Con este artículo voy a empezar una serie de monográficos dedicados a la configuración de Genesis Framework, tanto en el aspecto general como en lo relacionado con los child themes. Para empezar, haremos las modificaciones necesarias para cambiar las dimensiones del logo e insertar uno personalizado.
Por si no lo sabéis, Genesis Framework es una plataforma de desarrollo, con la que podremos crear de forma rápida y sencilla páginas web con WordPress, con la ventaja de que genera un código muy optimizado a ojos de los buscadores y cuenta con una amplia comunidad activa de desarrolladores. El uso de este framework tiene bastante más ventajas, pero eso será tema de futuros artículos.
ASPECTOS A TENER EN CUENTA
Antes de entrar en materia debemos tener presente que estamos tratando sobre un software en constante actualización, por lo que es posible que en versiones futuras -la actual es la 2.1.2-, el proceso que aquí voy a detallar ya no esté disponible o esté totalmente automatizado.
Por otro lado, también tenemos que tener en cuenta el child theme que tengamos, pues tiene que tener como característica que tenga cabecera personalizable. Si en el menú de WordPress, en la sección APARIENCIA tenéis el elemento CABECERA, es posible que podamos hacer algo al respecto.
Una vez dicho esto, comenzamos con la inserción del logo en nuestra plantilla.
PASOS PARA INSERTAR UN LOGO
Aunque el proceso puede variar según sea la plantilla que utilicéis, a grandes rasgos los pasos deben de ser similares.
Para empezar, pulsamos en APARIENCIA del menú de wordpress y comprobamos que tenemos la opción CABECERA. De ser así, podemos continuar con el proceso. En caso de que no tengáis esta opción en vuestro sistema, podéis escribirme, a través del formulario de contacto, que versión de Genesis y que child theme utilizáis, y prometo echarle un ojo, a ver si conseguimos solucionarlo rápidamente.

Una vez dentro de la sección, vemos que el sistema nos muestra las dimensiones que debe tener el logo que vamos a insertar. En mi caso, que utilizo el child theme METRO PRO, me ponía de inicio que debía de tener unas dimensiones de 270×80 píxeles.
Lógicamente, si queremos insertar un logo, es muy probable que no tenga esas dimensiones, por lo que si insertamos nuestro logo y no tiene esas dimensiones, el sistema lo aceptará, pero lo cortará para adecuarlo a ese tamaño y que no provoque resultados poco vistosos en la web que estamos creando.
MODIFICANDO EL FICHERO FUNCTIONS.PHP
El primero de los cambios que vamos a hacer está relacionado con esto, es decir, debemos modificar el fichero necesario para que estas dimensiones sean las que necesitamos. Para ello, tenemos que modificar el fichero functions.php del child theme que usemos.

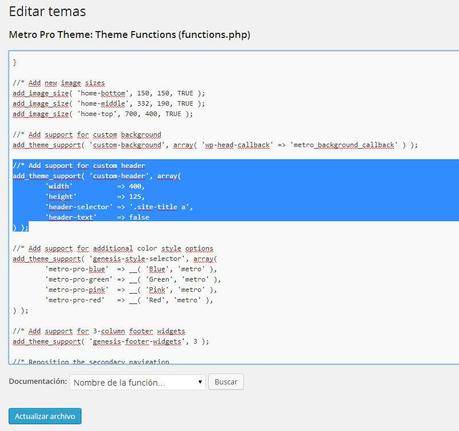
Cambiar el logo modificando el fichero functions.php
Para editar este fichero, pulsamos primero en la opción del menú de wordpress APARIENCIA, para luego entrar en EDITOR. Una vez dentro, en la parte derecha de la pantalla seleccionamos el fichero functions.php, que se cargará en la parte central de nuestra pantalla.
Llegados a este punto, y con el fichero functions.php en pantalla, vamos a cambiar los valores de las dimensiones actuales del logo. Podemos buscar directamente los valores de altura y anchura por defecto -para mi child theme son 270×80-, o buscar directamente la función “add_theme_support”, donde modificaremos los valores width y height por los del logo que queremos insertar. Una vez hecho esto pulsamos el botón de guardar para aplicar las modificaciones.
Con este pequeño cambio, si nos vamos a APARIENCIA->CABECERA, veremos que se ha modificado la página y ya aparecen por defecto las dimensiones que necesitamos.
CAMBIANDO LOS ESTILOS DE LA PLANTILLA EN STYLES.CSS
El siguiente paso consiste en adecuar el espacio que tiene reservado la plantilla para la inserción de un logo. Igual que en el punto anterior, el título tiene reservadas unas dimensiones de 270×80, que deberemos cambiar a los valores de nuestro logo.
El proceso es similar al del fichero functions.php, pero en este caso debemos seleccionar para editar el fichero style.css.

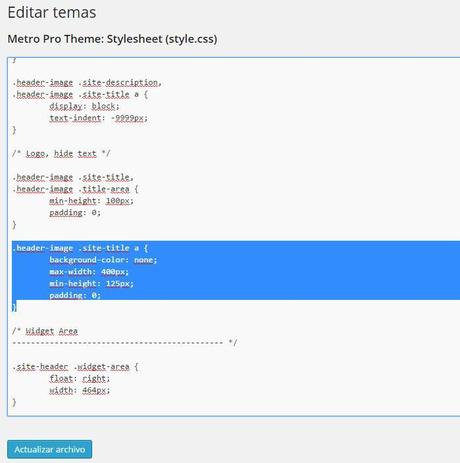
Cambiar el logo modificando el fichero styles.css
Cómo véis en la imagen, debemos modificar los valores de max-width y min-height y poner los mismos valores que pusimos en el fichero function.php. Con esta operación estamos modificando el espacio reservado en la cabecera de la plantilla para mostrar el logo que hemos seleccionado.
Sobra decir, que antes de modificar nada, es altamente recomendable hacer una copia de seguridad de los ficheros que vayamos a editar. Esta copia puede ser directa, es decir, haciendo un copiar y pegar del código antes de cambiarlo, o usando algún plugin de backup. Aunque los cambios que vamos a hacer son pequeños, siempre es posible que nos equivoquemos y las consecuencias no sean de nuestro agrado.
Cómo habréis podido ver, y si no, yo os lo digo, en este artículo hay varios enlaces de afiliados al Genesis Framework. Lo digo siempre, para vosotros es un enlace normal y corriente, y para mí, si hacéis alguna compra a través de él, me reporta una pequeña comisión que me ayuda a sufragar los gastos del blog.
Con esto termina el primer artículo sobre la configuración de Genesis Framework y sus child themes. Si tenéis cualquier duda estoy totalmente disponible para intentar ayudar en la medida de lo posible. Además también estoy abierto a sugerencias que puedan llevar a escribir nuevos artículos sobre Genesis y sus temas.
Más información en la web de Studio Press
Web alojada en 1&1
photo by:- About
- Latest Posts

Diego Martínez
Informático de vocación, formación y profesión. Apasionado de la tecnología. Padre orgulloso. Dispuesto a recibir, investigar y responder las peticiones que me lleguen.Google +

Latest posts by Diego Martínez (see all)
- Cómo cambiar las dimensiones del logo en Genesis Framework - 2 septiembre, 2014
- A pesar del calendario editorial una parada a tiempo no está mal - 4 agosto, 2014
- Cocer un huevo, más fácil gracias a tu iPhone y a EggMaster - 29 julio, 2014
