, pinchamos en Create App ID. Y esperamos un poquito a que cargue, paciencia.
- ¡Ya tenemos activada nuestra App! Podemos usar el ID y el script que nos proporciona facebook para añadir correctamente cualquier pluging social a nuestro blog, entre otras cosas.

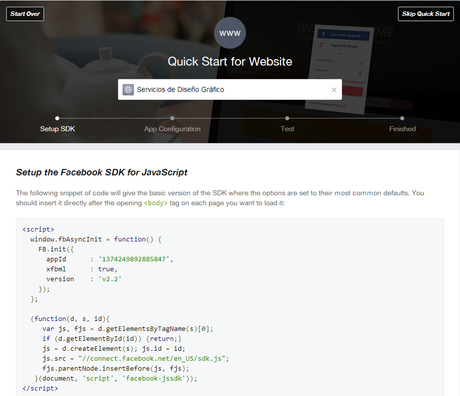
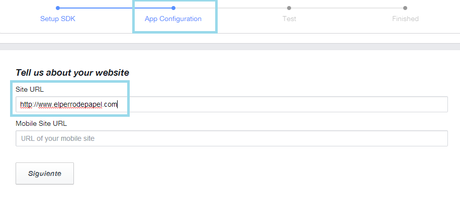
- Vamos a configurarla:

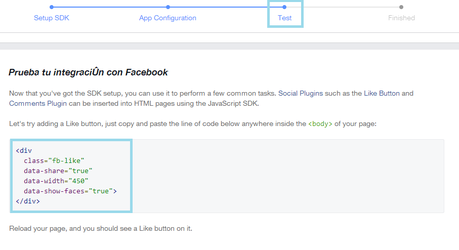
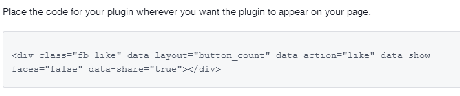
- Y en el siguiente paso, Facebook nos ofrece la posibilidad de comprobar si funciona correctamente añadiendo el siguiente código a nuestro blog:

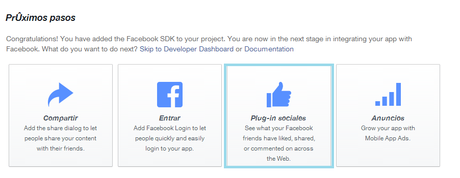
- Finalmente, en Próximos Pasos, tienes todo lo que puedes configurar desde tu nueva App.
 A nosotros nos interesan los Plug-in sociales. Haz click encima.
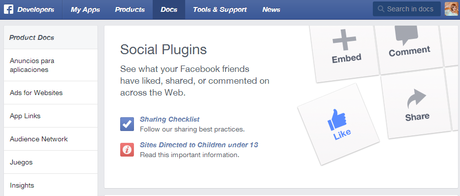
A nosotros nos interesan los Plug-in sociales. Haz click encima.- Somos redireccionados automáticamente a: Facebook Developers.

- De la lista de opciones de la izquierda seleccionamos el Botón Me Gusta (web).
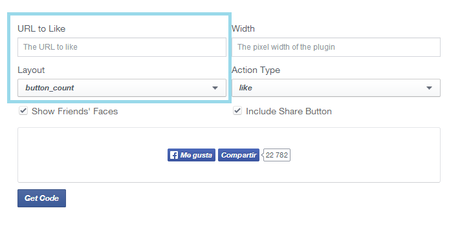
- Entramos en la configuración de nuestro nuevo botón:
 Dejamos URL to like en blanco. Y elegimos en Layout el tipo de botón que queremos para instalar en nuestras entadas.Abajo tienes dos opciones:Show Friends' Face: para mostrar las fotos de perfil de las personas que hagan click en Me Gusta.Include Share Buttom: incluye además del botón me gusta, la opción de compartir.
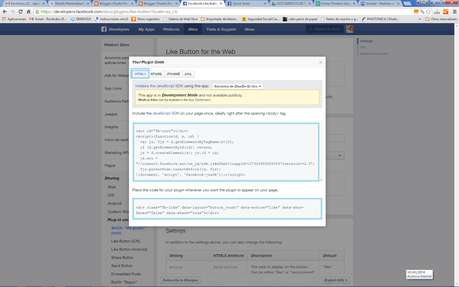
Dejamos URL to like en blanco. Y elegimos en Layout el tipo de botón que queremos para instalar en nuestras entadas.Abajo tienes dos opciones:Show Friends' Face: para mostrar las fotos de perfil de las personas que hagan click en Me Gusta.Include Share Buttom: incluye además del botón me gusta, la opción de compartir.- Pinchamos en Get Code. ¡Y voilá! Nuestro código terminado listo para copiar, pegar... ¡y empezar a compartir nuestro contenido!
 Vamos a ver cómo instalarlo para que funcione correctamente.
Vamos a ver cómo instalarlo para que funcione correctamente.- Con esta ventana abierta, entramos en la Plantilla de Blogger. Abrimos el buscador y buscamos: class='navbar' id='navbar'
- Justo encima pegamos el primer código, el que incluye el ID de nuestra App:

