Muchas veces es importante notificar a nuestros usuarios sobre alguna noticia importante, rápida y de temporada. Por ejemplo, notificarles sobre algún cupón o promoción que queramos compartir, un evento, etc, así que por lo general no necesitas crear o publicar una entrada que pasará mucho permanentemente visible y que no debemos de eliminar posteriormente ya que una vez indexada nos dará un error 404, el cual no deseamos en nuestro blog.
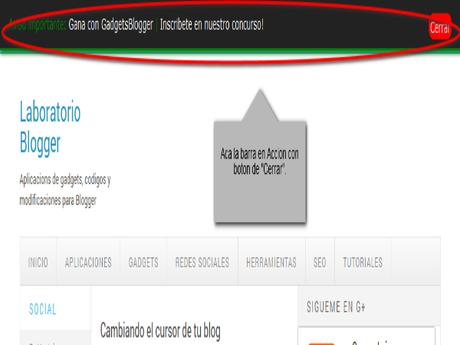
Dicho lo contrario, ahora sabemos la importancia de usar una barra en la parte superior de nuestro blog, siempre y cuando no sea molesta para la navegabilidad del sitio, así que haremos lo siguiente:
El código lo dividiremos en 3 partes:
- Un código javascript
- La hoja de estilo CSS o el código exactamente.
- Las capas o código que mostrará la barra
Manos a la obra y empecemos. Primero vamos a nuestra cuenta de Blogger y seleccionamos el icono de “más opciones” que se encuentra al lado de “ir a más entradas” y hacemos clic en “Plantilla” y posteriormente “Edición HTML”.
Buscamos el siguiente código:
<b:skin><