En un post anterior hablábamos de cómo aumentar la conversión al disponer de una web más rápida, si no lo leíste, te recomendamos que lo hagas como introducción a este artículo. En él, encontrarás también una guía para principiantes para webpagetest, herramienta que utilizaremos para visualizar el rendimiento de nuestra web.
¿Por dónde empiezo?
Mejorar el rendimiento de su sitio web puede parecer desalentador, así que es importante que comience con la fruta madura. Steve Souders, el Ingeniero Jefe de rendimiento en Google, como es sabido ha declarado:
“El 80-90% del tiempo de respuesta del usuario final se gasta en el front-end. Empezar por ahí.”
Esto ha dado en llamar la regla de oro de rendimiento . En términos simples, esto significa que mientras la optimización de su servidor web y base de datos de la infraestructura es importante, usted conseguirá un mayor retorno de su inversión de tiempo optimizando primero los componentes frontales cargados por los navegadores de los usuarios. Esto significa que todas las imágenes, CSS, JavaScript, Flash y otros recursos vinculados como dependencias de su página HTML base.
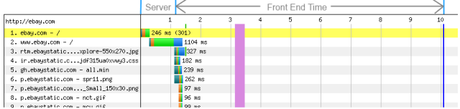
Usted puede ver la regla de oro de rendimiento bien ilustrado en un gráfico de cascada típica devuelto por herramientas como WebPageTest. Observe que la página original solicitada es una muy pequeña parte del tiempo total. La generación de esta página base original es donde se hace todo el trabajo del servidor back-end. Sin embargo, todos los demás recursos incluidos en esa página (imágenes, CSS, etc) son los que toman la gran mayoría de las veces para cargar:

Entonces, ¿cómo se puede acelerar el rendimiento de su front-end y cosechar las recompensas de una mejor experiencia de usuario? Hay literalmente cientos de maneras. En las secciones a continuación, nos centraremos en las mejores prácticas de alto nivel que generalmente dan el mayor beneficio para la menor cantidad de esfuerzo.
Paso 1: Reducir el tamaño de la página
Contenido hinchado tarda mucho tiempo para descargar. Al reducir el tamaño de su página, no sólo a mejorar la velocidad, también se reduce el ancho de banda de red utilizado para que su proveedor de hosting le cobra.
Una optimización fácil está permitiendo la compresión HTTP, que a menudo puede reducir el tamaño de los recursos de texto (HTML, CSS y JavaScript) en un 50% o más. WhatsMyIP.org tiene un gran herramienta gratuita para probar si la compresión está activada para su sitio . Cuando se utiliza, no sólo probar la dirección URL de su página principal, sino también enlaces a prueba tu JavaScript y CSS. A menudo nos encontramos con la compresión está activada para los archivos HTML, pero no para JavaScript y CSS. Esto puede representar un considerable aumento del rendimiento potencial cuando el servidor está configurado para la compresión adecuada. Tenga en cuenta, sin embargo, usted no desea que sus imágenes se compriman por el servidor, ya que ya están comprimidos. El tiempo de procesamiento del servidor adicional sólo ralentizar las cosas. Usted puede aprender más en esta detallada guíasobre qué contenido debe comprimir en su sitio web.
Si encuentra que su servidor no está utilizando la compresión, hable con su administrador del servidor o el proveedor de hosting para encenderlo. Su menudo una opción de configuración simple, por ejemplo, véase lamod_deflate módulo para Apache, IIS 7 docs de configuración , o este artículo en permitir en los sitios de WordPress.
Además, las imágenes pueden a menudo contribuir a un 80% o más de su tamaño total de la página de descargas, así que es muy importante para la optimización de ellos también. Siga estas mejores prácticas para reducir su tamaño de la imagen en un 50% o más en algunos casos:
- No utilice imágenes PNG para las fotos. Las imágenes JPEG se comprimen las fotografías a tamaño significativamente más pequeños con gran calidad de imagen. Por ejemplo, en Windows 8 el día del lanzamiento , la página de Microsoft utiliza un 1 megabyte PNG fotografía cuando un JPEG visualmente comparable habría sido 140k! Piense en todo el ancho de banda desperdiciado en que una sola imagen!
- No se debe abusar PNG para la transparencia. La transparencia es un gran efecto (y no con el apoyo de JPEG), pero si usted no lo necesita, no siempre se necesita el espacio adicional de una imagen PNG, especialmente para imágenes fotográficas. PNGs funcione mejor para los logotipos e imágenes con un contraste agudo, como de texto.