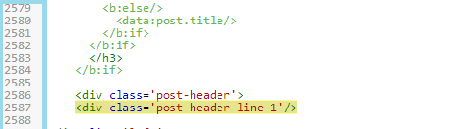
- Y ahora vamos a indicarle a blogger donde queremos que nos muestre nuestro botón de facebook: al inicio de nuestras entradas, por ejemplo. Volvemos a abrir el buscador y buscamos: <div class='post-header-line-1'/>
- Encontrarás dos. A nosotros nos interesa el segundo. Este paso es muy importante, asegúrate de que es el segundo o no aparecerá. Puedes saberlo mirando el número de línea en el que se encuentra cada uno de ellos, lo tienes en la regla gris de la izquierda.

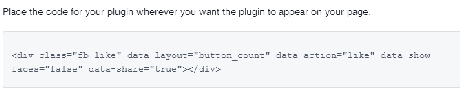
- Y justo debajo, pegaremos la segunda parte del código que nos ofrecía facebook:
 Antes de Guardar los cambios, comprueba en Vista Previa que todo está correcto y no hay errores en tu plantilla.Puede que te encuentres con ésto:
Antes de Guardar los cambios, comprueba en Vista Previa que todo está correcto y no hay errores en tu plantilla.Puede que te encuentres con ésto:
En vez de tus botones. No te preocupes, es normal. Para poder compartir una entrada en tu perfil... ¡primero tienes que registrarte! Y puedes hacerlo pinchando directamente en Log In o entrando a la página de facebook con tu perfil personal.
- Una vez te hayas logueado ¡ya te aparecen los dos botones!

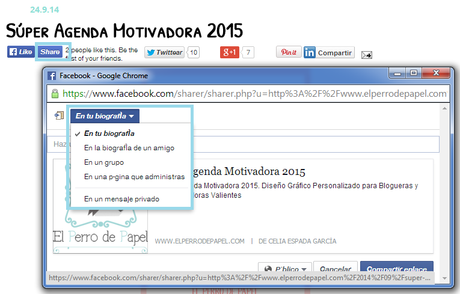
- Pinchando en Share, puedes compartir automáticamente tus entradas en tu perfil, página, grupo o por mensaje privado.

¡Y ya está! Ya tienes tu botoncito de Facebook al inicio de tus entradas. Así tus visitas lo tendrán bien a la vista y si les gusta el título de tu entrada y lo que les cuentas en los primeros párrafos... ¡la compartirán encantados!No olvides tenerlos activados también al pie de tus entradas, en el footer... ¡por si prefieren compartir tu post una vez lo hayan leído sin tener que subir de nuevo hasta arriba!

- Para instalarlo al final de tus entradas tienes que seguir los mismos pasos con el primer fragmento de código pero, al llegar al segundo, éste:

En vez de buscar en tu plantilla: <div class='post-header-line-1'/>Buscaremos: 'post-footer-line post-footer-line-1
También encontrarás dos en tu plantilla. Verifica que estás en el segundo. Y justo encima pega tu segundo código.
¡Ale! Ya nadie puede decirte que no comparte tus entradas en facebook porque no encuentra los dichosos botones. En el próximo tutorial sobre Cómo ser tu Propio Community Manager te contaré cómo hacer lo mismo con el botoncito de Twitter y el de Google Plus. Recuerda que si no quieres perderte ninguna entrada puedes suscribirte a mis actualizaciones por email desde el cajón de aquí abajo.El de la parte superior del blog es solamente para recibir contenido exclusivo y acceso al Blog Privado. El de aquí abajo es para recibir las entradas del blog nada más ser publicadas.
¡Ordenadita que es una!

Suscríbete a mis entradas por email ¡para no perderte nada!
♥ Las recibirás en tu bandeja de entrada el mismo día que sean publicadas ♥