Hola Blogger@s, hoy les traigo un nuevo tutorial para poder colocar la calificación por estrellas o más bien conocido como el starsrating. Como sea, blogger tiene dentro de sus opciones agregar este gadget pero no a mucha gente le aparece, por lo tanto ahora les dire cómo pueden hacerlo.

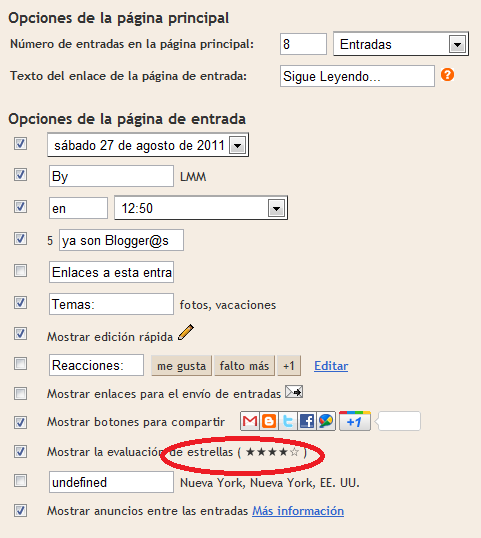
Lo primero que tienen que hacer es entrar a su escritorio de blogger, ir al final de la página y ver donde dice, borrador o simplemente sigue el siguiente link y estarás ahí. A continuación ve las opciones de tu blog y anda a Diseño de tu blog y en la parte para modificar las Entradas del Blog te saldrá la opción para activar el starsrate, Mostrar la evaluación de estrellas, en caso de que no aparezcan las estrellas cuando guardes las modificaciones, tendrán que adaptar su html debido a que algunas plantillas no tienen el código completo de esta aplicación...Ahora agreguemos el código faltante...

Arreglemos el código:
Vayan a la configuración de diseño de HTML de su blog y denle click a Expandir Plantillas de Artilugios, al igual como siempre lo hemos hecho.
Ahora busquen con el Ctrl +F el siguiente código:
<b:include name='feedLinks'/>
Y pequen justo debajo de éste lo siguiente .
Codigo 1
<b:if cond='data:top.showStars'>
<script src='//www.google.com/jsapi' type='text/javascript'/>
<script type='text/javascript'>
google.load("annotations", "1", {"locale": "<data:top.languageCode/>"});
function initialize() {
google.annotations.setApplicationId(<data:top.blogspotReviews/>);
google.annotations.createAll();
google.annotations.fetch();
}
google.setOnLoadCallback(initialize);
</script>
</b:if>
Ahora busquen el código <div class='post-footer-line post-footer-line-1'> o algo parecido y peguen justo debajo de este código lo siguiente.Codigo 2
<span class='star-ratings'>
<b:if cond='data:top.showStars'>
<div expr:g:background-color='data:backgroundColor'
expr:g:text-color='data:textColor'
expr:g:url='data:post.absoluteUrl'
g:height='42'
g:type='RatingPanel'
g:width='180'>
</div>
</b:if>
</span>
Y ya ésta :), Super fácil No???

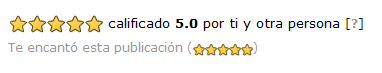
Así se ve
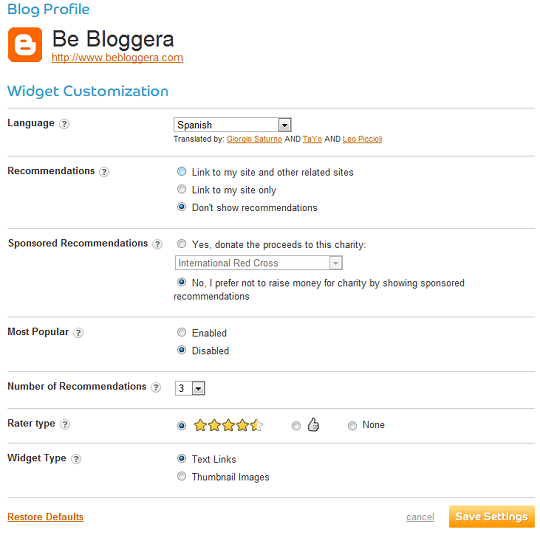
Ahora de todas formas les daré otro dato que es el que pusimos en nuestro blog, un widget que nos regala http://www.outbrain.com/
Para usar el OUTBRAIN solo tienen que ir a su página y registrarse, una vez estando registrados vayan a Manage Blogs e ingresen su blog. Cuando lo ingresen pongan la opción para agregar el widget, tienen que colocar que no lo tienen en su web. Cuando le den a guardar, después de haber llenado lo que les pide, refresquen su Manage Blogs, tal ves les pida que confirmen el blog, sigan las instrucciones para confirmarlo.
Ahora cuando tengan eso listo en Manage Blogs les aparecerá su blog y podrán modificar la configuración en "Setting". Por eso es importante que se registren, pueden tener el widget sin registrarse simplemente entrando a la web y siguiente los pasos donde dice "GET YOUR WIDGET" pero de esta forma no podrán configurar lo que quieren que se muestre en él. Como por ejemplo las cuantas miniaturas mostrar, si mostrar link o no, si sugerir los más valorados o simplemente mostrar las estrellas nada más como lo tenemos en este blog.

click para ver en grande
Así se vera si colocas lo que pusimos en la foto siguiente
Cuando lo hayan configurado le dan click a Instalar o Guardar y ya estará en funcionamiento tu nuevo Widget de valoración de estrellas.