- Ajuste correctamente la calidad de imagen JPEG. Usando un ajuste de calidad de 50-75% puede reducir significativamente el tamaño de la imagen sin impacto notable en la calidad de la imagen. Por supuesto, cada resultado debe ser evaluado individualmente. En la mayoría de los casos sus tamaños deben ser todos de menos de 100k, y preferiblemente más pequeño.
- Franja de formularios de metadatos extraña de sus imágenes. Editores de imágenes dejan una gran cantidad de “basura” en los archivos de imagen, incluyendo las miniaturas, comentarios, entradas de la paleta no utilizados y más. Si bien estos son útiles para el diseñador, que no necesitan ser descargados por los usuarios. En su lugar, haga que su diseñador de hacer una copia de seguridad para su propio uso, y luego ejecutar las versiones de imágenes de sitios web a través de un optimizador de conexión como la de YahooSmush.It o herramientas de código abierto como pngcrush y jpegtran .
Por último, otra buena manera de reducir el tamaño de la página es Minify su Javascript y CSS. ”Minificación” es un proceso que elimina los comentarios adicionales y espacios en su código, así como acortar los nombres de funciones y variables. Esto se ve mejor con el ejemplo:
Ejemplo: Original Javascript
/ * PLUGIN ALERTA DEFINICIÓN
* ======================= * /
var edad = $. fn.alert
$. Fn.alert = function (opcional) {
volver this.each (function () {
var $ this = $ (this)
, Data = $ this.data ('alerta')
if (! datos) $ this.data ("alerta", (datos = new Alert (este)))
if (typeof opción == 'cadena') de datos [opción]. llamada ($ this)
})
}
$. Fn.alert.Constructor = AlertaMinified Version (desde YUI Compressor ):
fn.alert $ = function (a) {this.each regreso (function () {var c = $ (this), b = c.data ("alerta");. var edad = $ fn.alert. if ( ! b) {c.data ("alerta", (b = new Alert (this)))} if (typeof a == "string") {b [a] llamar al (c).}})};Sus páginas minified seguirán rendir la misma, y esto a menudo puede reducir el tamaño de los archivos en un 10-20% o más. Como puede ver, esto también tiene el beneficio añadido de ofuscar su código para que sea más difícil para sus competidores para copiar y modificar todo su trabajo duro ganado para sus propios fines. JSCompress es una herramienta en línea fácil básico para Javascript, o también se puede probar las herramientas más poderosas como JSMin o de Yahoo YUI compresor (también funciona para CSS). También hay una versión en línea útil de YUIque recomendamos.
Paso 2: Reducir el número de solicitudes del navegador
Cuantos más recursos a sus peticiones del navegador para hacer que su página, más tiempo se tardará en cargar.Una gran estrategia para reducir el tiempo de carga de la página es simplemente reducir el número de solicitudes de la página tiene que hacer. Esto significa menos imágenes, menos los archivos JavaScript, balizas menos analítica, etc Hay una razón por la página web de Google es tan espartano, la interfaz limpia tiene muy pocas dependencias y por lo tanto se carga muy rápido.
Mientras que “menos es más” debe ser la meta, nos damos cuenta de que esto no siempre es posible, por lo que algunas estrategias adicionales que puede emplear:
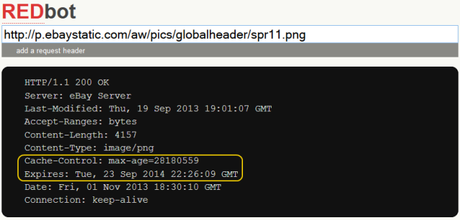
- Permitir el almacenamiento en caché del navegador. Si sus páginas dependencias no cambian a menudo, no hay razón para el navegador debe descargar de nuevo y otra vez. Hable con su administrador de servidor para asegurarse de almacenamiento en caché está activada para sus imágenes, JS y CSS. Una prueba rápida es conectar el URL de una de sus imágenes en redbot.org y busque la cabecera
ExpiresoCache-Control: max-ageen el resultado. Por ejemplo, esta imagen de la portada de eBay se almacenan en caché por el navegador de 28.180.559 segundos (algo más de 1 año).

Cache-Control es la forma más nueva de hacer las cosas, pero muchas veces se le ve también Expires la compatibilidad con navegadores más antiguos. Si ve tanto, Cache-Control se “ganar” para los nuevos navegadores.
