
Hola, hola!Bonita y bendecida semana, este mes me propuse hacerle un cambio de look al blog,básicamente tunearlo pero yo sólita, nuevas tipografías, paletas , fondos y mas...
Pero me tope con un inconveniente y al parecer no soy la única, anteriormente me proporcionaron un codigo CSS para centrar los Widgets, yo supuse que todos, toditos los widgets se centrarían, así como el titulo de cada uno de ellos se centraría en mi barra lateral para que se viera mas bonito, pero o sorpresa esto no fue así solo algunos de ellos se centraron, y widgets como:*Entradas popuares
*Archivos del blog*Etiquetas*GFCQue son nativos de blogger no me facilitaban esta modificación y otros que se conforman de códigos HTML como el de Newsletter que aprendí a colocar en Creative Mindly no me pemitia centrar con el CSS que ya teníamos antes el contenido si se centraba pero el bendito titulo NO.
 Me vi en la necesidad de investigar y pedir ayuda y gracias al cielo lo logramos simplemente tenemos que...1. Ir a plantilla.2. Editar HTML y como vamos a trastear un poquito nunca esta de mas descargarse una copia de seguridad del blog.
Me vi en la necesidad de investigar y pedir ayuda y gracias al cielo lo logramos simplemente tenemos que...1. Ir a plantilla.2. Editar HTML y como vamos a trastear un poquito nunca esta de mas descargarse una copia de seguridad del blog.
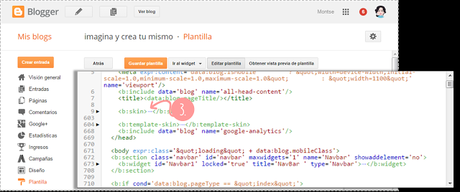
3. Localizamos la etiqueta b:skin si no la ubicamos pulsamos Ctrl+f para poder encontrarla con el buscador que se nos despliega. Hecho esto podemos observara lago como lo siguiente y justo ahi en donde tenemos ... damos clic.

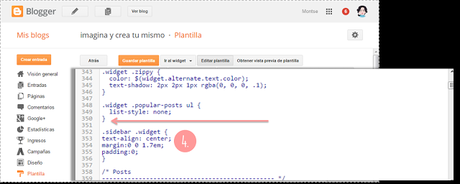
4. Buscamos este apartado /*Widgets, ubicamos la ultima linea de código que en mi caso es esta llavesita } y justo debajo vamos a colocar el siguiente código:.sidebar .widget {text-align: center;margin:0 0 1.7em;padding:0;}
 Guardamos disposición y si todo a salido bien todos y cada uno de los títulos de tus Widgets estarán centraditos, hay veces que siento que no me explico muy bien asi que si tienes una duda respecto al tutorial no dudes en dejármela por aquí y en cuanto pueda la resolvemos junto.sin mas por hoy me despido un besito grande, grande y nos leemos luego...
Guardamos disposición y si todo a salido bien todos y cada uno de los títulos de tus Widgets estarán centraditos, hay veces que siento que no me explico muy bien asi que si tienes una duda respecto al tutorial no dudes en dejármela por aquí y en cuanto pueda la resolvemos junto.sin mas por hoy me despido un besito grande, grande y nos leemos luego...

