
Tener un blog con una plantalla única, estilos diferentes y un diseño limpio son de las primeras cosas que un blogger tiene que tomar en cuenta, ya que un lector recordará tu log por ser único, y si hay alguien que copia tu estilo , es que estas haciendo las cosas bien.Hoy veremos como cambiar estilo de entradas populares de nuestro blog, ya que si usas blogger verás que podemos hacer el uso de widgets para poder hacer esto. Sólo tienes que seguir las instrucciones que a continuación que colocaré.Ve a tu blog después a diseño, añadir un Gadget y seleccionar la opción de entradas populares. Y como último paso le darás en guardar.

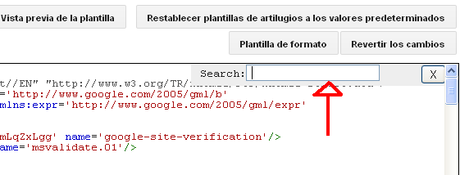
Ahora viene lo interesante pues tocaremos el código HTML, lo encontrarás en Plantilla y editar HTML. Buscarás un código, para que lo puedas hacer mas fácil puedes presionar CTRL y F

Buscaremos esté código
</b:skin>
y arriba colocaras el código que va después
/*--- Start --- */ .popular-posts ul { padding-left: 0px; counter-reset: popcount; }
.popular-posts ul li:before { list-style-type: none; margin-right: 15px; padding: 0.3em 0.6em; counter-increment: popcount; content: counter(popcount); font-size: 16px; background: #292D30; color: #ffffff; position: relative; font-weight: bold; font-family: georgia; float: left; border: 2px solid #dddddd; box-shadow: 1px 2px 9px #666666; }
.popular-posts ul li { border-bottom: 1px dashed #dddddd; }
.popular-posts ul li:hover { border-bottom: 1px dashed #696969; }
.popular-posts ul li a { text-decoration:none; color:#5A5F63; }
.popular-posts ul li a:hover { text-decoration:none; }

Cómo último paso sólo queda guardar plantilla y tendrás todo hecho para cambiar estilo de entradas populares de tu blog es un diseño muy elegante y fácil de implementar.
Si quieres recibir más Gadgets, Widgets, Trucos y Tutoriales para blogger directamente por correo electrónico suscríbete gratis a nuestro blog, visita nuestra página de facebook o añade nuestro feed Rss.