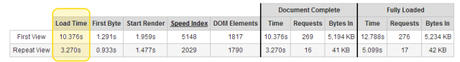
Mientras que el almacenamiento en caché lateral navegador no acelerará la carga de la página inicial de su sitio, que hará una gran diferencia en las opiniones de la repetición, a menudo golpeando de 70% o más de las veces.Esto se puede ver claramente cuando se mira en los “Repeat” Ver métricas en un WebPageTest prueba, por ejemplo:

- Combine CSS y archivos relacionados con JS. Si bien numerosos CSS individuo y JS son más fáciles para los desarrolladores para mantener, en menor número de archivos puede cargar mucho más rápido por su navegador. Si sus archivos cambian con poca frecuencia, a continuación, una concatenación de una vez de los archivos es una victoria fácil. Si ellos cambian con frecuencia, considere agregar un paso a su proceso de despliegue que concatena automáticamente grupos de funcionalidad relacionados antes de la implementación, la agrupación por áreas funcionales relacionadas. Hay pros y los contras de cada método, pero hay una gran información en este StackOverflow hilo.
- Combinar imágenes pequeñas en sprites CSS. Si su sitio tiene un montón de pequeñas imágenes (botones, iconos, etc), puede obtener ganancias significativas en el rendimiento mediante la combinación de todos ellos en un solo archivo de imagen llamado “sprites”. Sprites son más difíciles de implementar, pero puede producir importantes mejoras de rendimiento para sitios de gran riqueza visual. Ver el CSS Imagen Sprites artículo sobre w3schools para más información, y echa un vistazo a la herramienta gratuita SpriteMe .
Paso 3: Reducir la distancia a su sitio
Si su sitio web está alojado en Virginia, pero sus usuarios están visitando desde Australia, que va a llevarlos mucho tiempo para descargar sus imágenes, JavaScript y CSS. Esto puede ser un gran problema si su sitio es de contenido pesado y se obtiene una gran cantidad de tráfico de los usuarios lejos. Afortunadamente, hay una respuesta fácil:Regístrese para obtener una red de entrega de contenido (CDN). Hay muchos que son excelentes por ahí ahora, incluyendo Akamai, Amazon CloudFront, CloudFlare y más.
El trabajo de CDN básicamente así: se cambia la URL de las imágenes, JS y CSS de algo como esto:
http://mysite.com/myimage.png
a algo como esto (según las instrucciones dadas a usted por su proveedor CDN):
http://d34vewdf5sdfsdfs.cloudnfront.net/myimage.png
Que a su vez indica al navegador que busque en la red CDN para su imagen. El proveedor de CDN volverá entonces esa imagen en el navegador, si lo tiene, o se tire de su sitio y almacenar para su uso posterior si no lo hace. La magia de la CDN es que luego copiar la misma imagen (o javascript o CSS archivo) a decenas, cientos o incluso miles de “nodos de borde” de todo el mundo para dirigir esa petición navegador a la ubicación más cercana disponible. Así que si estás en Melbourne y solicitar una imagen alojada en Virginia, es posible que en lugar de obtener una copia de Sydney. Al igual que la magia.
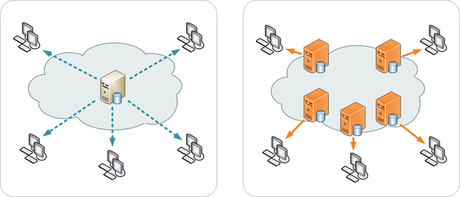
Como ejemplo, consideremos la imagen de la izquierda (servidor centralizado) vs la imagen de la derecha (el contenido duplicado en todo el mundo):

En el cierre
Mientras que el rendimiento de aplicaciones para usuario no aparece en la actualidad a tener un impacto directo en el ranking de búsqueda, tiene un claro impacto en la participación de los usuarios y las conversiones en clientes de pago. Dado que el tiempo de carga de página también tiene un impacto directo en la experiencia de los usuarios, es muy probable que tenga un impacto futuro en el ranking de búsqueda.
Si bien hay muchas maneras de optimizar su sitio web, le sugerimos tres principios básicos a tener en cuenta la hora de optimizar su sitio:
- Reducir el tamaño de la página
- Reducir el número de solicitudes del navegador
- Reduzca la distancia a su sitio
Dentro de cada uno de estos, hay diferentes estrategias que se aplican en función de la composición de su sitio.También en Zoompf hemos introducido varias herramientas gratuitas que pueden ayudar a determinar qué áreas serán el mayor impacto, y también apoyamos una herramienta gratuita para analizar su sitio web para más de 400 causas comunes de rendimiento de aplicaciones para usuario lento.

