Lo que en esta ocasion haremos es usar el codigo generado por el gadget y lo usaremos dentro de una pagina en tu blog, pero la daremos un mejor estilo y personalización con CSS. El mensaje que tus usuarios envien llegará al email que tienes registrado en Blogger o con el que tienes la cuenta.

Lo primero a hacer es crear una pagina en Blogger y seleccion la pestaña o edición "HTML" y pegamos el siguiente código:
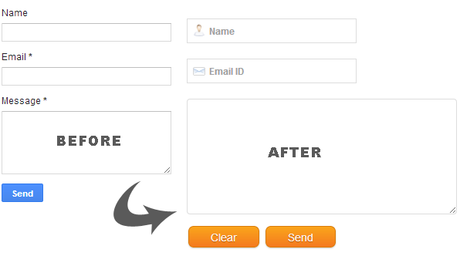
<div class='form'>Ahora guardamos la pagina y cambiamos el editor a modo "Redactar" y podremos ver el formulario en accion, pero hasta aqui esta via de contacto esta un poco sin estilo por lo que ahora agregamos un toque de CSS para cambiar el look.
<!-- Custom Contact Form By MBT Starts -->
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Nombre" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Tu correo" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Deja tu mensaje..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit MBT-button-color' type='reset' value='Borrar datos'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit MBT-button-color' id='ContactForm1_contact-form-submit' type='button' value='Enviar'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
<!-- Custom Contact Form By MBT Ends -->
</div>
Ahora buscamos el cierre de Head:
</head>Y pegamos el siguiente codigo antes:
<style>Guardas los cambios y podrás ver como el formulario queda mucho mejor. El formulario lo puedes usar tanto dentro de un gadget HTML en tu sidebar o dentro de una pagina como explicamos anteriormente.
/*---- Compatible contact Form by MBT -----*/
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 10px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 5px;
padding: 10px;
vertical-align: top;
max-width: 350px!important;
height: 150px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.MBT-button-color {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.MBT-button-color:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
border-color: #F47C20!important;
}
.MBT-button-color:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
</style>
<!--[if IE 9]>
<style>
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 0px;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 6px;
}
</style>
<![endif]-->
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style>
Fuente
